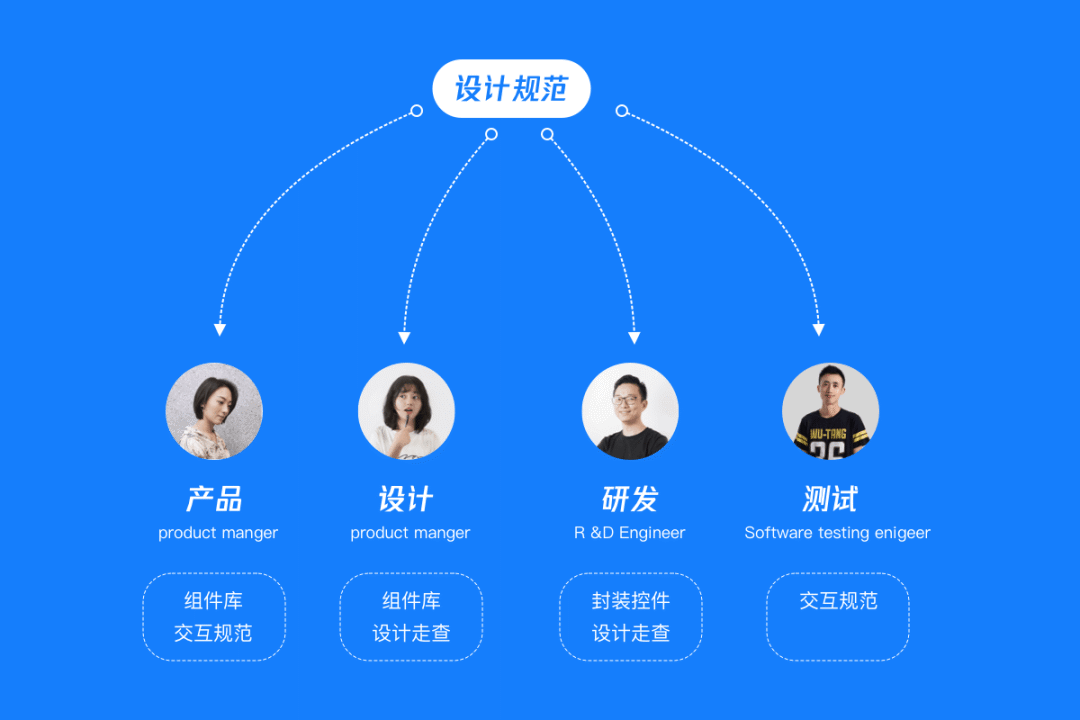
一、B端设计为什么要制定设计规范?
1. 对产品来说
2. 对设计师来说
3. 对开发来说
4. 对测试来说

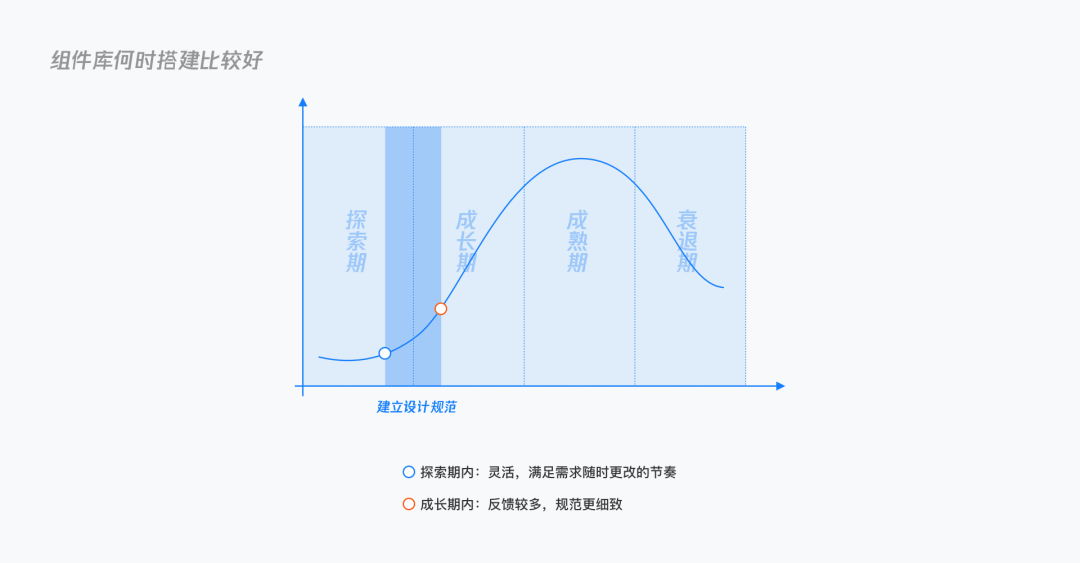
二、什么阶段适合建立设计规范?
1. 业务处于探索期
-
优点:
灵活,满足业务随时更换的需求;
-
缺点:
体量小,仅能支持初步业务场景。
2. 业务处于成长期
-
优点:
可以依据反馈沉淀组件库,发展到一定阶段整体变数不会太大;
-
缺点:
0-1阶段需要设计师对整体业务设计有比较足的把控力。

三、推动规范需要像需求一样去迭代
1. 做好产品定位
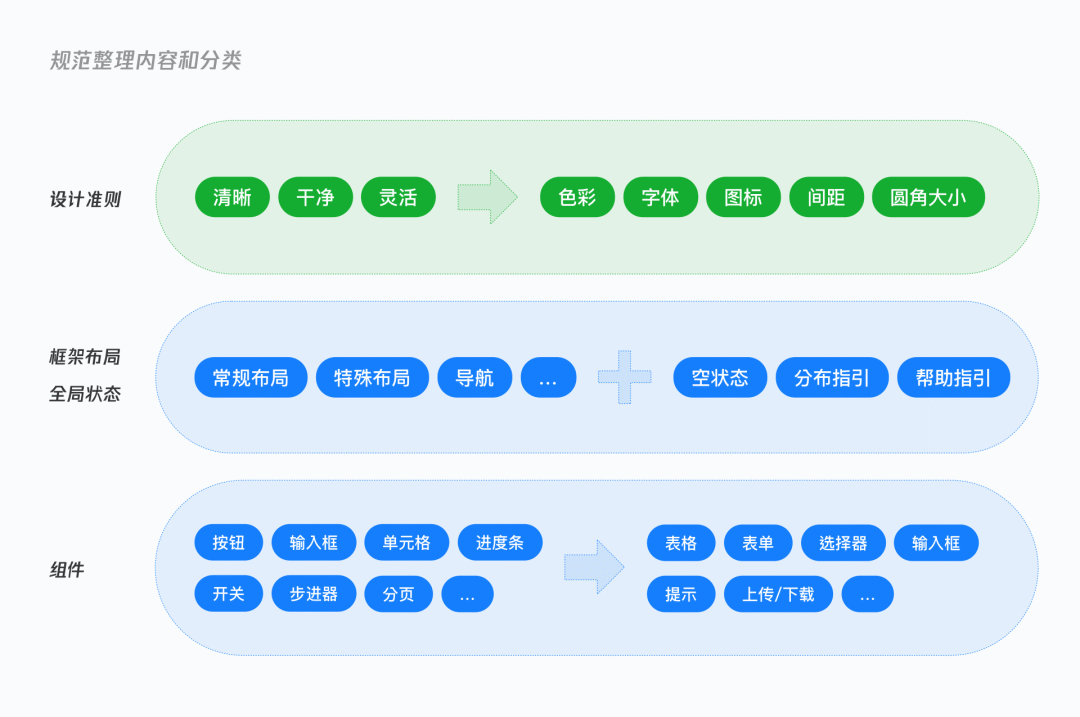
2. 整理规范的内容和分类

