
一、关于反馈
1. 定义
是指为用户与系统之间有效沟通而设计的一系列界面元素、动效、交互机制。
它旨在让用户知道当前在做什么,将要做什么,会产生什么结果,如何处理。不同的交互,使用不同的模式来反馈信息或结果。

2. 作用
反馈设计对于B端产品的成功至关重要。它可以改善用户体验,减少用户的困惑和错误,并提高产品的可用性和可靠性。通过提供有效的反馈,产品可以增强用户对产品的信任感,从而提升用户的满意度和忠诚度。

3. 设计原则
1)贴切
应该与用户工作流程和任务需求紧密结合,准确及时反馈,向用户传递正确的消息,从而提高工作效率和用户满意度。
2)适当
反馈信息简洁,只展示必要的信息,避免给用户带来不必要的干扰。对于那些能够即时看到结果的简单操作,可以省略反馈提示。

4. 何时使用
二、反馈分类
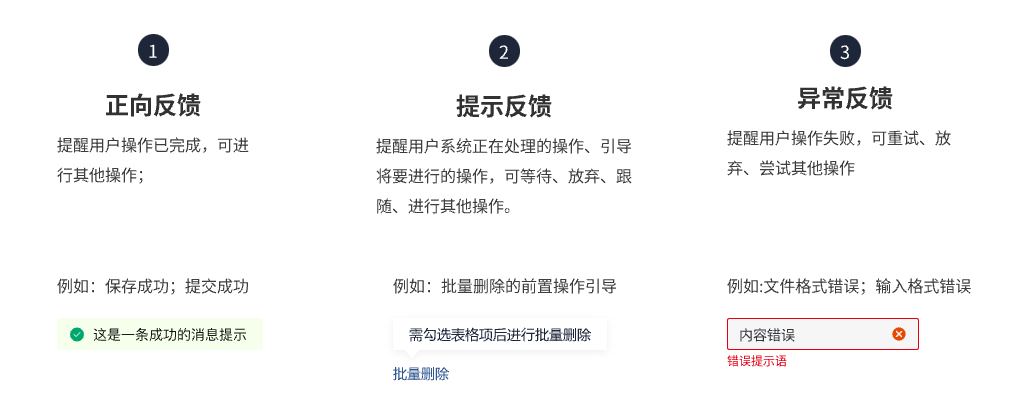
1. 按状态分类

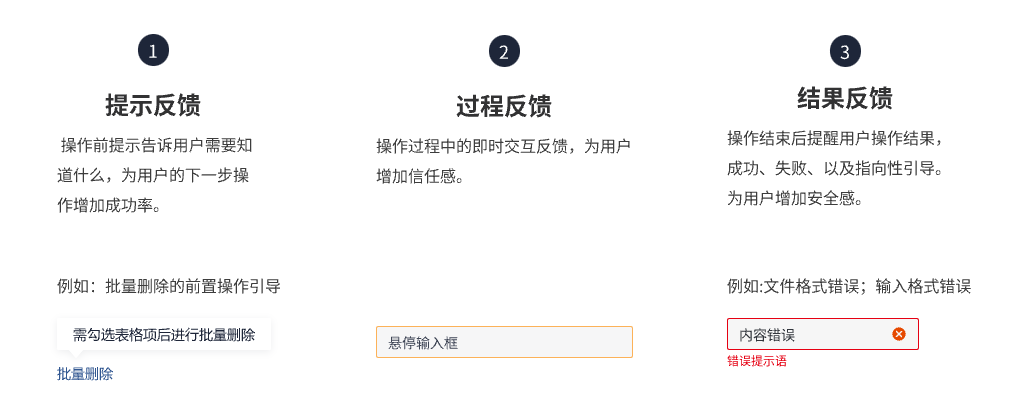
2. 按使用过程分类

3. 按组件分类

-
通知横幅:由操作引发的通知,一般在以条状进行展示。
-
通知框:由操作引发的较为重要的通知,需要用户关闭消失。
-
全局提示:一种反馈浮层,用来反馈不太紧要的信息,一般3秒后消失。
