本文约4400字,预计阅读时间8-12分钟。
在互联网上,用户被广告吸引到独立站后,品牌拥有一次展示自身的关键机会。落地页上的每一次点击、滑动和跳出,实际上都是品牌与用户之间的“行为对话”。而热图(Heatmap)作为可视化工具,可以帮助解读这些“对话语言”,助力提升转化率。
热图基础扫盲
在进入实战场景前,先回顾一下热图的基本知识。热图是将用户在页面上的行为数据以颜色分布形式可视化的工具,不同颜色代表不同程度的用户互动热度,通常从蓝 → 绿 → 黄 → 红依次递增。

Ptengine的热图功能主要分为三种:
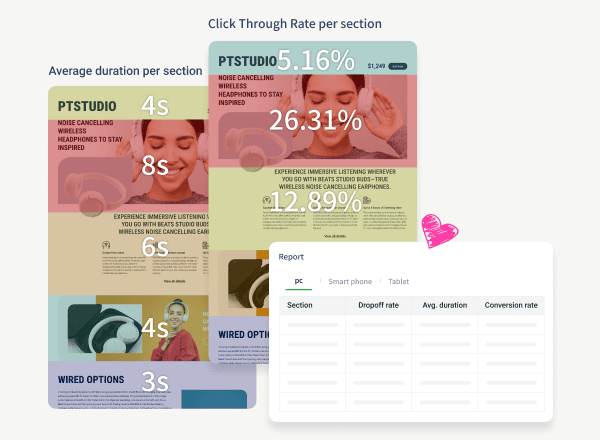
- 点击热图:显示用户点击页面各处的频次,用于分析按钮或内容吸引力。
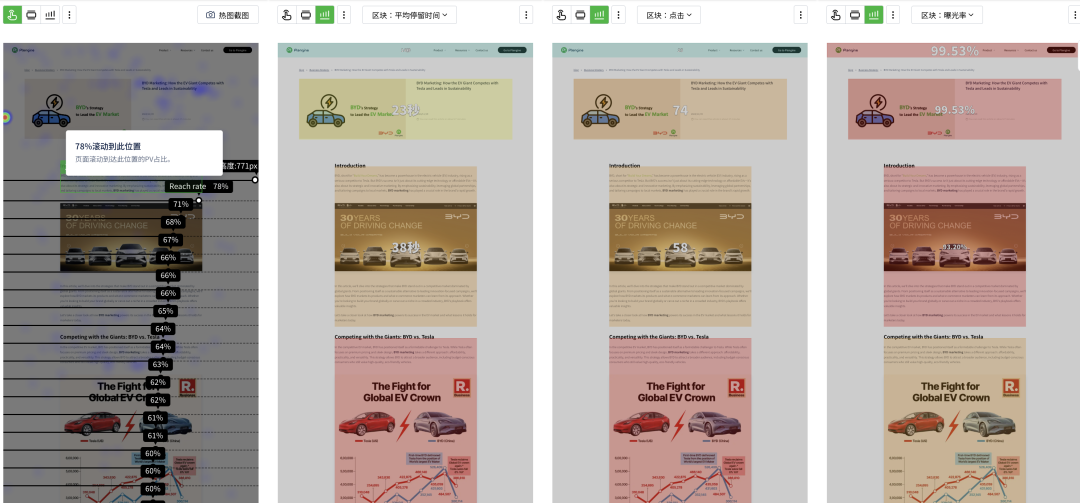
- 停留时间热图:显示用户浏览页面的深度和相对停留时长。
- 区块和元素分析热图:分析页面模块的点击、曝光及互动情况。
Ptengine还提供移动端和桌面端热图切换、多页面对比等高级功能。
热图需要与跳出率、停留时长等数据结合才能发挥最大价值。
使用热图前,需注意用户细分的重要性。流量来源多样,每类用户对品牌和产品认知程度差异巨大。若未进行有效细分,则可能得出错误结论。
场景1:识别CTA盲区
点击热图可帮助确认:
- 用户是否点击了预期区域?
- CTA按钮是否位于用户关注的热区?
- 是否存在看起来像按钮但未被点击的元素?