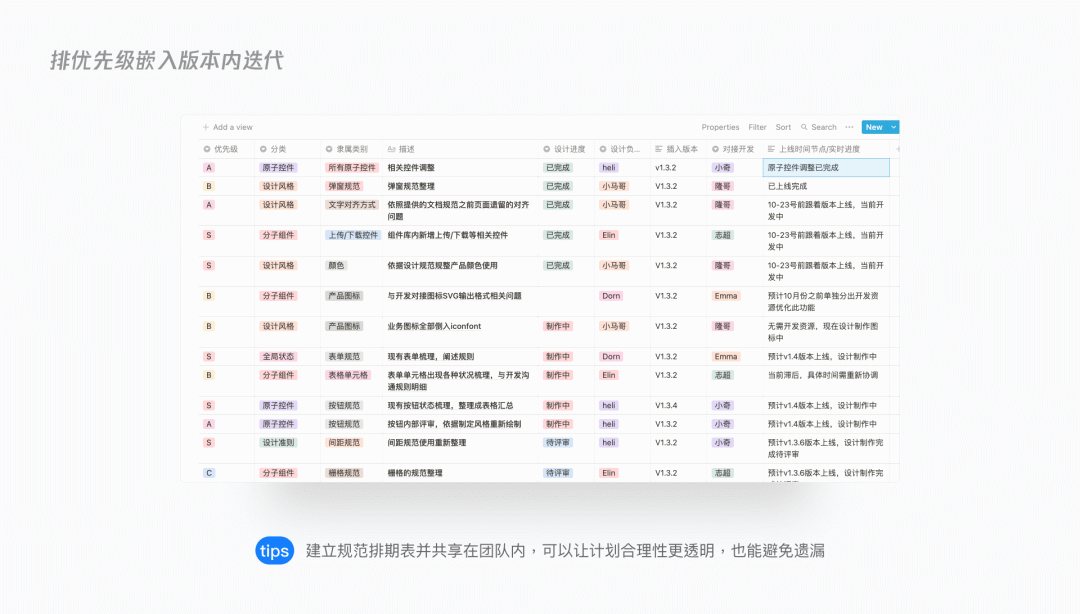
3. 排优先级嵌入版本迭代内


四、B端的设计规范需要整理哪些东西?
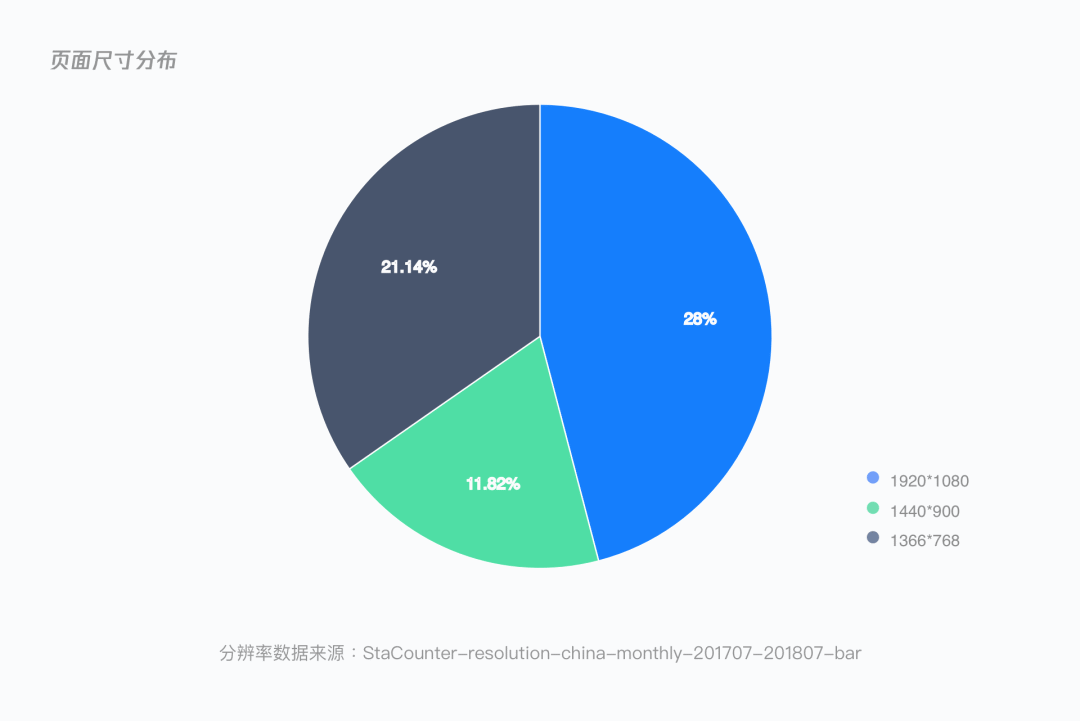
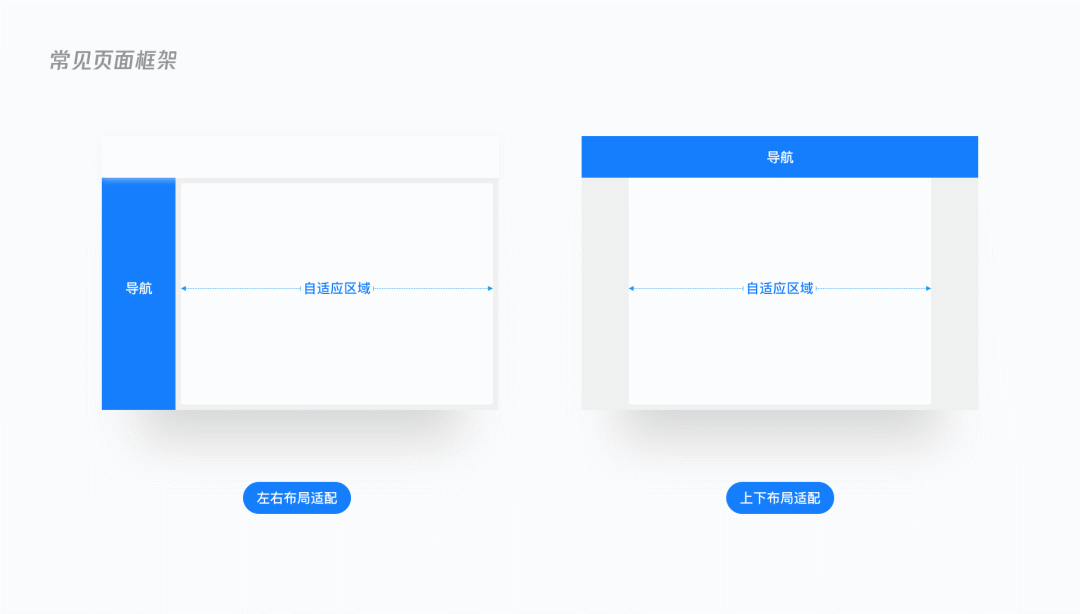
1. 页面布局

-
左右布局:顶部菜单栏、左侧菜单栏为固定结构,右侧主体内容根据分辨率进行动态缩放。
-
上下布局:顶部菜单栏为固定结构,主体内容进行动态缩放,需定义两边空白区域宽度。

-
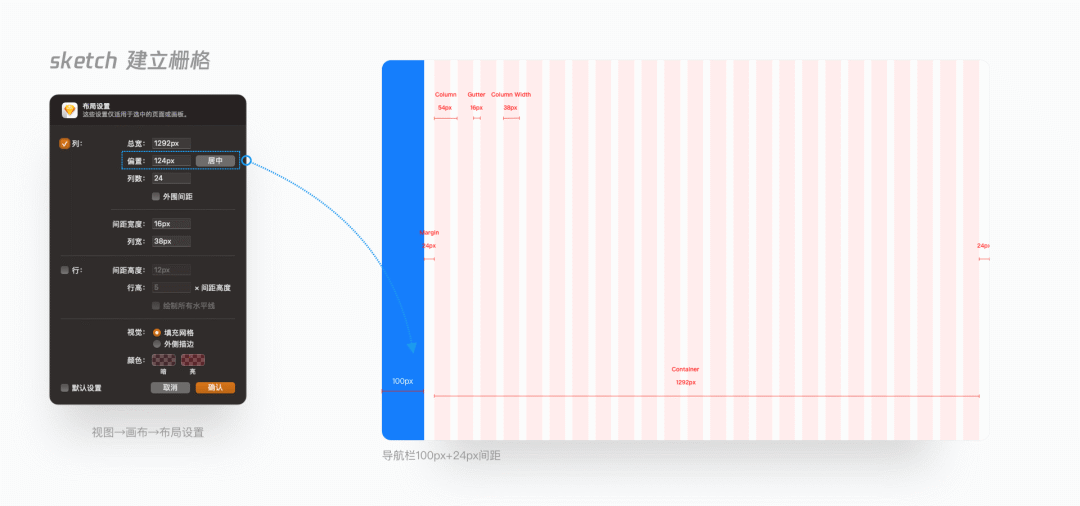
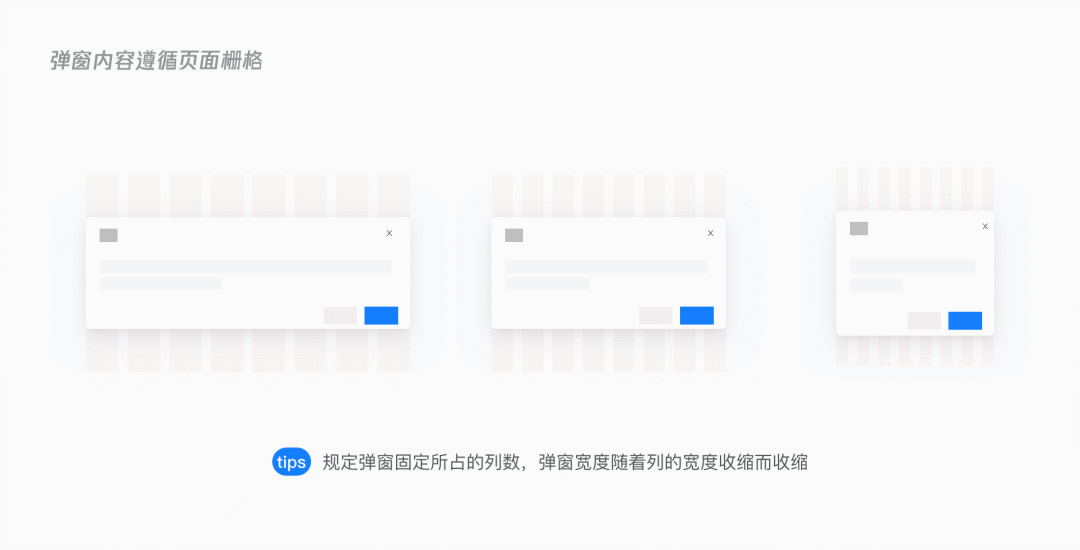
网格(Grid)
-
栅格总宽度(Container)
-
列和槽(Column&Gutter)
-
边距(Margin)
-
区块(Col-n)