-
对话框:由操作引发的较为重要的通知,一般以对话框的形式通知并需要用户关闭。
-
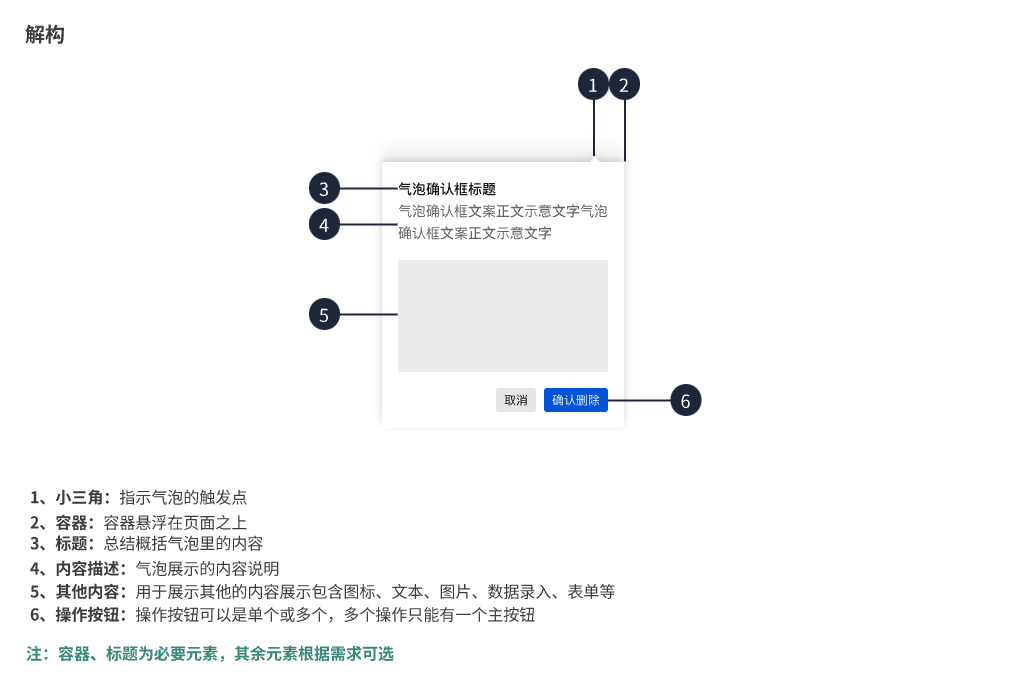
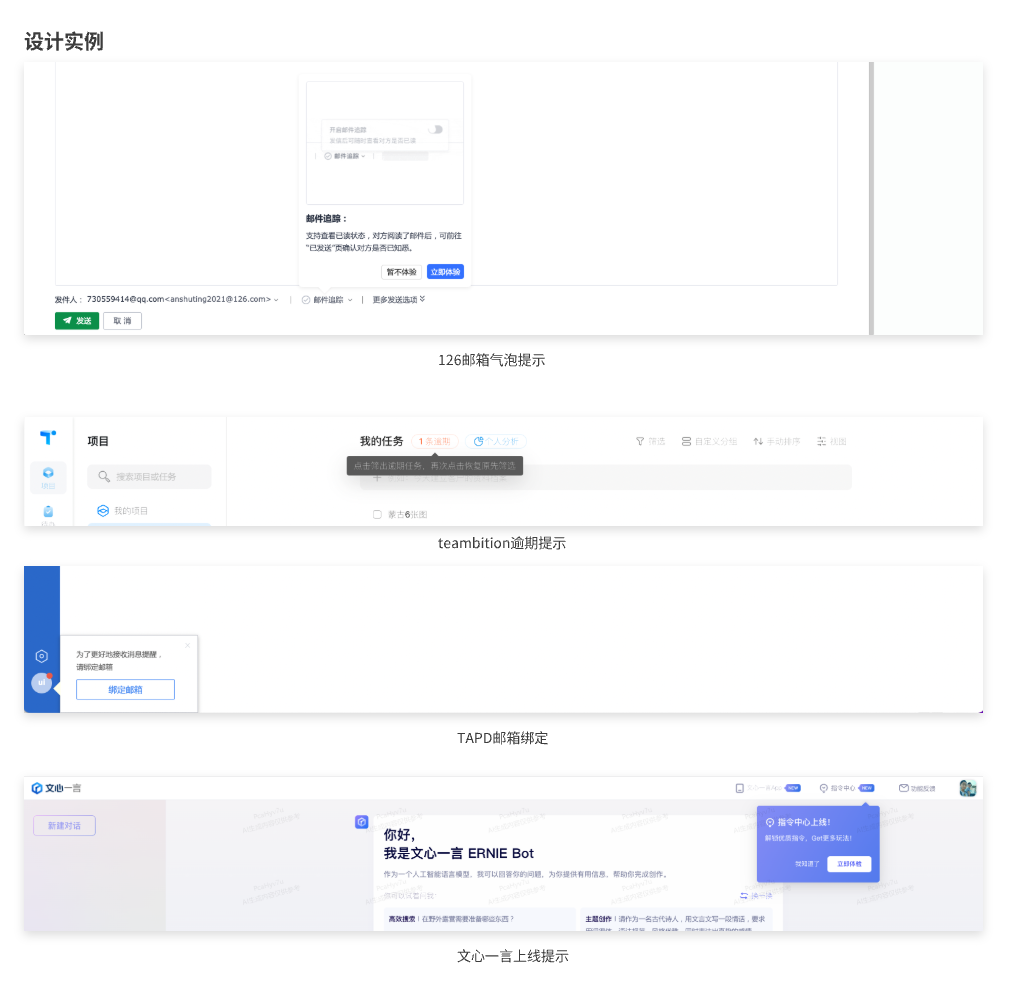
气泡:在目标元素周围浮起的小气泡用来提供非必要的上下文信息而不打断用户。
-
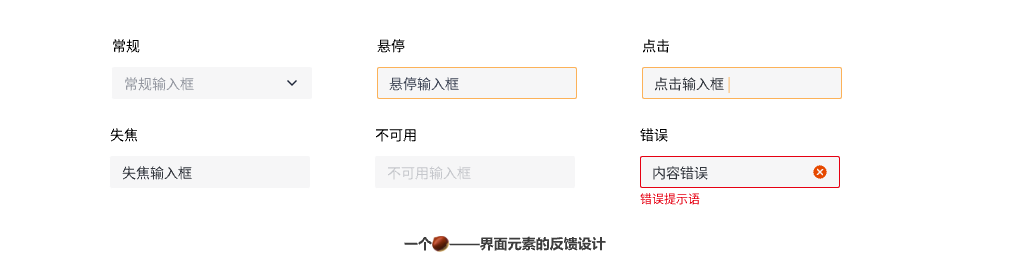
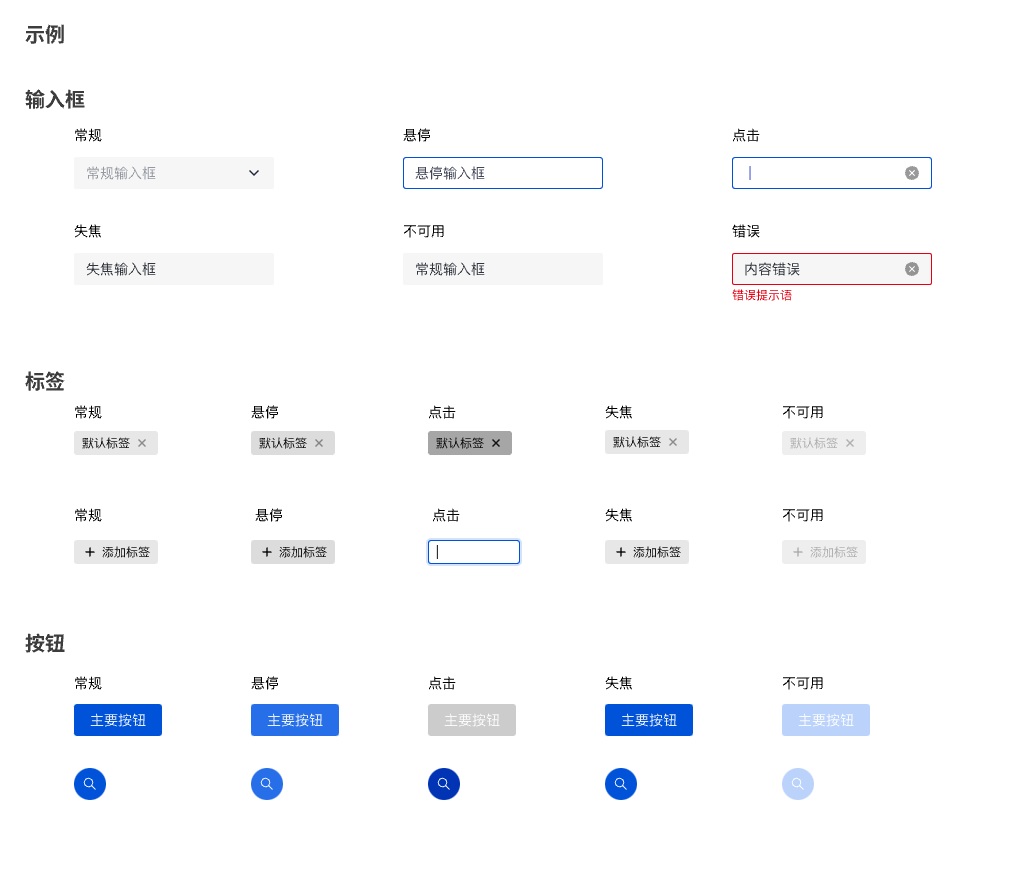
交互反馈:指一般的交互状态给用户的反馈例如“点击、悬停、失焦等”。