例如,某科技品牌通过点击热图发现用户基本未滑至“立即注册”按钮所在的二屏中部,将按钮前移至首屏后,点击率提升73%。
场景2:判断信息布局
很多页面跳出并非内容不佳,而是用户未看到关键信息。推荐落地页长度不超过5屏,且隐藏非必要信息。

停留时间热图可帮助评估页面每一屏的可视比例和平均停留时间,并优化信息密度和模块顺序。
场景3:辅助分区改版
区块热度图适合分析模块吸引力,如对比多个套餐的吸引力或验证新模块效果。
区块热度图指导模块设计
- 判断区域是否被充分利用。
- 分析导航栏的实际点击表现。
- 结合转化数据量化区块贡献。
某DTC品牌加入“限时优惠区”后,发现该模块点击热度远超常规模块,将其提升位置后订单数增长18%。
场景4:定位页面冷场点
热图结合跳出率分析可找出用户为何跳出。具体包括:
- “早跳型”:首屏跳出,常见于广告落地页内容不符或加载慢。
- “中段中断型”:内容结构冗余或层次错乱。
- “最后放弃型”:价格或优惠不明确。
某品牌产品页通过热图发现用户停留在规格参数部分后无动作,原因是缺乏“推荐商品”模块,补足后转化率上升12%。
场景5:验证优化效果
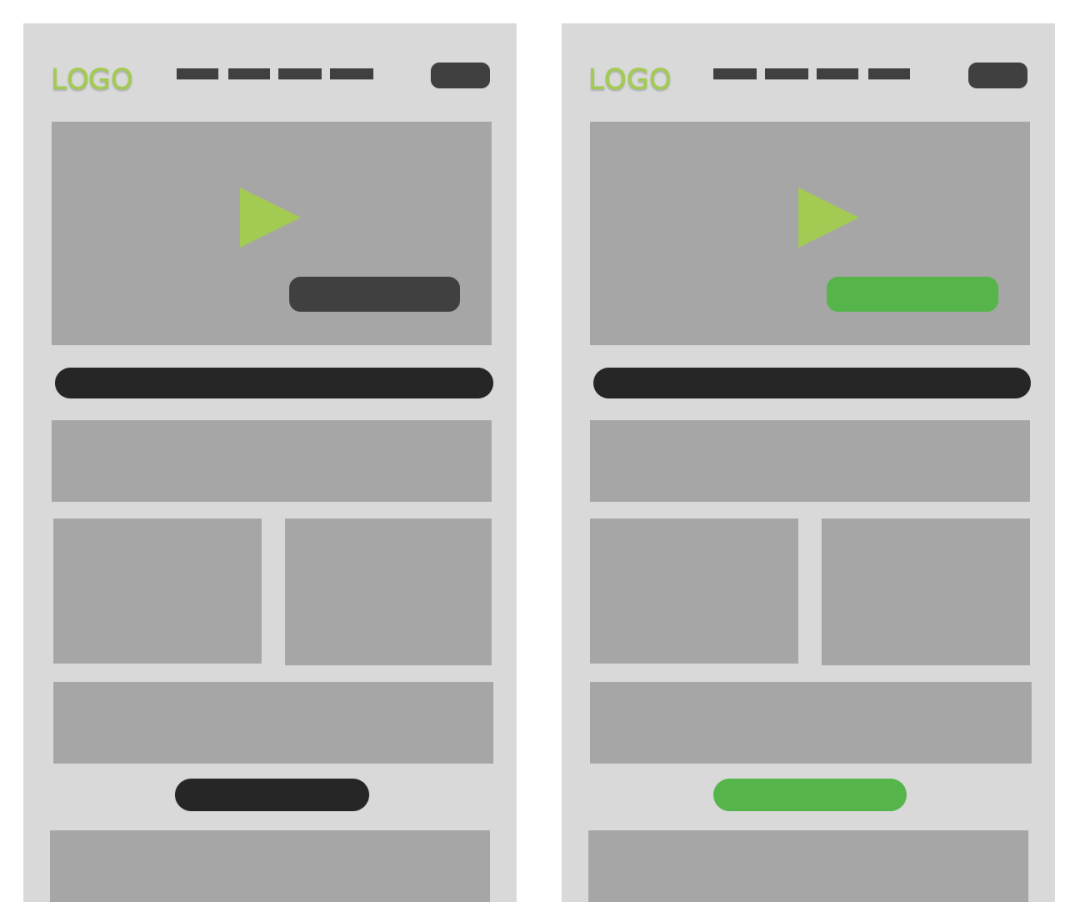
A/B测试配合热图可验证优化是否有效。例如,促销页中A版为传统横幅+底部按钮,B版改为竖向模块+首屏内嵌按钮+限时倒计时。热图显示B版用户点击更集中在首屏新按钮区域,说明优化有效。
结语
热图不是炫酷工具,而是基于用户真实行为的数据呈现形式。Ptengine的热图功能与其他工具无缝结合,构建完整的LPO增长闭环。
文章标题
副标题内容
文章内容经过优化后将更简洁明了,且符合新闻写作规范。在保证语意不变的情况下,删除了不必要的二维码链接、广告营销文字,并保留了有效的HTML标签。
如果原文中存在关键SEO词汇,均已妥善保留以确保文章的搜索引擎优化效果。
如有其他信息需补充,请进一步提供原始素材。