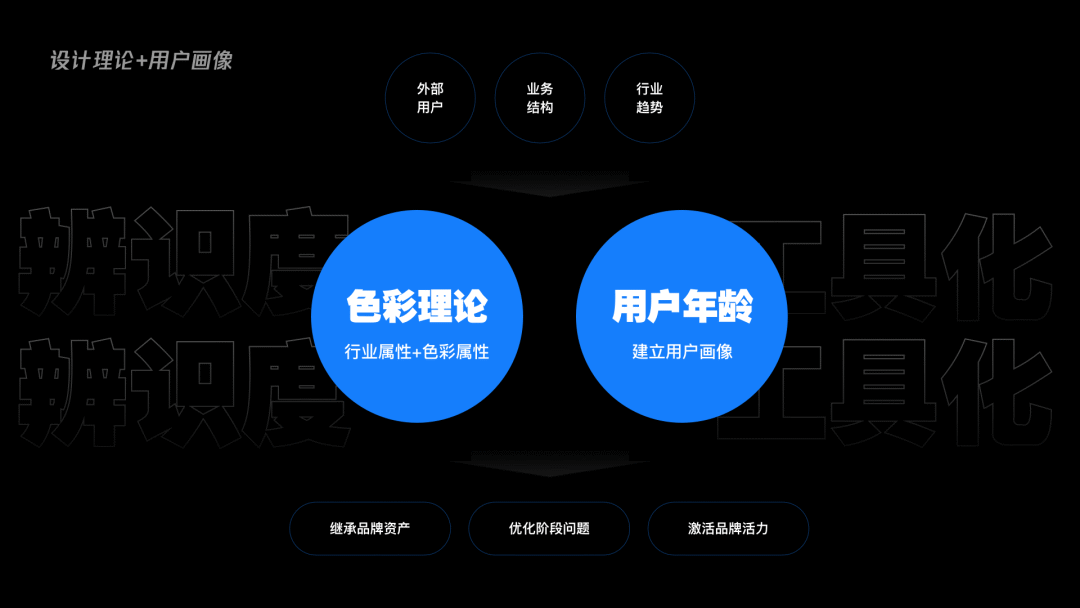
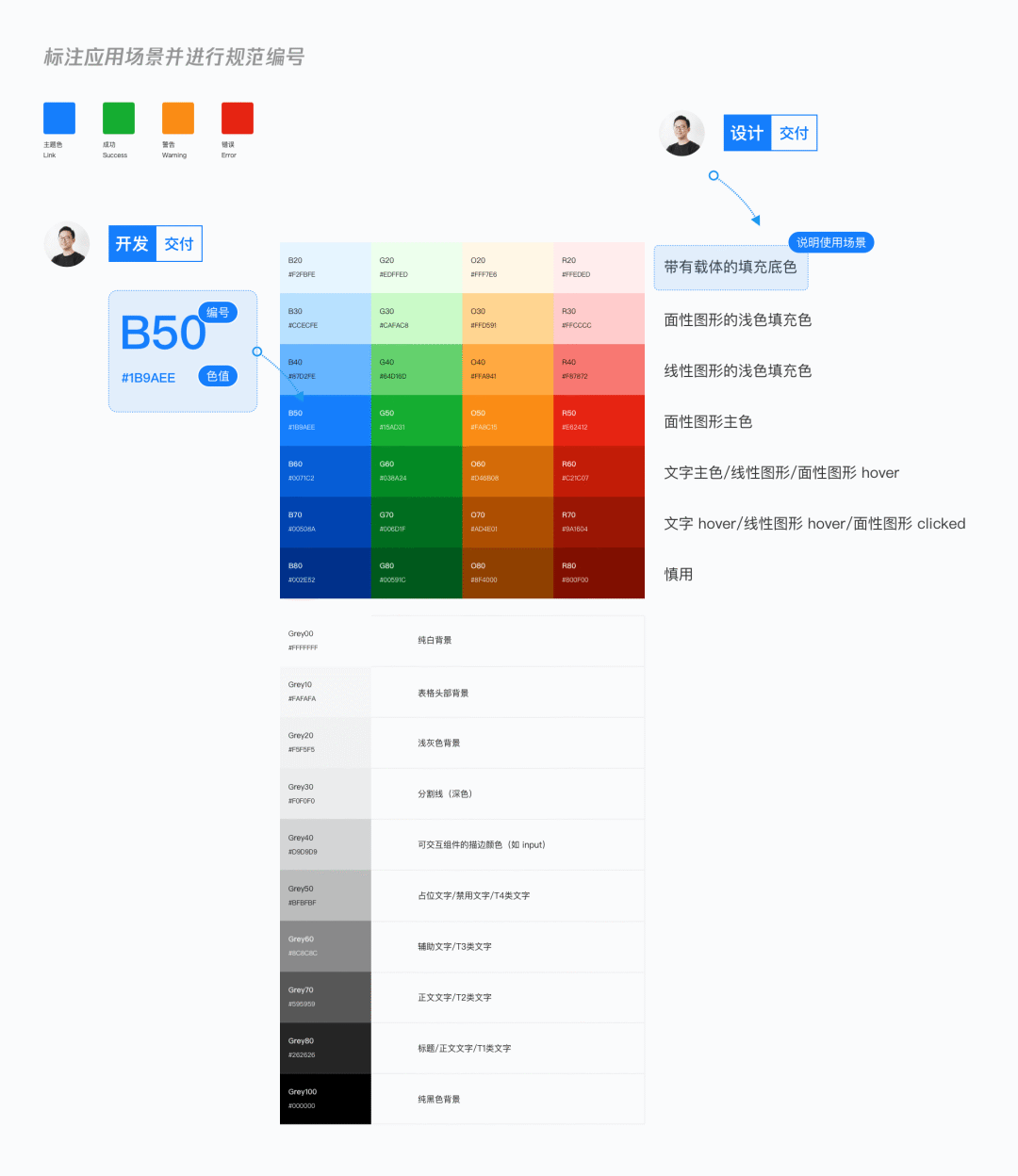
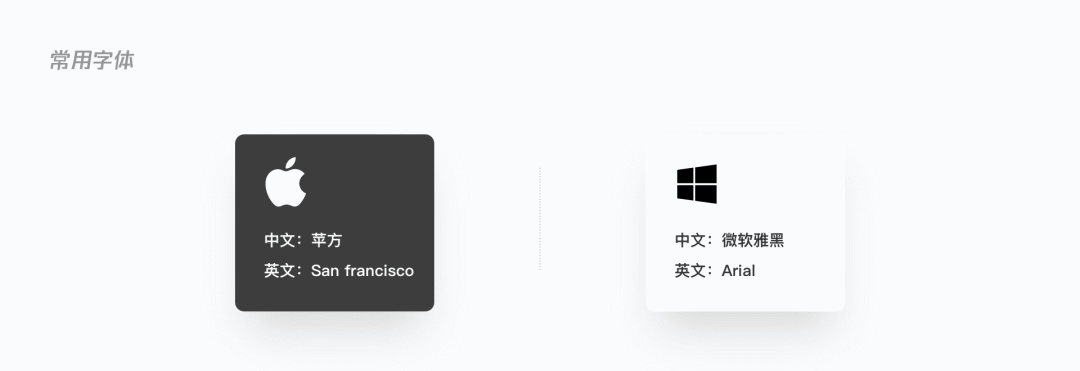
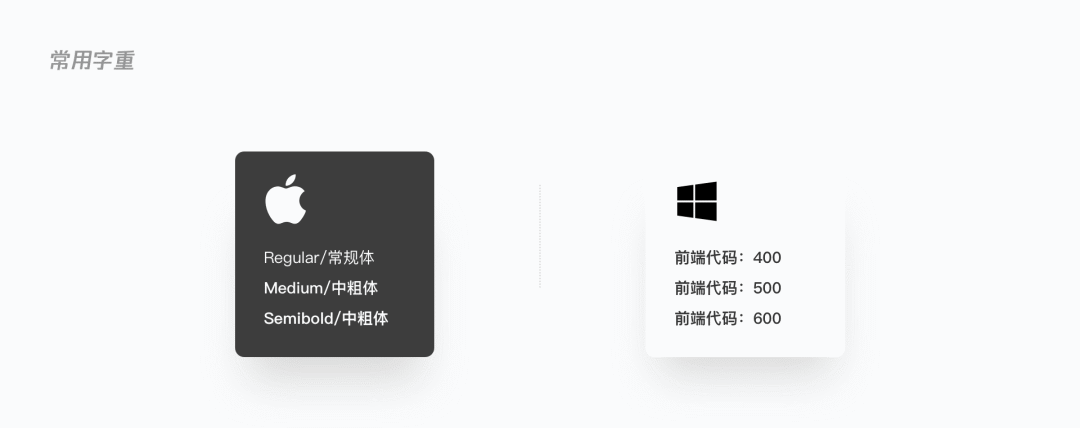
2. 颜色/字体