-
表单校验:用于表单填写需要即时校验的反馈,例如用户名、密码、手机号等。
-
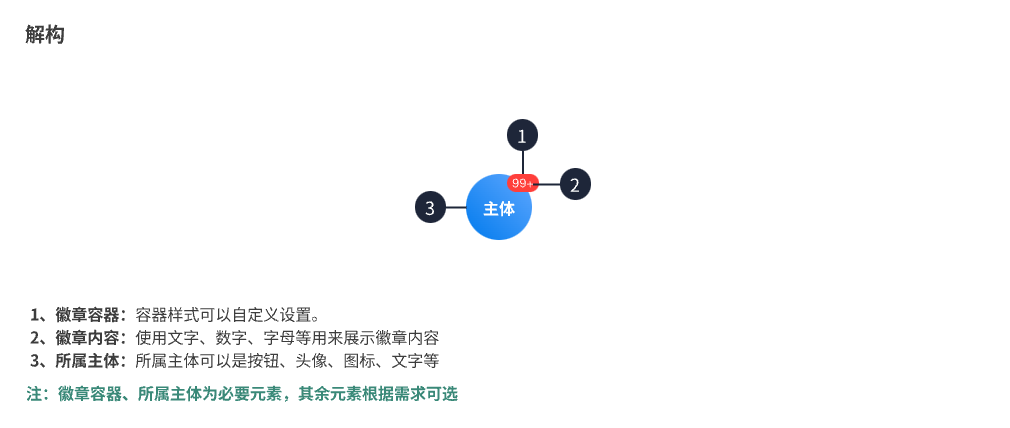
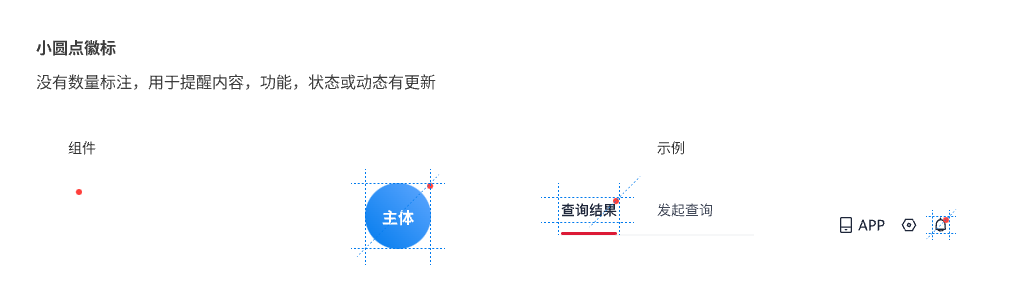
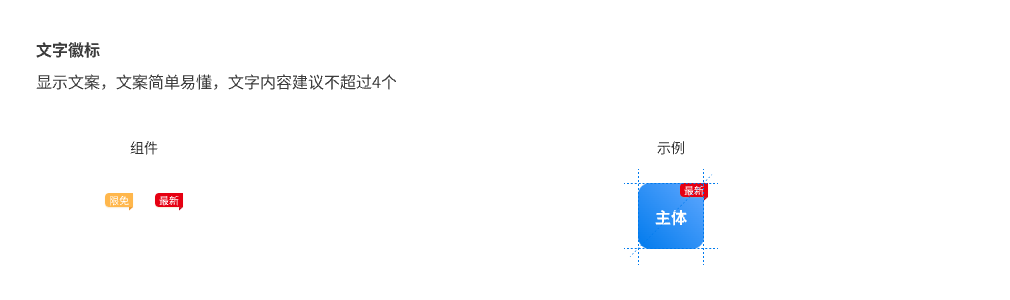
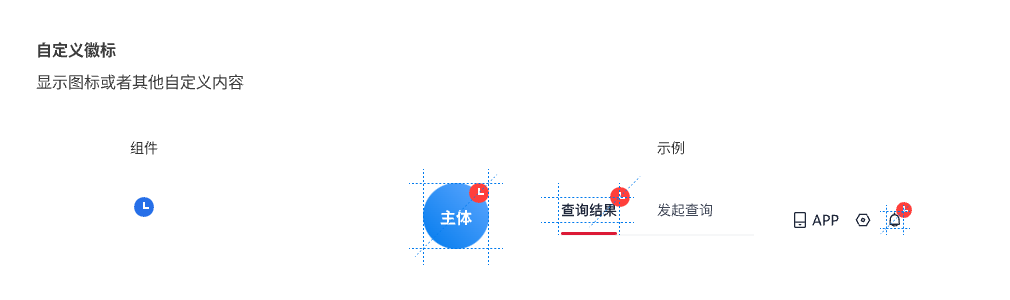
徽标:视觉指示器用来传达相关组件的状态或描述。
-
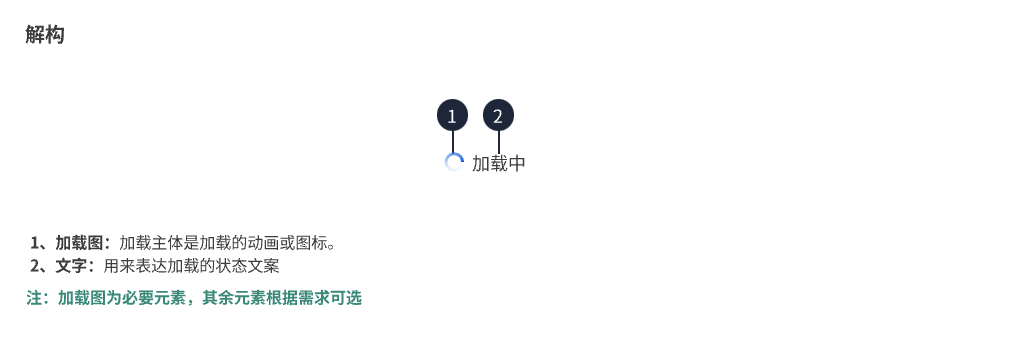
