
开始之前:移动呈现的重要意义
让您的网站在移动设备上呈现良好效果具有重要意义,因此如果您还未开始打造适合移动设备的网站,现在是时候开始行动了。打造移动体验对您的业务而言至关重要,下面列出了其中部分原因:
-适合移动设备的网站会在搜索结果中更靠前的位置展示
-Google.com 上的搜索半数以上为移动搜索
-对于许多广告客户而言,其大部分流量来自使用手机的用户
-如果您的网站不适合移动设备,访问者选择离开的可能性会提高 5 倍
您的网站是否适合移动设备?
将自己想象成潜在客户,在手机上打开自己的网站。您的网站加载速度如何?找到所需内容的方便程度如何?
当用户通过移动设备访问您的网站时,他们会希望自己的问题立即得到解决。他们想快速了解您的业务并判断自己是否感兴趣。他们在您网站上的体验将在很大程度上影响其对您业务的印象以及成为客户的可能性。
针对移动设备设计网站意味着专注于使用简单清晰的导航方式,帮助用户快速找到所需内容。
我们来了解一些有助于打造有效移动网站的元素:

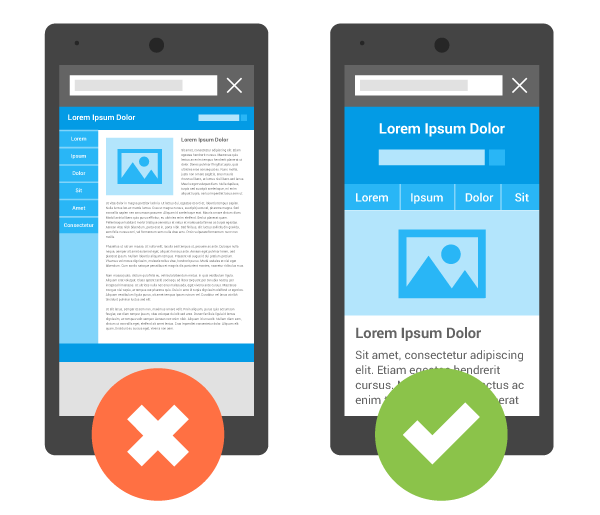
您的网站加载速度快吗?如果移动网站上的网页在 3 秒内没有加载,近一半的访问者会选择离开。最大限度地缩短加载时间(网页在屏幕上显示出来所需的时间),使访问者可以快速、轻松地浏览您的网站。
是否易于导航?用户可能很难在较小的屏幕上找到他们需要的内容。访问者越是需要四处寻觅或者放大显示所需信息,他们感到挫败继而选择离开的可能性就越大。您可以简化网站菜单,同时确保网站内容无需放大就能清晰可见,以帮助访问者找到所需内容。
是否易于执行操作?您的移动网站应该能让访问者快速、轻松地执行常见任务,例如与您联系、搜索产品或进行购买。尽可能减少填写表单或完成交易所需的步骤。
看看您的网站在移动设备加载速度方面的得分,并通过快速修复进行改善:
https://www.thinkwithgoogle.com/feature/testmysite/
您的网站是否针对特定业务目标而设计?
如果您的移动网站可以快速加载并能在移动设备上轻松导航,那么其有效性取决于能否激励用户与您达成交易。
要了解如何针对移动设备优化您的网站,请思考对您而言最重要的业务目标。您希望用户在您的网站上执行哪些操作?购买特定的产品?填写联系表单?如果您能够清晰明确地说明您希望用户在您网站上采取的操作,那么访问者更有可能切实完成该操作。
您可以根据自己的营销目标集中精力对网站设计进行改进,以鼓励访问者执行您期望的操作。以下是一些针对特定目标提供的建议:
提高线上销量
-简化网站导航。精简网站菜单,同时确保网站内容无需放大就能清晰可见。
-让信息便于访问。使用展开式产品图片,以便用户在决定购物前先浏览产品。
-帮助用户购物。在醒目位置放置操作提示或“立即购买”按钮,如有可能,利用现有的帐号信息减少客户的数据录入量。
-让用户在桌面设备上能够接着购物。确保用户在换用桌面设备以后,购物车信息得以保留,以便其完成购物。
吸引更多来电
-使用点击通话按钮或链接。避免“迫使”用户记住您的电话号码或是放大才能查看电话号码。
-精减菜单选项。务必要让用户了解到打电话是联系商家的最佳方式。在网站的每个网页上都显示可点击的电话号码或点击通话按钮。
-避免分散用户注意力。将促销信息和其他提示显示在侧边,以便用户在准备致电时不会因这些信息而分神。
发掘更多在线潜在客户
-简化表单。确保用户可以轻松地访问表单,只需输入少量数据且操控简单。
-限制滚动和缩放操作。表单应仅占用移动设备屏幕上的可用空间。滚动和缩放操作容易导致用户在输入信息时出错。
-明智地设定数据字段。确保表单中需要填写的信息容易获取和验证。通过验证找出字段填写不完整等错误。
鼓励用户光顾实体店
-着重鼓励用户光顾。让用户了解到,光顾实体店是首选。在网站的每个页面上都显示地图、位置按钮或图标,点击它们可直接显示实体店地址和营业时间。
-控制内容数量。简化网站的导航方式,提供充足且有说服力的信息,促使用户光顾实体店。
-避免分散用户注意力。促销信息可以吸引用户访问实体店,但这些信息不应妨碍用户浏览网站。
信息和知名度
-简化导航方式。提供简单的菜单和充实的文字内容,以便用户在决定购物前先开展调查。由于移动设备屏幕较小,因此精减菜单选项可让用户感到清晰明确。
-在不同的设备上提供一致的体验。客户在决定购物之前所用的时间越多,就越可能在完成交易之前使用多种设备(桌面设备、平板电脑、手机)继续研究。无论他们使用哪种设备,请保留他们所选商品的信息,方便他们在其他设备上接着购物。
-提供首页链接。如果用户在研究过程中遇到无法继续的情况,请确保他们可以轻松地返回首页重新开始。



 LoveAd爱竞
LoveAd爱竞