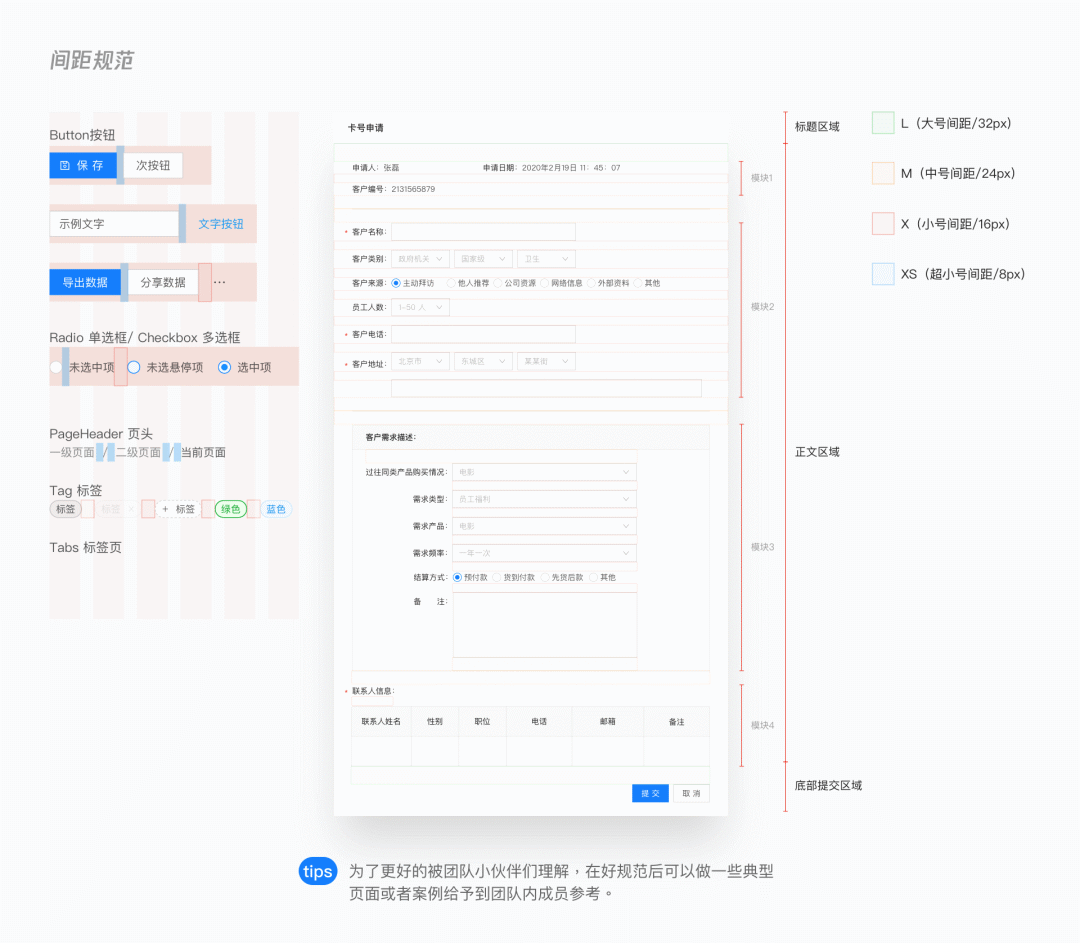
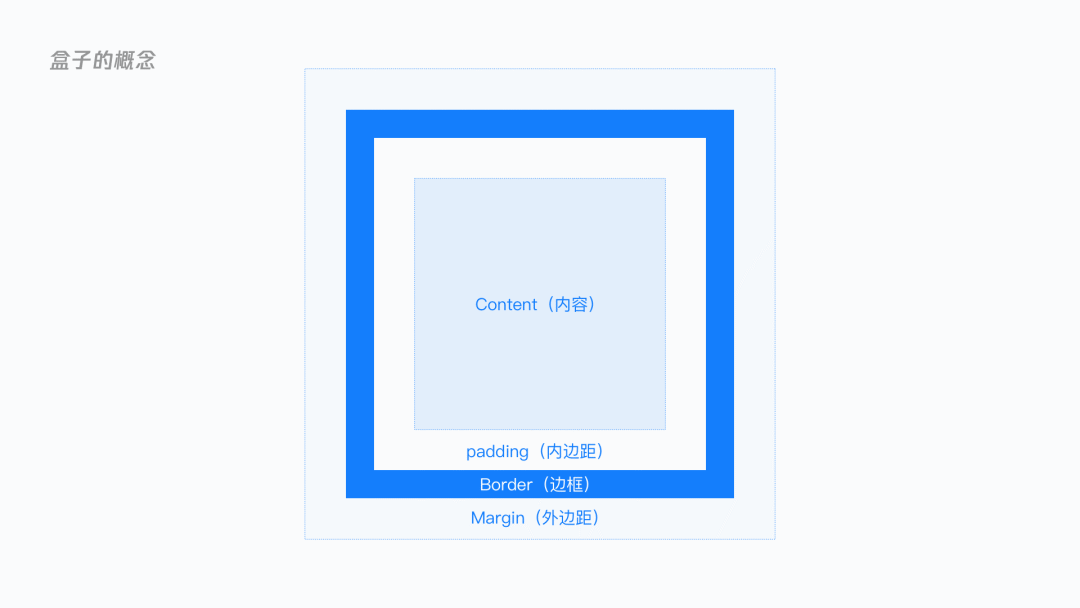
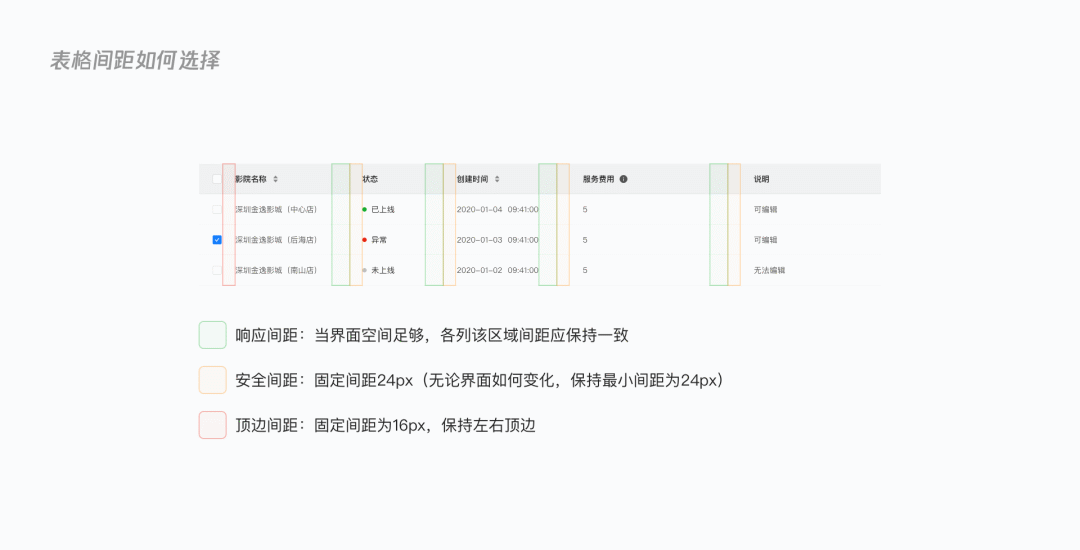
3. 分隔与间距

-
竖向间距:
常用于模块与模块之间,一般采用24px,32px,48px。
-
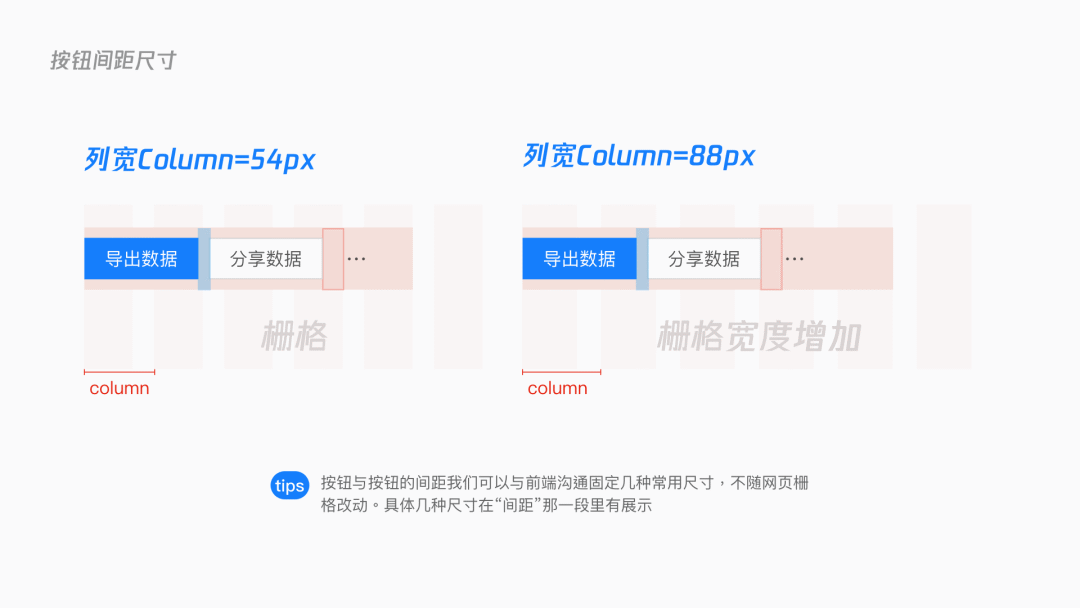
横向间距:
日常设计中使用频率最高的间距,一般出现在组件与组件之间。