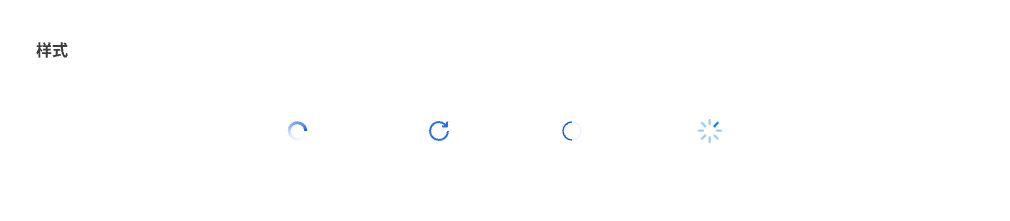
加载器:用可视化的方式提示当前组件处于什么状态。
-
进度指示:用可视化方式提示当前组件的加载进度。
-
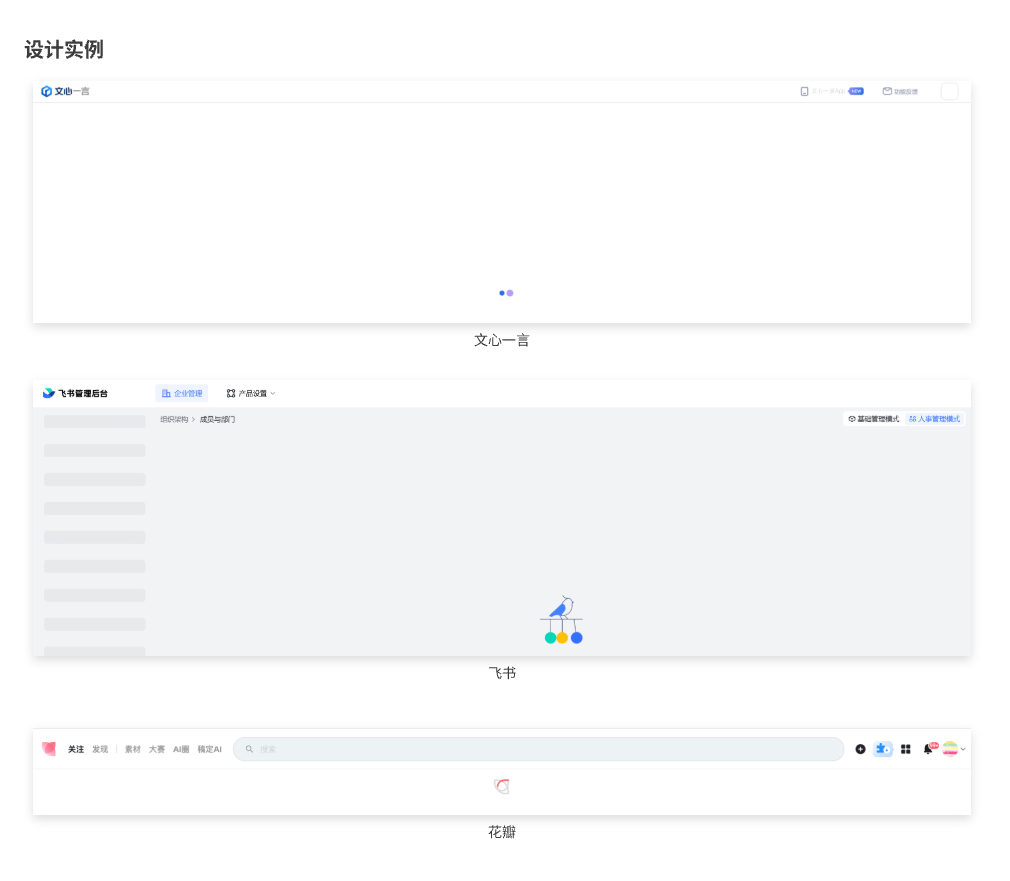
骨架屏:简单的框架让用户知道界面正在努力加载,缓解焦虑。
-
空状态:空页面视觉填充,让用户清晰感知当前页面是什么状态并引导下一步操作。
三、组件用法
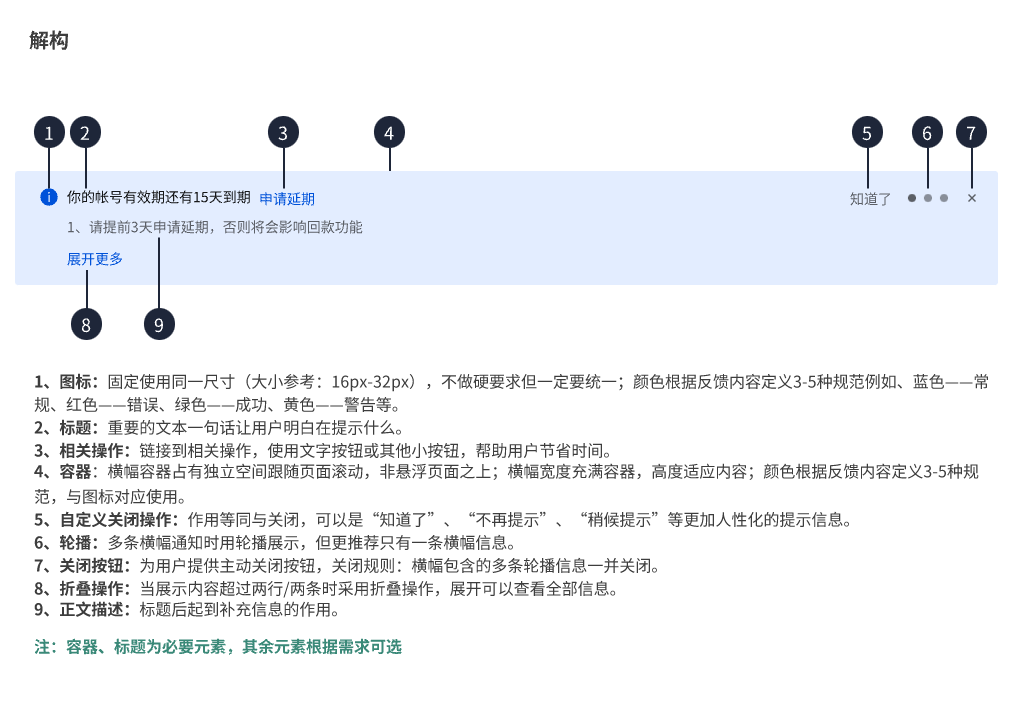
