微文案在电商转化中的重要作用
提升转化率的关键,往往隐藏在不起眼的细节中。从按钮文字到表单字段提示,这些细微之处便是“微文案”的领域。
什么是微文案?
微文案指网站上简短的功能性文本,它们引导用户行动、减少困惑并塑造信任感。例如:表单下方的提示“我们绝不会发送垃圾邮件”或结账时的承诺“30天无理由退换”。

电商网站中的微文案分布
- 商品页: 提供尺码指南如“偏小,建议选大一码”,库存提示如“仅剩2件!”。
- 按钮与行动号召: 使用更具吸引力的文案如“立即拥有”替代“立即购买”。
- 表单与结账页: 在输入框提示“请输入邮箱接收订单更新”,错误提示需明确如“密码需8位含数字”。
- 弹窗与线索收集: 订阅按钮改为“抢先获取新品与独家优惠”更吸引用户。
- 错误页与空白状态: 404页提示如“页面走丢了… 不如看看这些热门款?”。
- 售后页面: 确认信息“搞定啦!物流信息将发送至你的邮箱”,并提供复购引导。
优质微文案的8大原则
- 清晰重于创意: 如“加入购物车”优于“冲就对了”。
- 使用自然语言: 用语如“我们会邮件发送收据”比“确认函将电子化传送”更友好。
- 适时个性化: 多用“你”建立连接。
- 明确引导行动: 按钮文案直接如“获取我的优惠”。
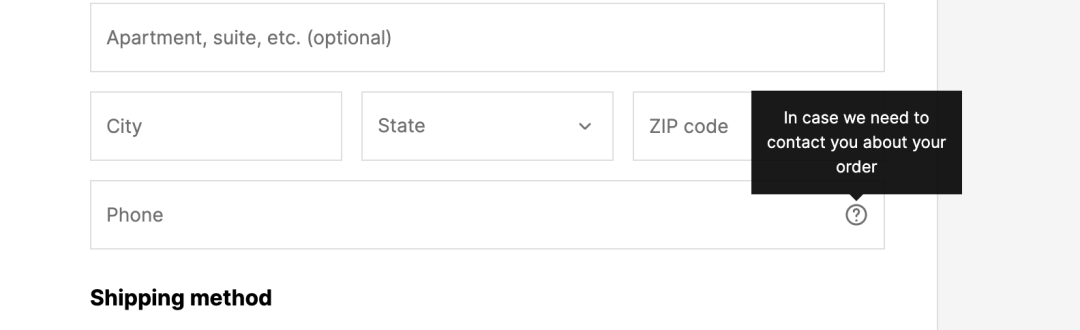
- 提供安心语境: 解释信息用途,如“手机号仅用于物流通知”。
- 契合品牌调性: 趣味品牌可活泼,但须确保功能性。
- 持续测试优化: 即使小改动也可能影响转化。
- 保持简洁: 移动端尤其要精简。
真实案例解析
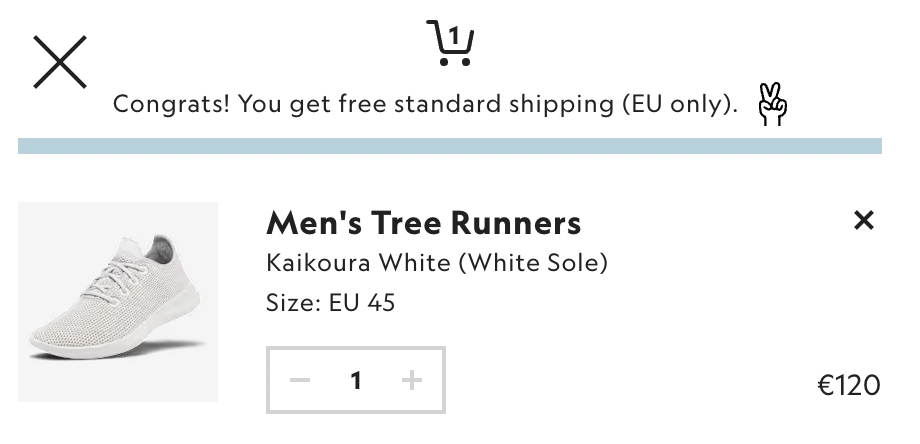
- Allbirds: 商品页顶部“恭喜!你已享免运费”。