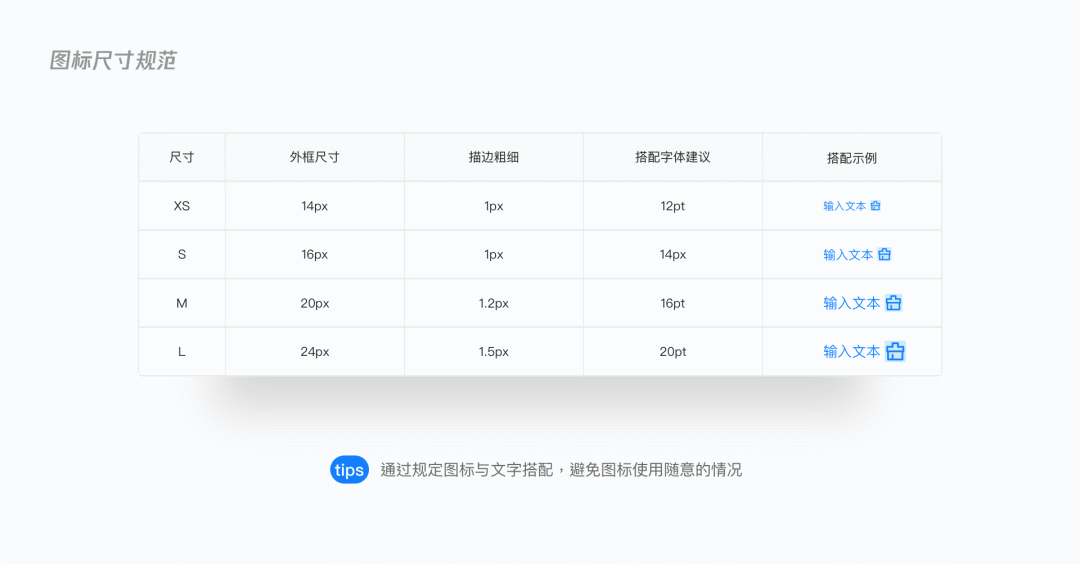
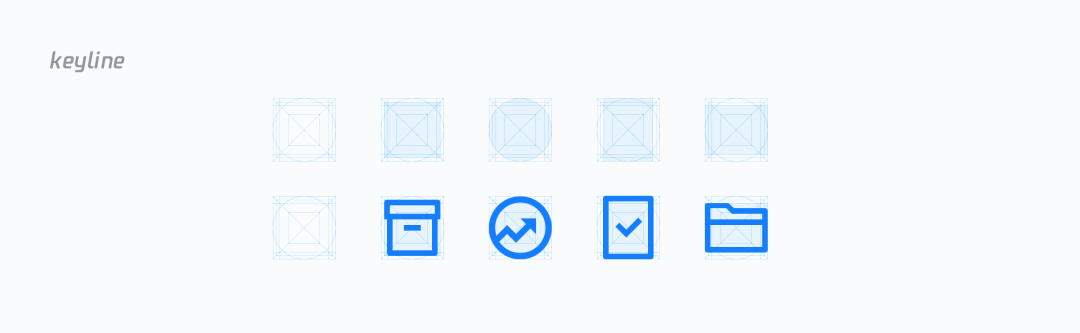
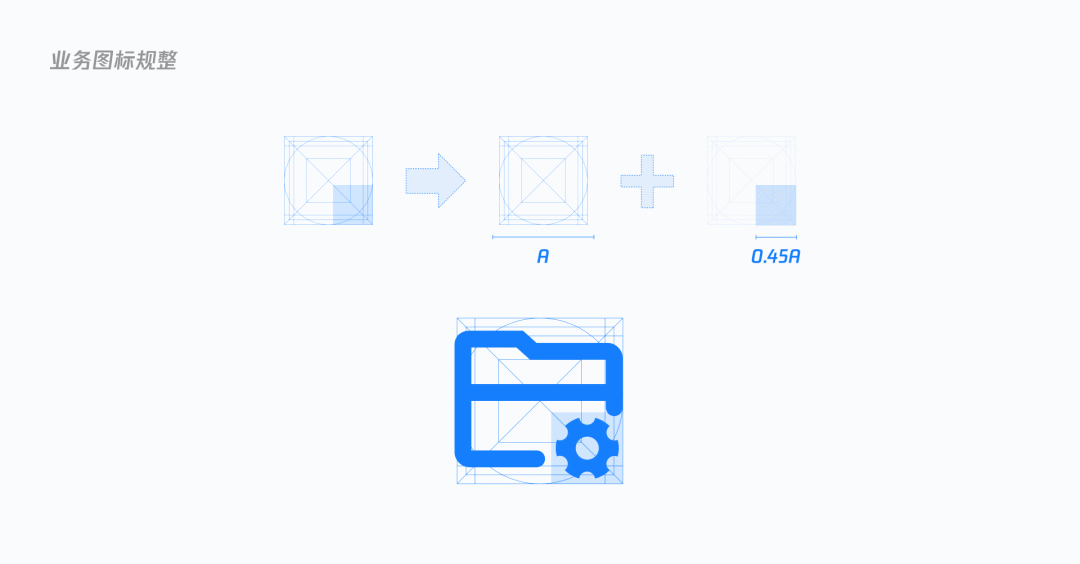
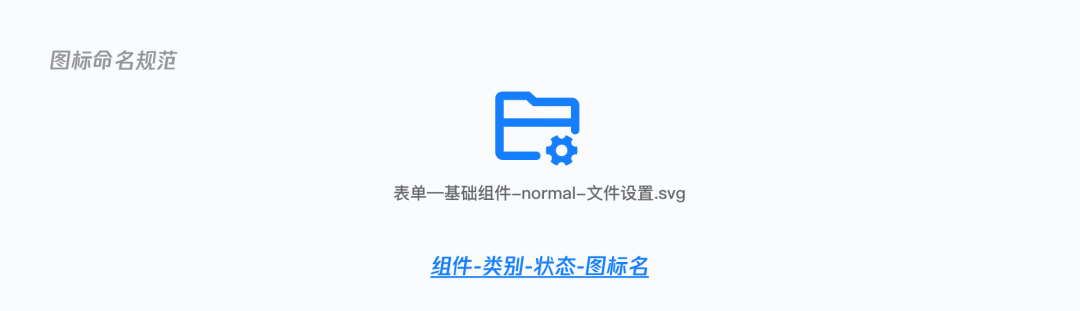
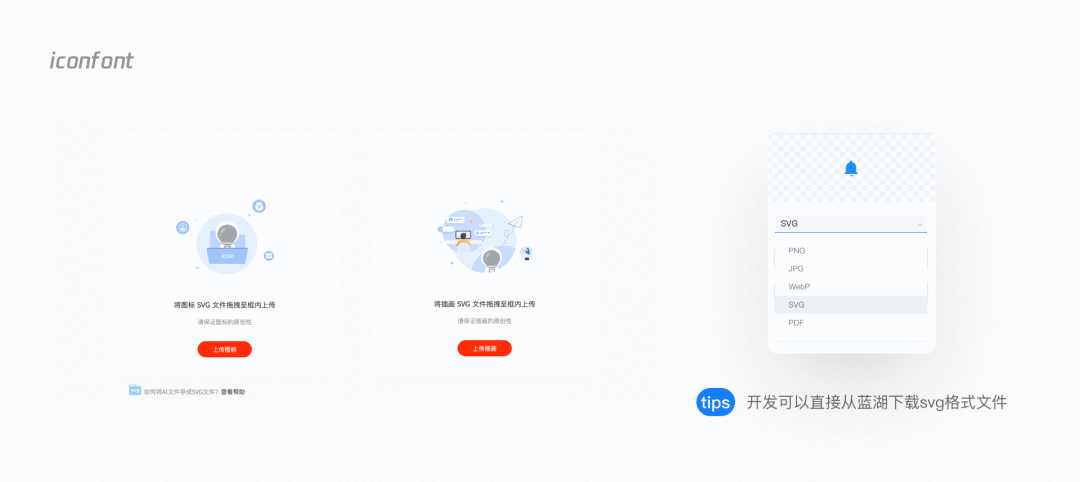
4. 图标规范
-
基础图标:
常规图标,复用性高且出现地方多。
-
业务拓展图标:
依据不同业务场景进行定制化的图标,常常跟着业务走。






五、搭建组件库你需要知道的几件事
1. 组件库到底是什么?
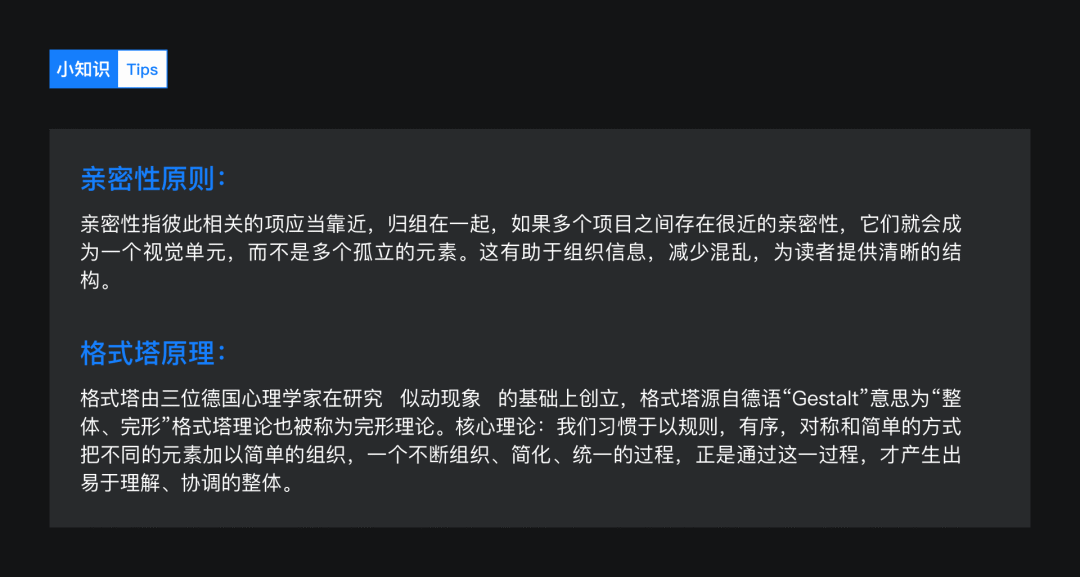
2. 搭建组件库前需要知道的小知识