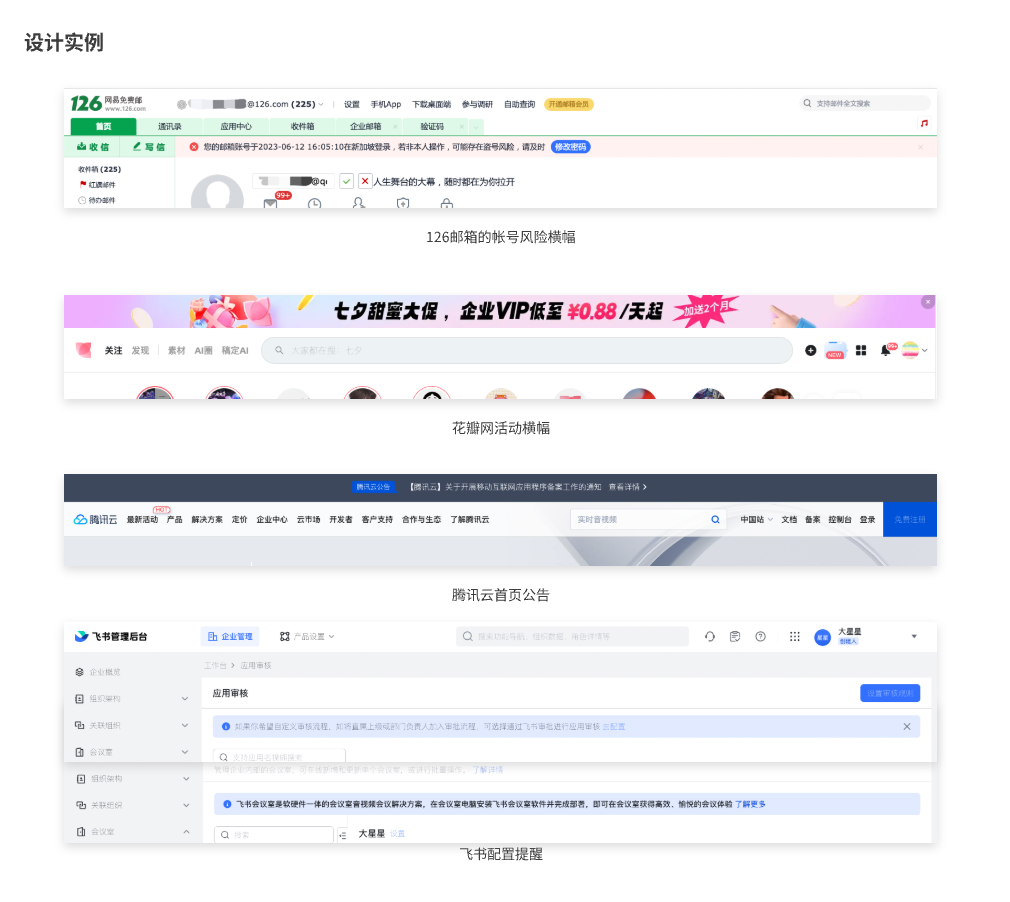
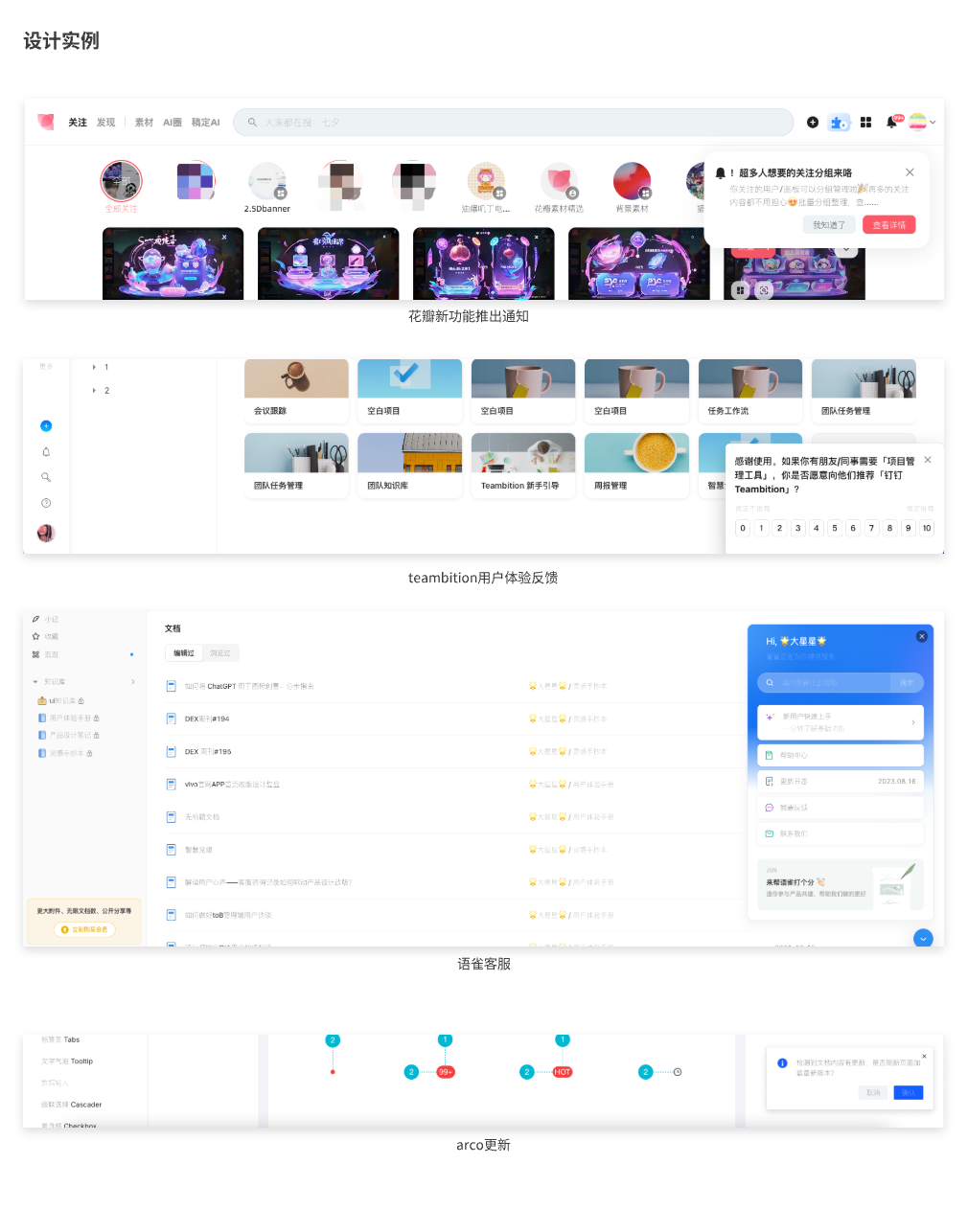
1. 通知横幅

-
通知横幅在页面内指定位置露出,为用户提供不特定的任务与通知,不影响用户操作;
-
通知横幅可以通过操作触发,不会自动消失,一直存在直到被用户关闭;
-
横幅跟随页面内容滚动;
-
一个页面尽量只展示一条横幅、尽量保持一行展示;
-
标题尽量避免使用标点符号,疑问句结尾可使用问号;
-
正文描述不要重复说明标题内容。

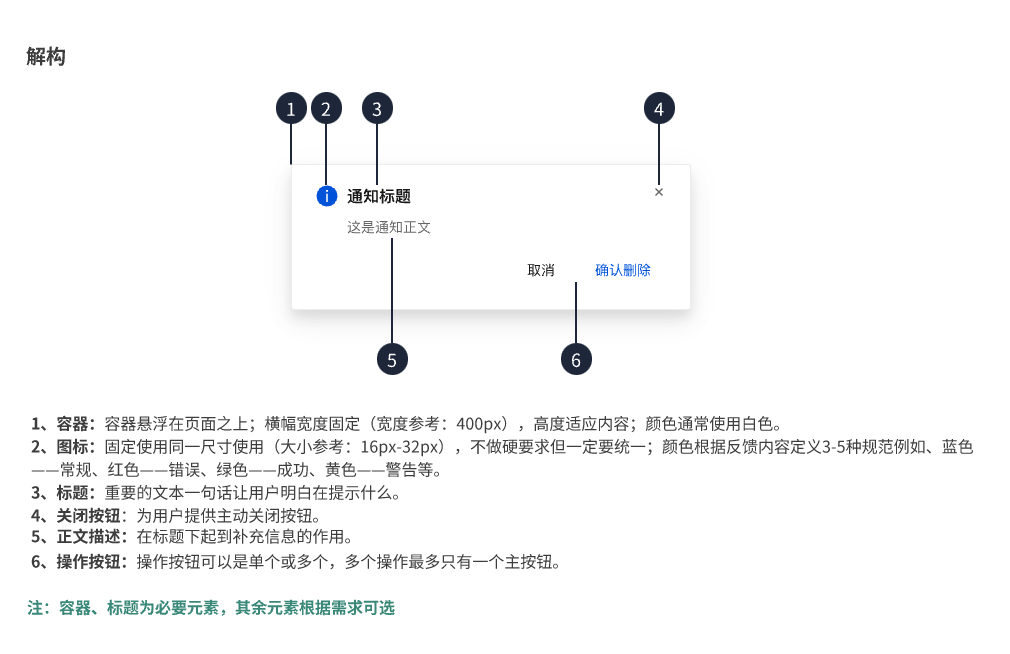