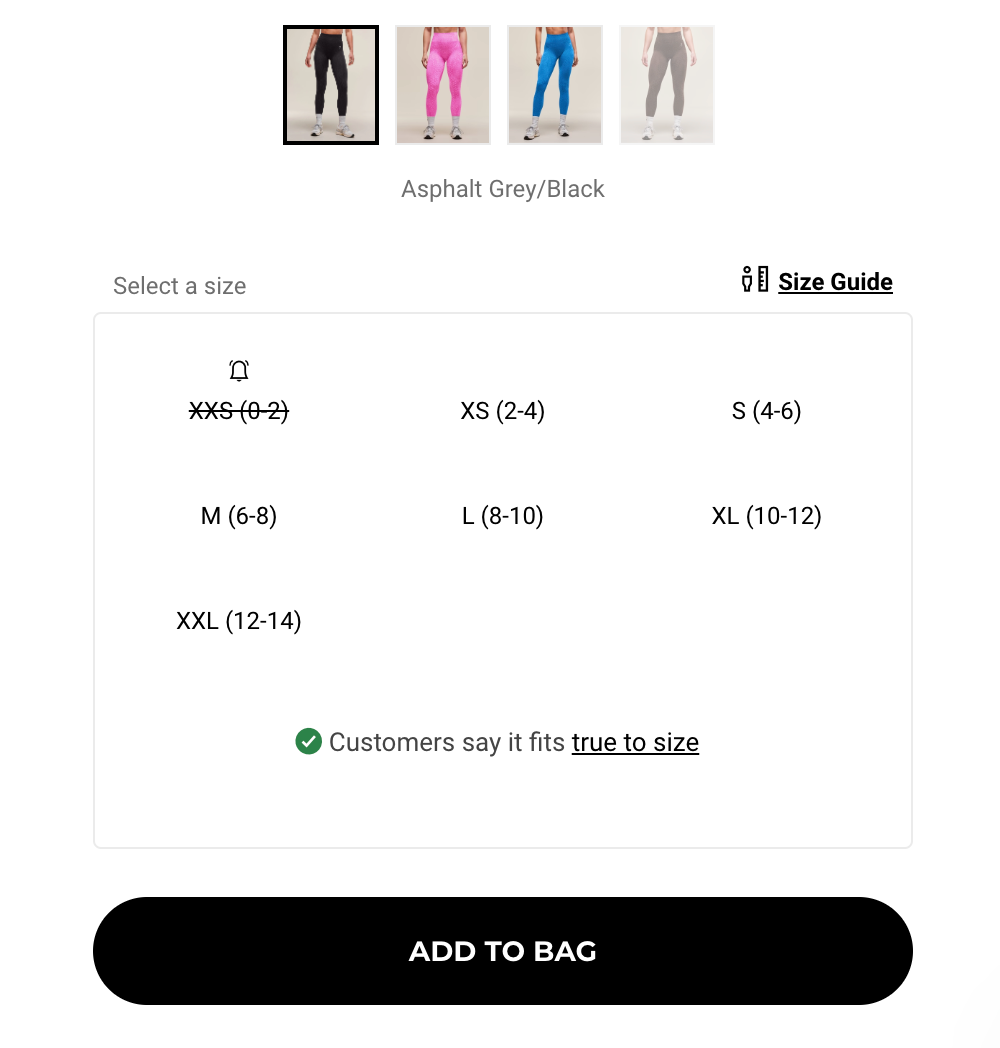
- Gymshark: 按钮文案“加入购物袋”。

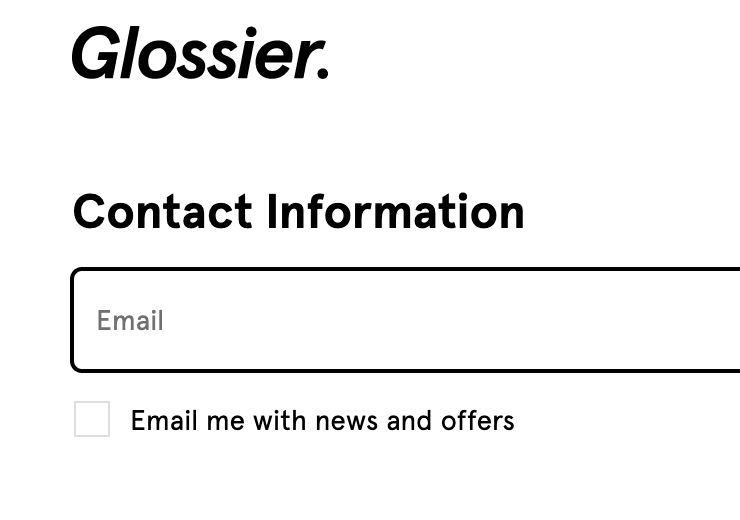
- Glossier: 邮件订阅框“给我发送新品和优惠”。

- ASOS: 缺货提示“缺货?到货通知我”。

- Shopify结账页: 电话号码字段下方“仅用于物流更新”。

如何优化你的微文案?
- 检查关键触点: 以新用户视角审视商品页、按钮等。
- 分步重写: 优先修改高流量或高跳出页面文案。
- A/B测试: 对比不同文案效果,借助工具发现犹豫点。
- 协同UX团队: 确保改动落地顺畅。
总结
真正塑造购买体验的是那些最微小的细节。通过优化微文案,你不仅是在调整文字,更是在提升整个购物体验。