-
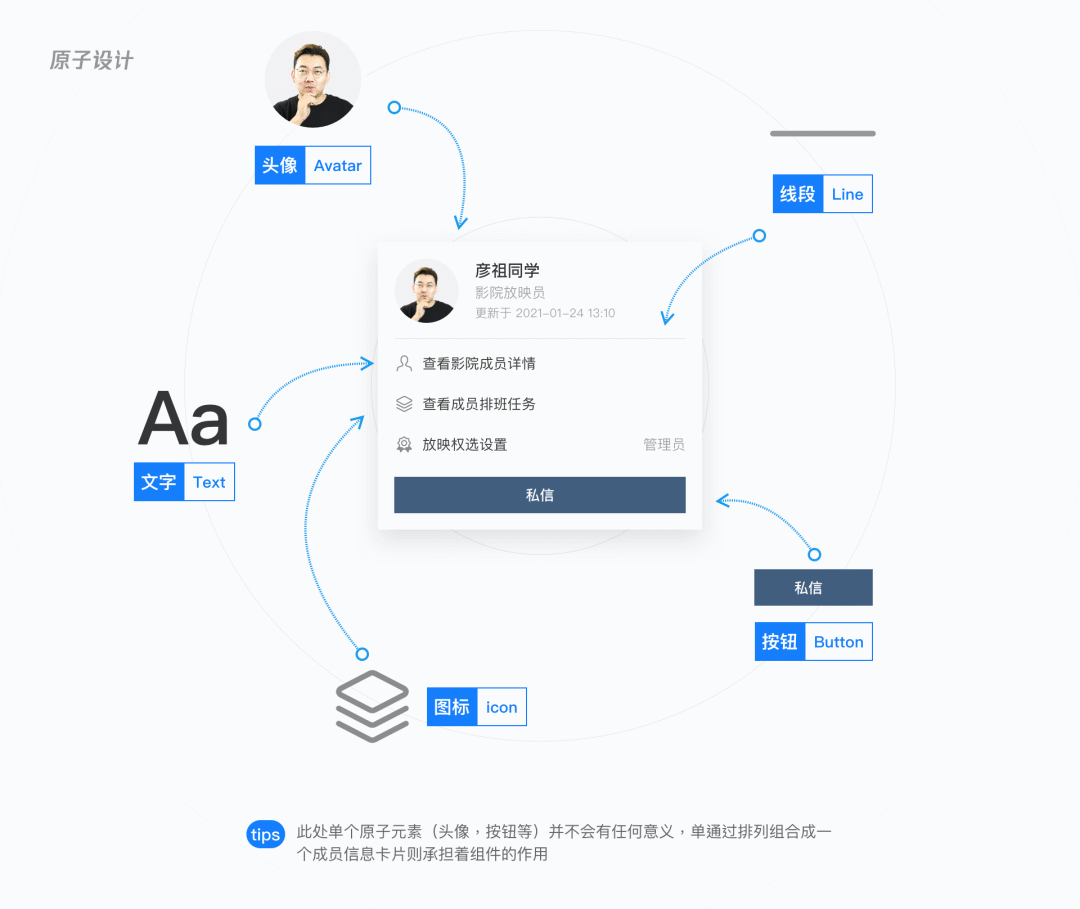
原子(元素、要素)
-
分子(组件)
-
组织(模块)
-
模板(原型)
-
页面(填充内容)



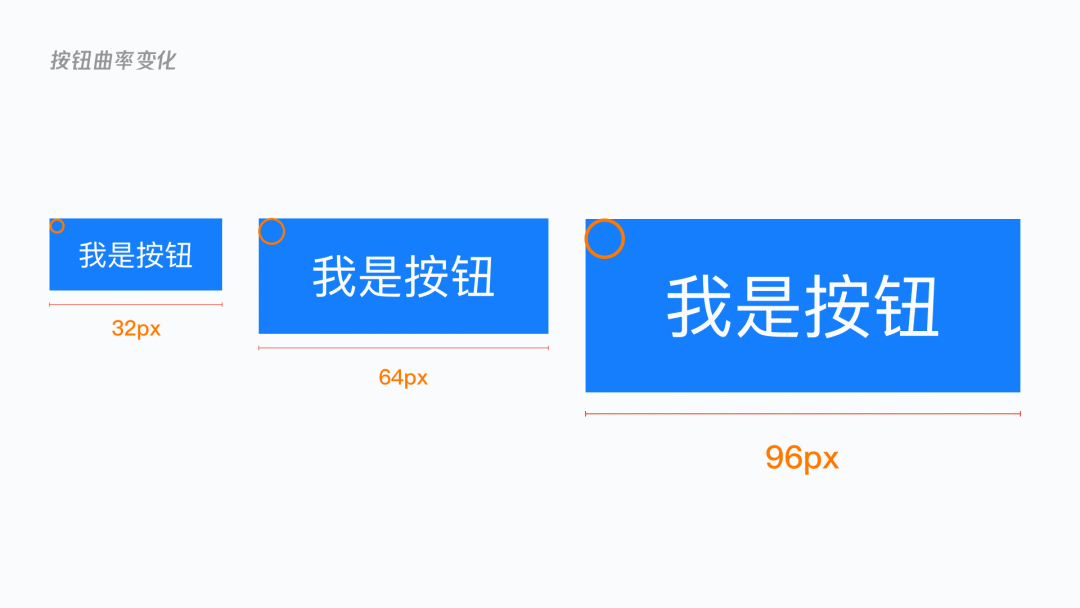
3. 按钮



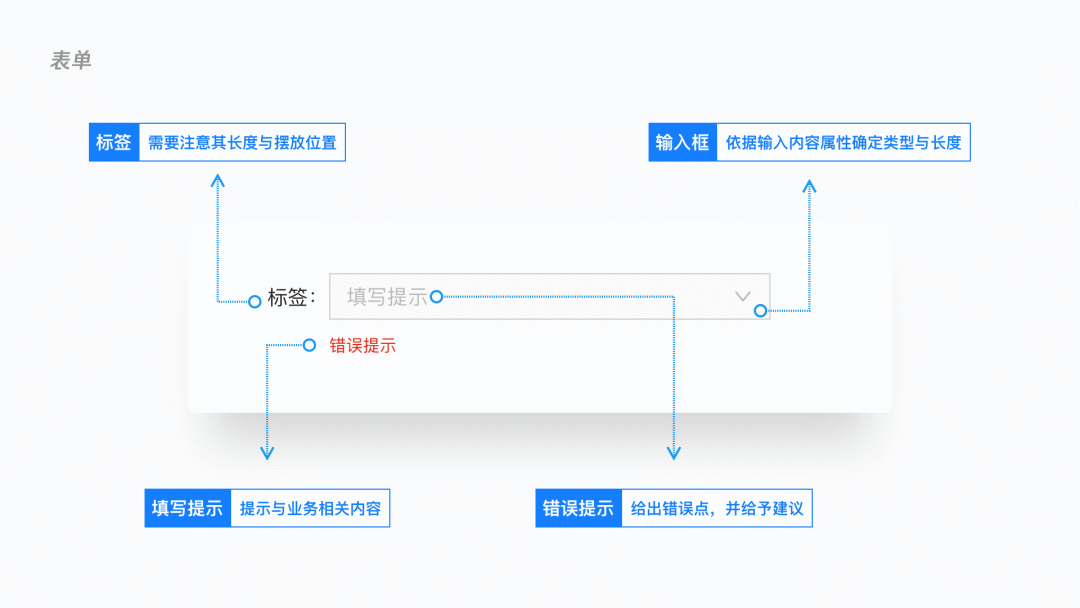
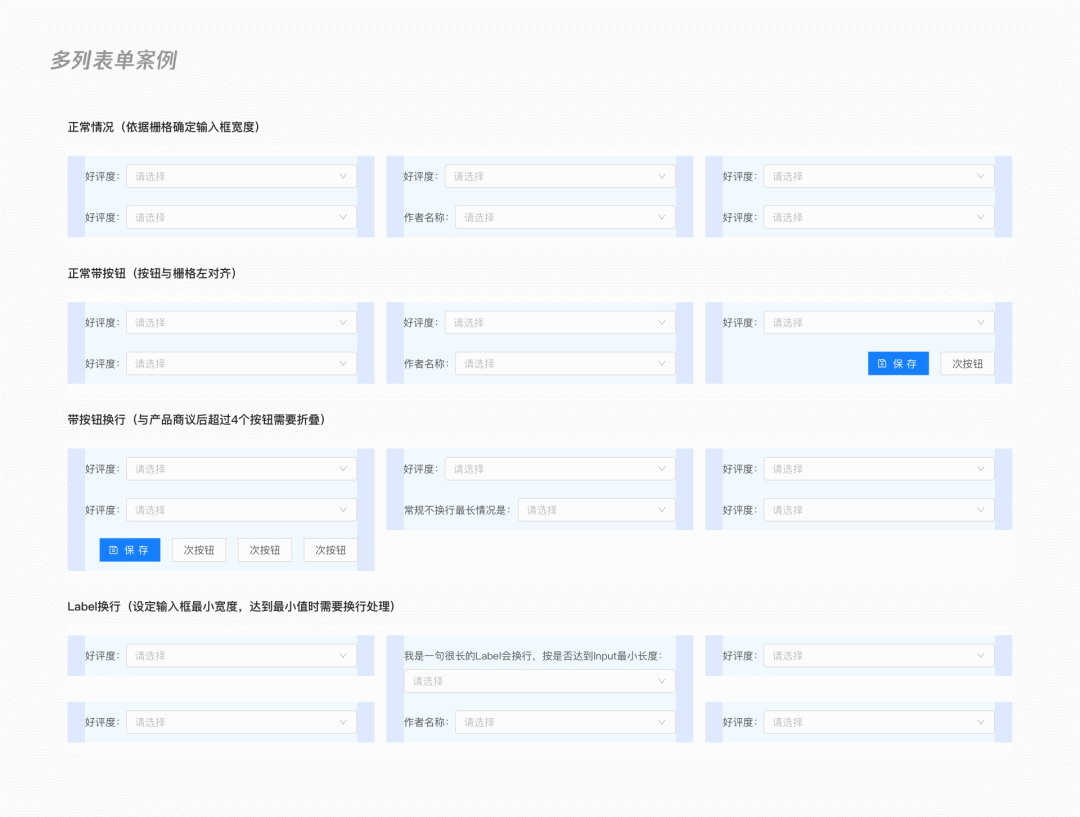
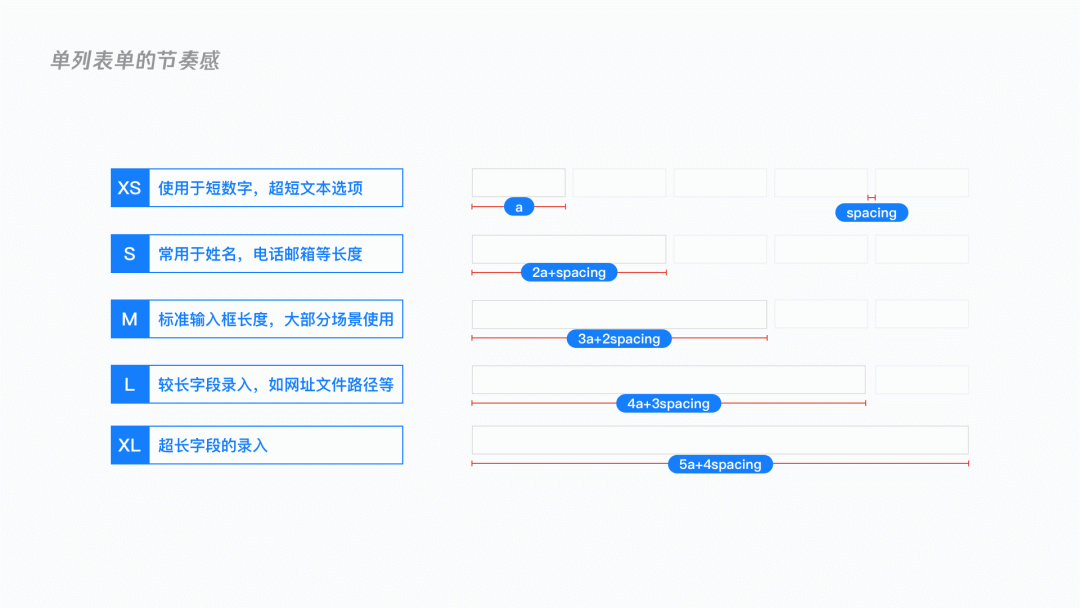
4. 表单