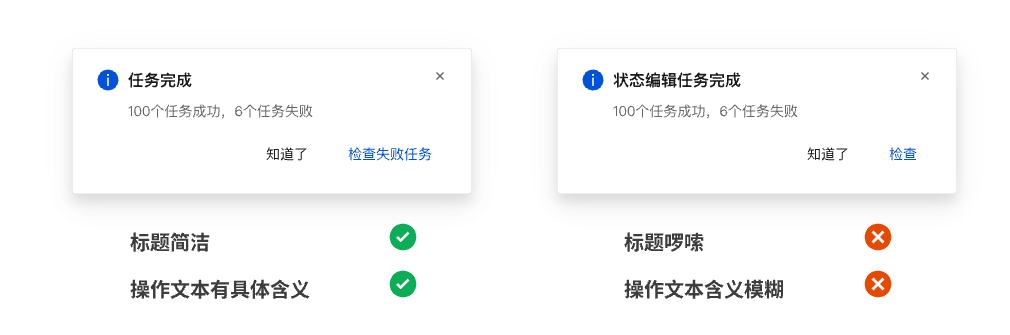
2. 通知框

-
通知框悬浮于页面上常驻需用户关闭;
-
标题尽量避免使用标点符号,疑问句结尾可使用问号;
-
正文描述不要重复说明标题内容,尽量简洁1-2句话即可;
-
操作按钮的文本需展示具体含义。


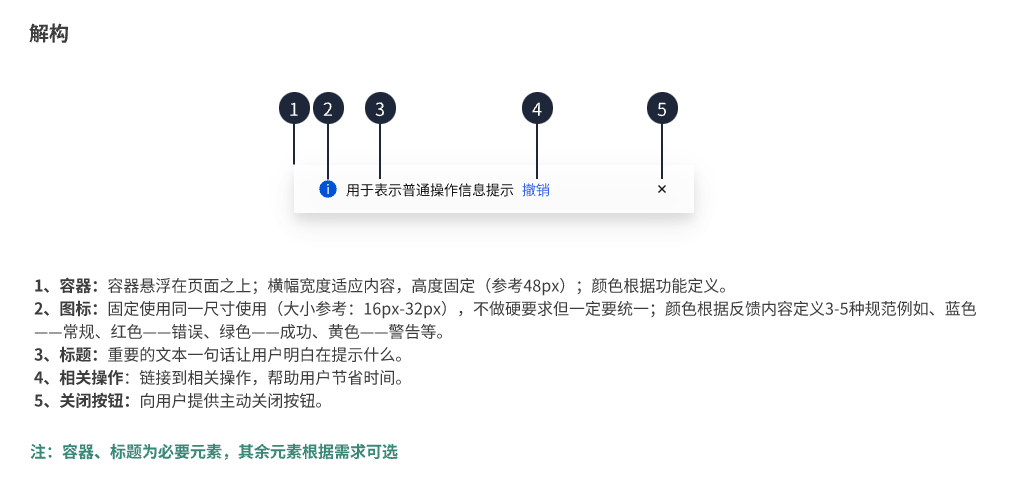
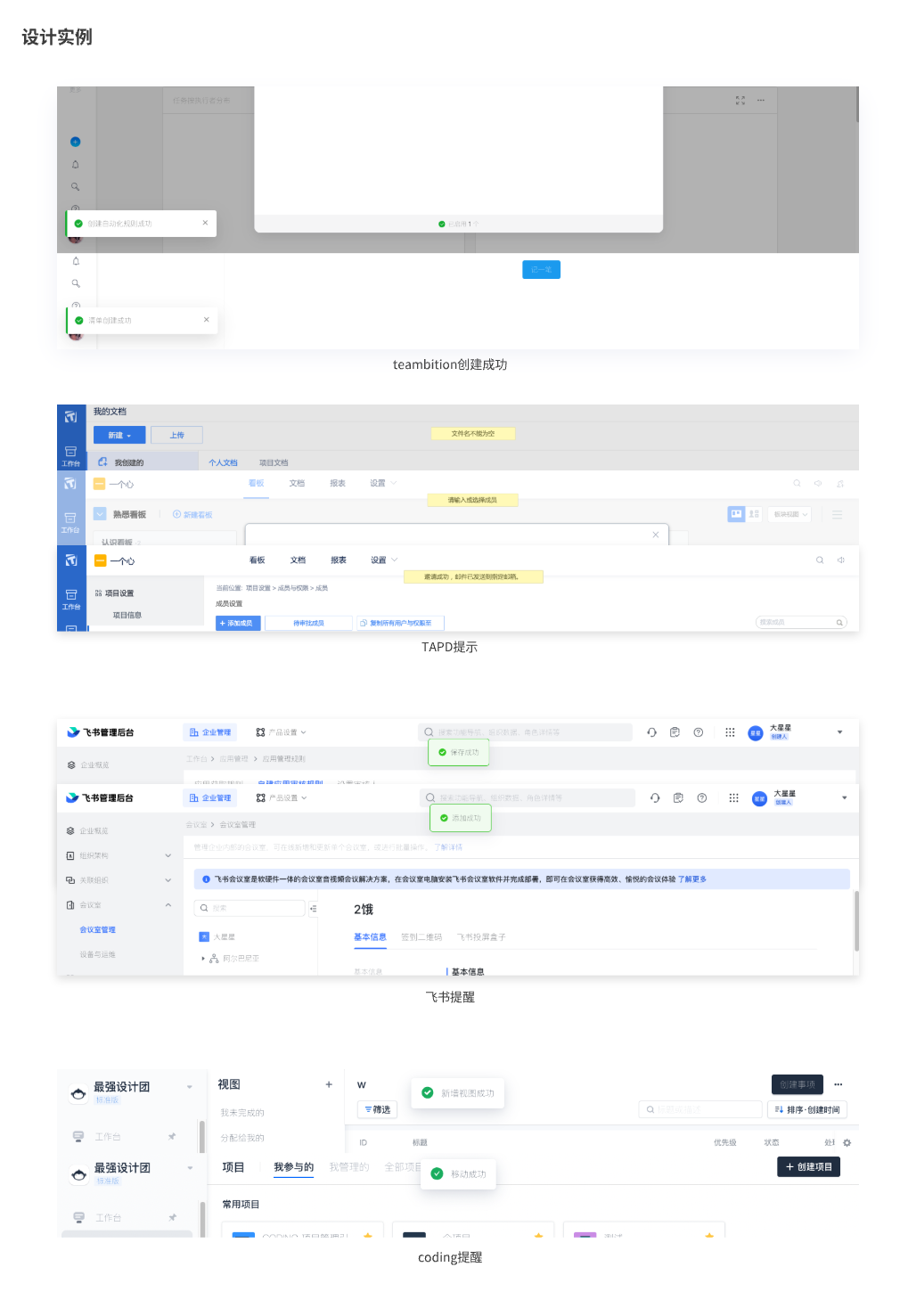
3. 全局提示

-
全局提示位置固定(参考:
在页面顶部居中);
-
全局提示消失时间不能小于3秒。