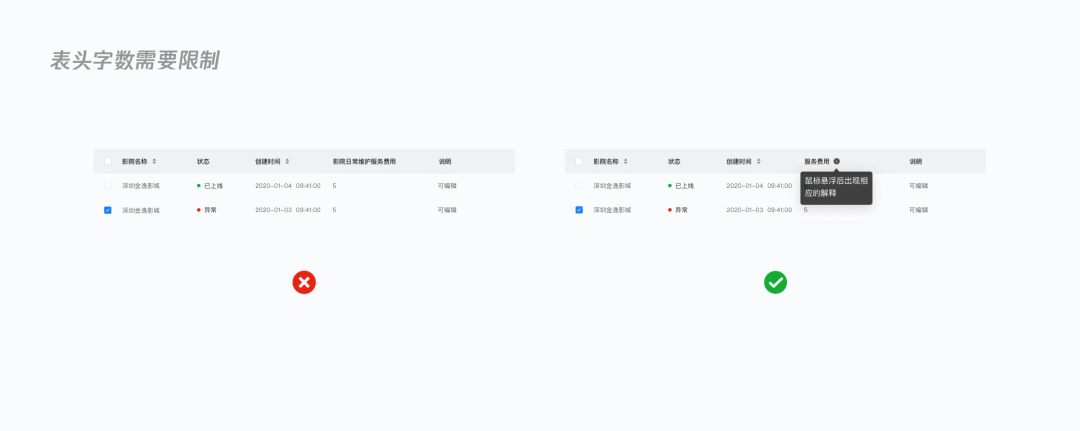
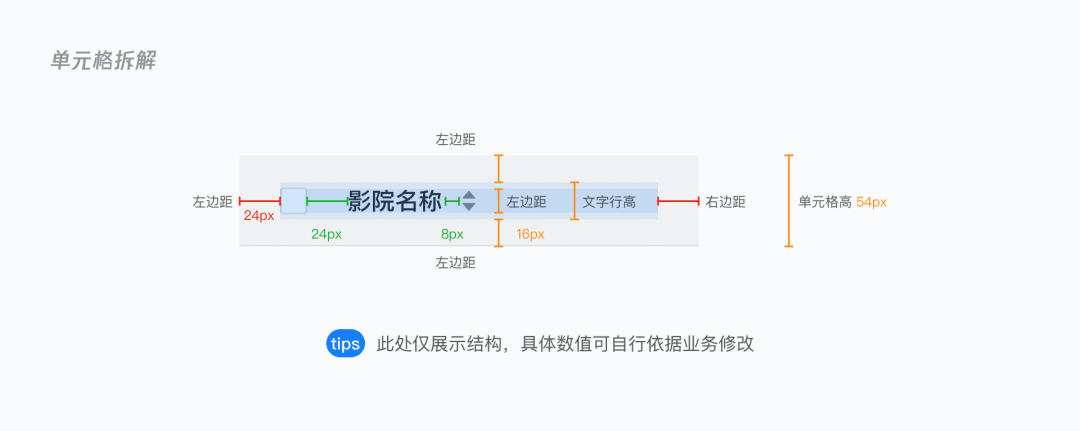
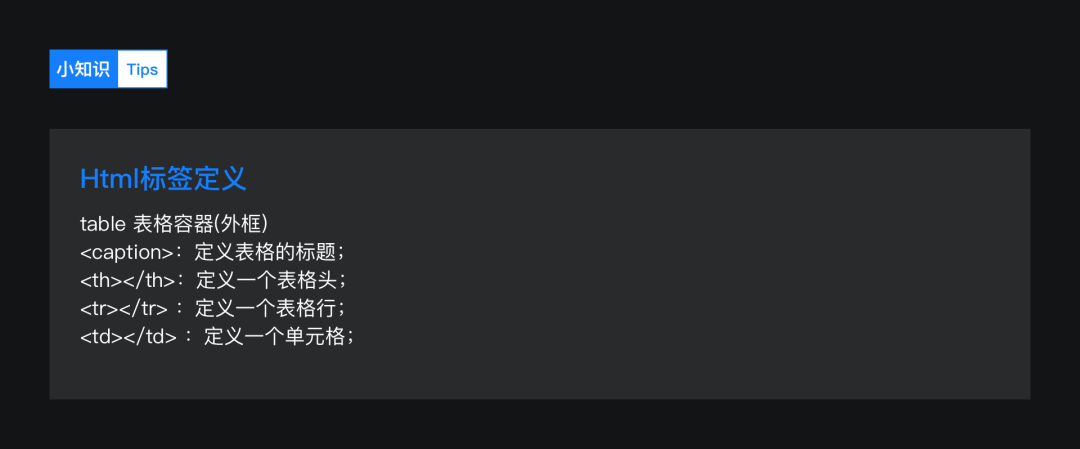
5. 表格
-
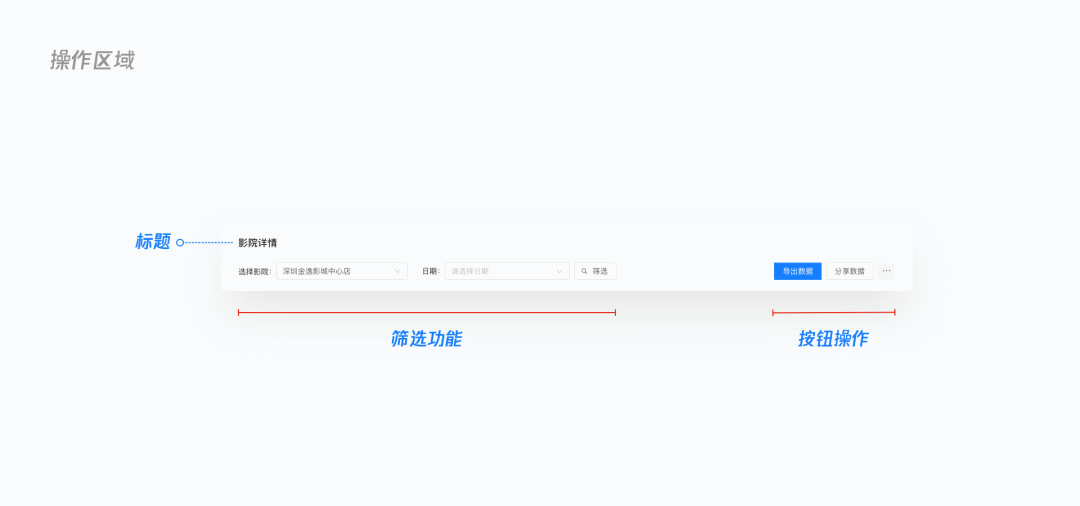
操作区域:
标题、工具栏、操作单元格;
-
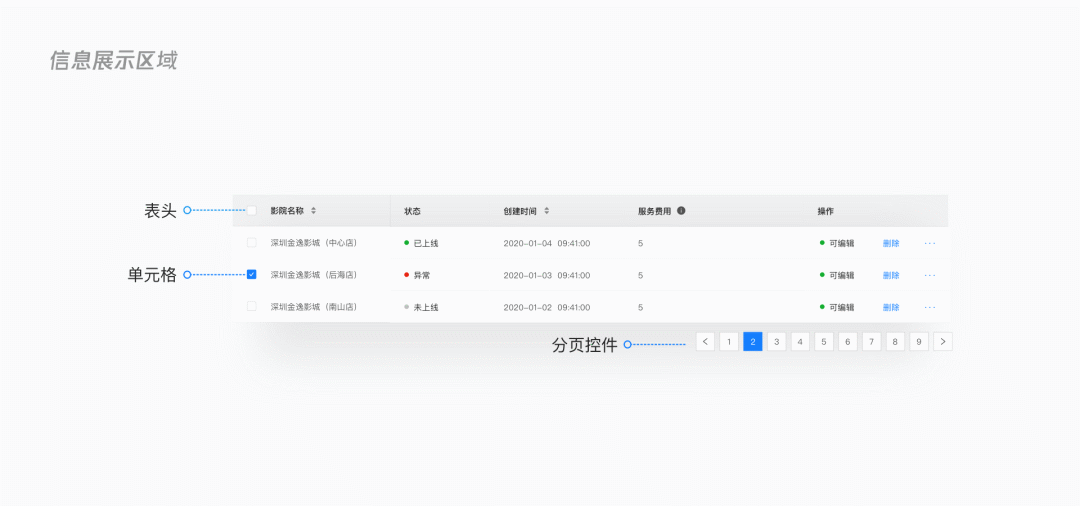
信息展示区域:
表头、信息展示单元格、分页控件。






-
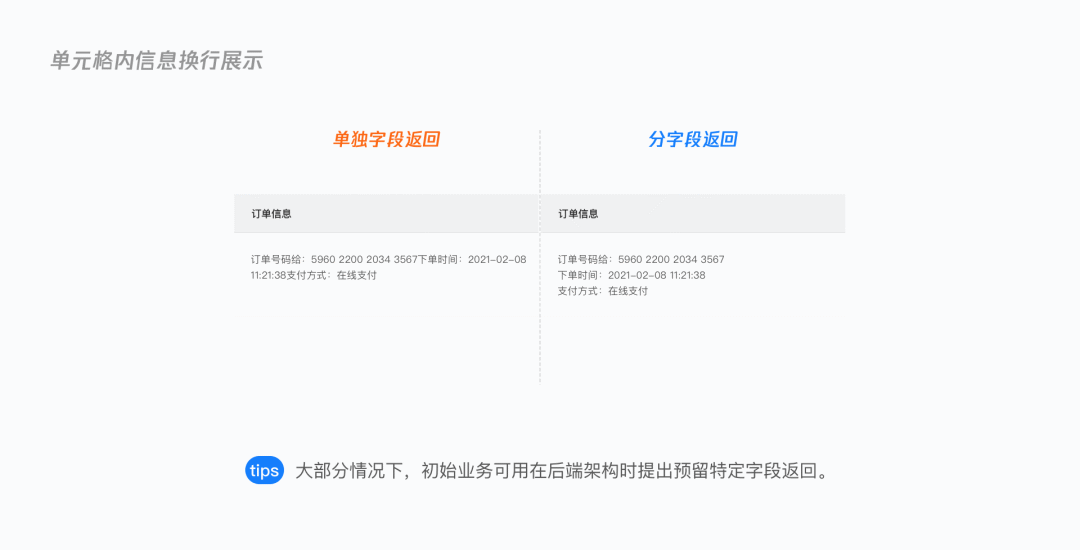
常规文本字段:
可点击的字段、普通文本类、数字字母等,此类长短参差不齐的,建议采用左对齐的方式;
-
特殊字段:
日期、时间、字符数一致且比较短可控的,建议与表头居中对齐;
-
业务字段:
金额、状态标签、类型标识等业务性较强的,可根据相关特性与阅读习惯确定对齐方式。


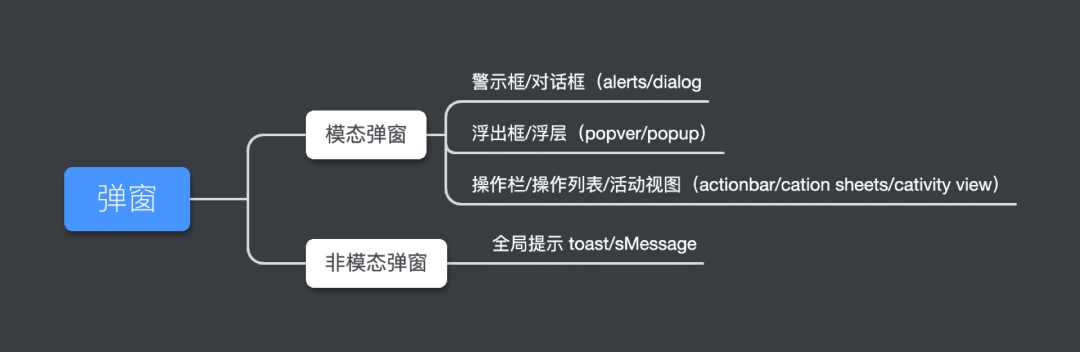
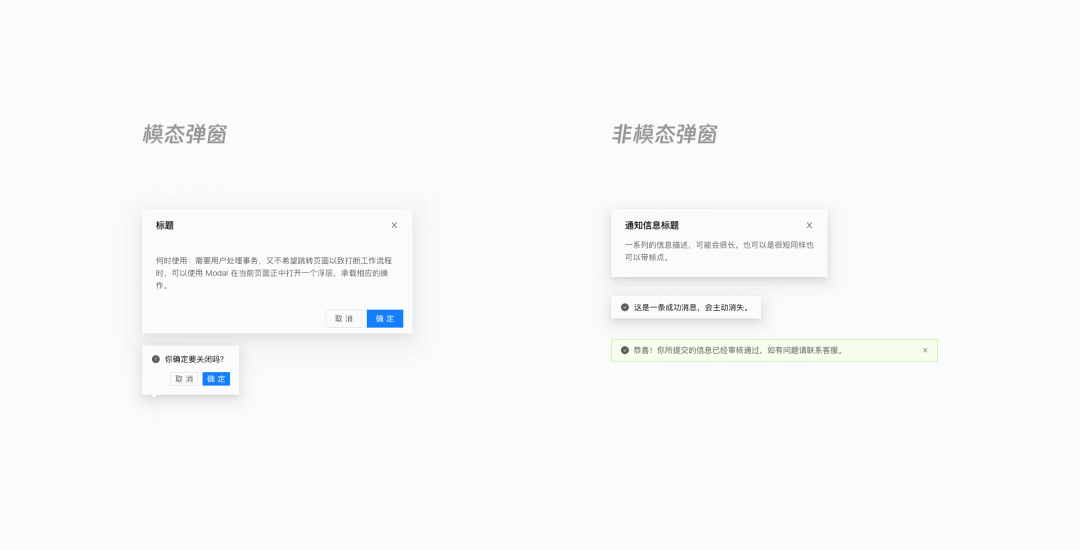
6. 弹窗

-
常见的模态弹窗有:
对话弹窗、表单弹窗分、分步弹窗等;
-
常见非模态弹窗有:
通知、全局提示、警告提示、气泡提示、文字提示等。


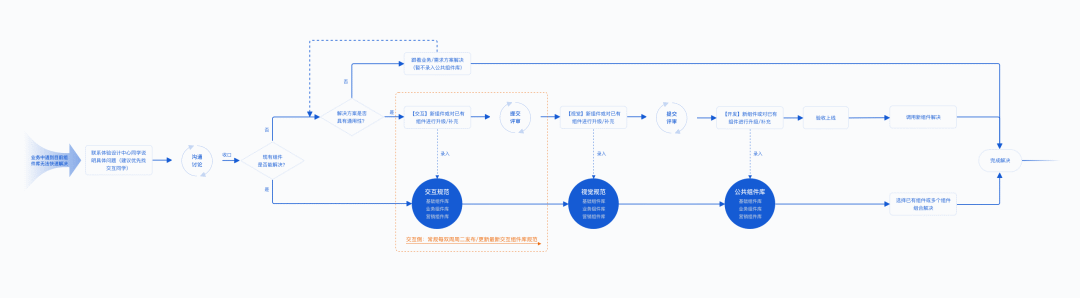
7. 组件库如何进行迭代

六、如何输出规范?
1. 如何推广给PM

2. 设计团队内部如何推广

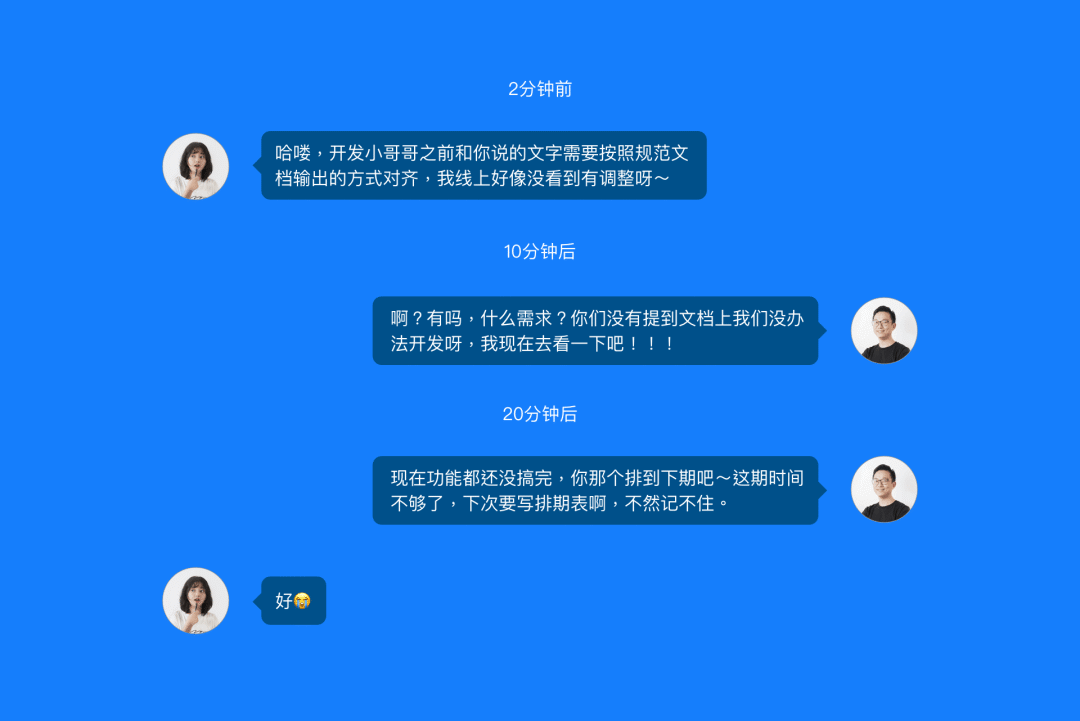
3. 研发团队内容如何推广
七、整理设计规范对个人的影响!
1. 收集信息能力
2. 归纳总结能力
3. 全面复盘能力
4. 表达能力
5. 沟通能力
-
包含为什么要进行沟通?
(推进项目还是告知)
-
想要达到什么结果?
(自己能做多少妥协,底线在哪)
-
预判对方对这件事持什么态度?
(支持/反对/无所谓)
-
希望对方做?
自己的目的是啥?
(求助还是说服)
-
和谁沟通?
(上游还是下游)
-
他们对这件事了解多少?
(比我多还是比我要少,需不需要简单讲解一些)