-
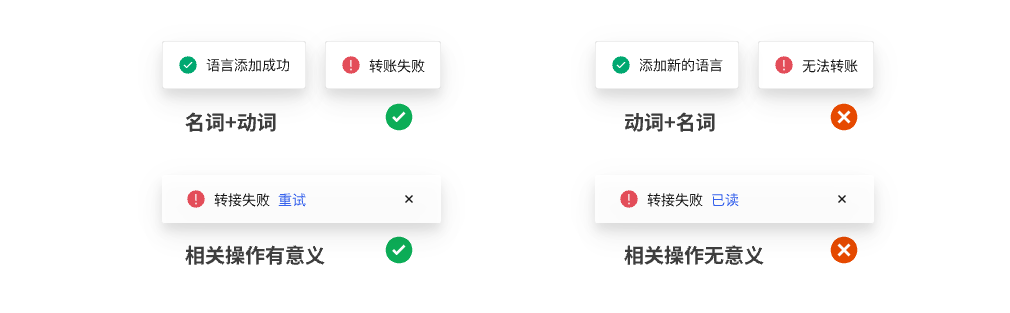
标题句尾不使用句号
-
文案格式推荐名词+动词,例如“删除成功”非“成功删除”
-
相关操作要有意义,不使用“已读”类似操作。


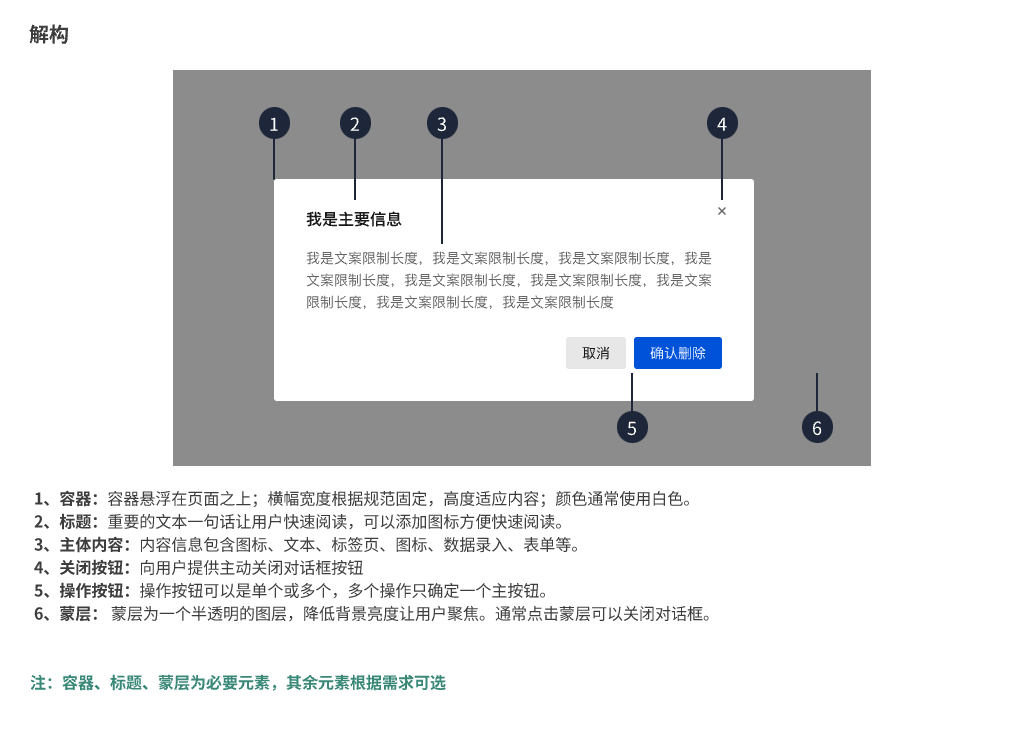
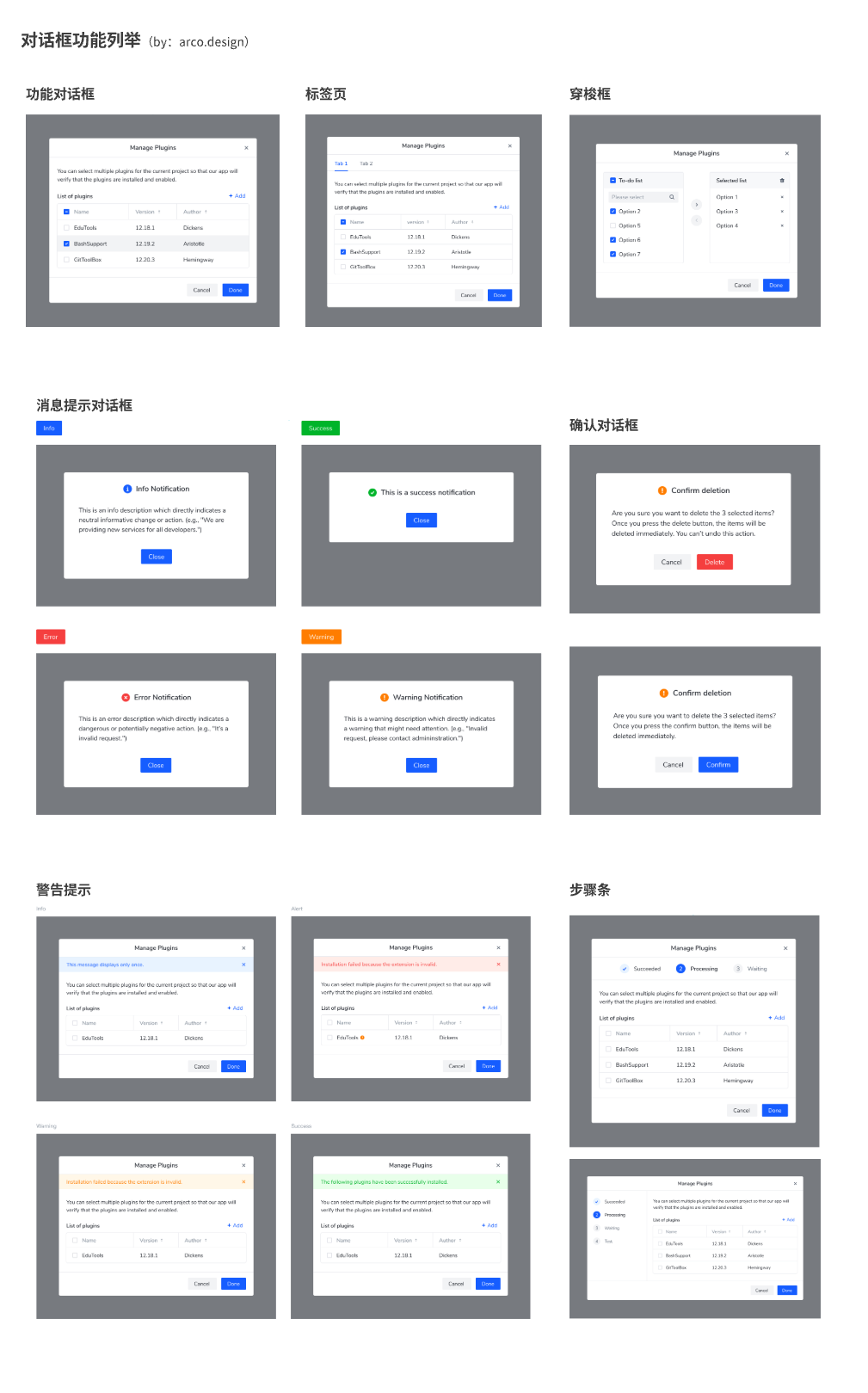
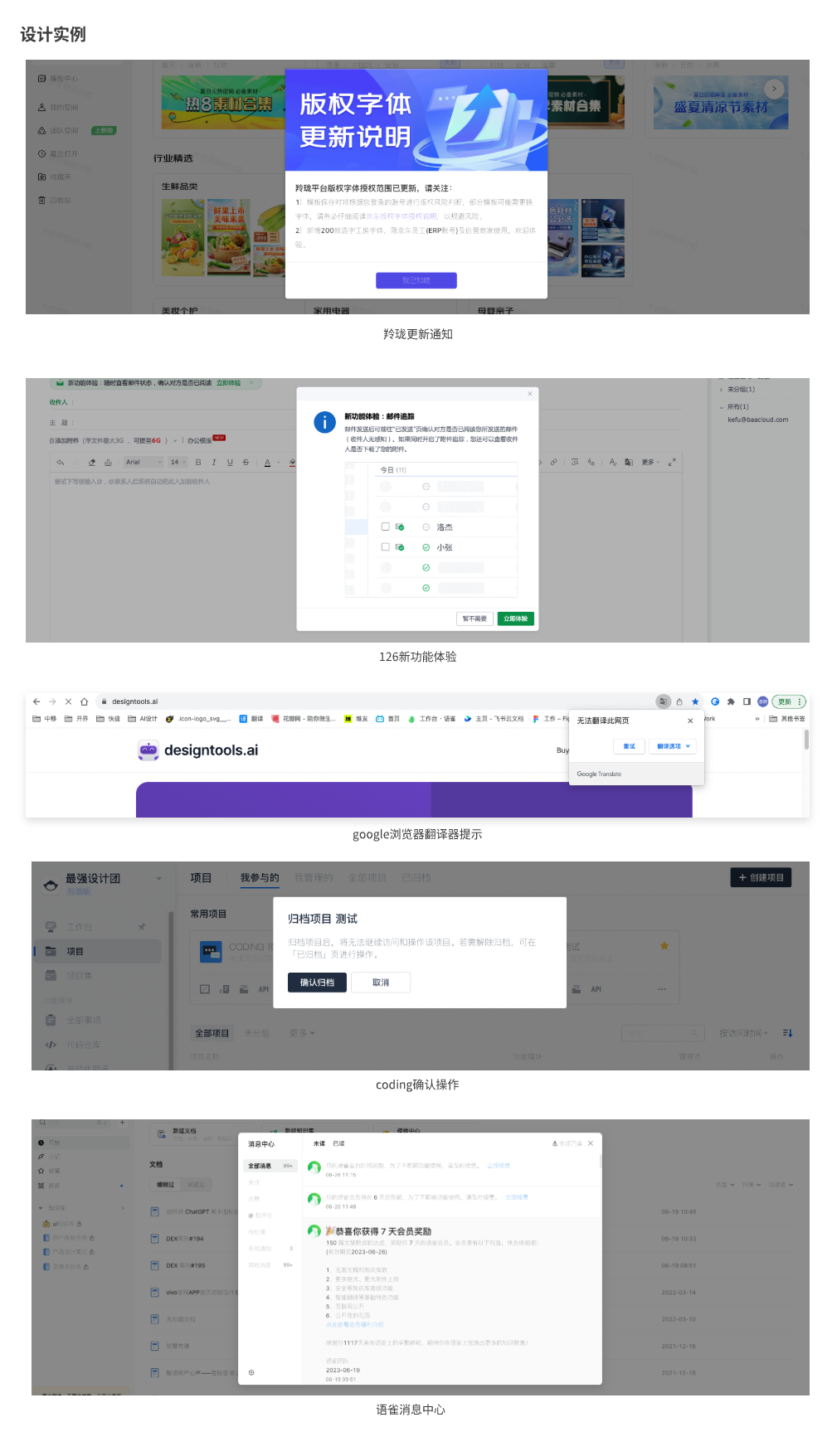
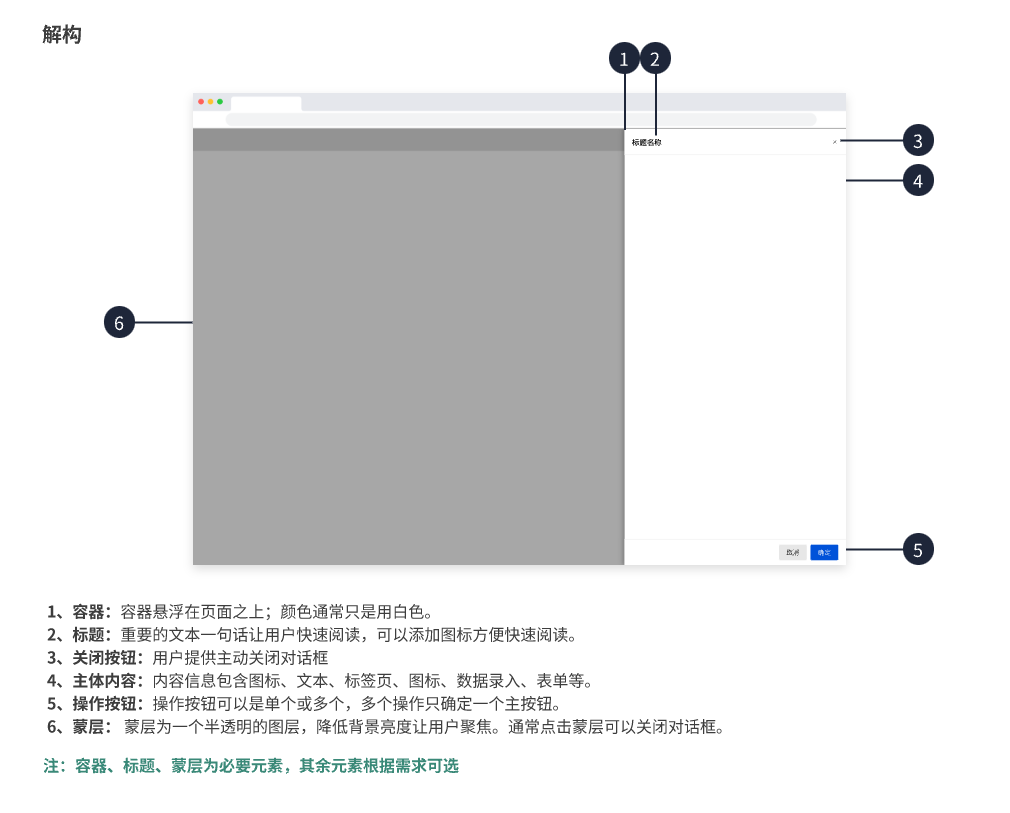
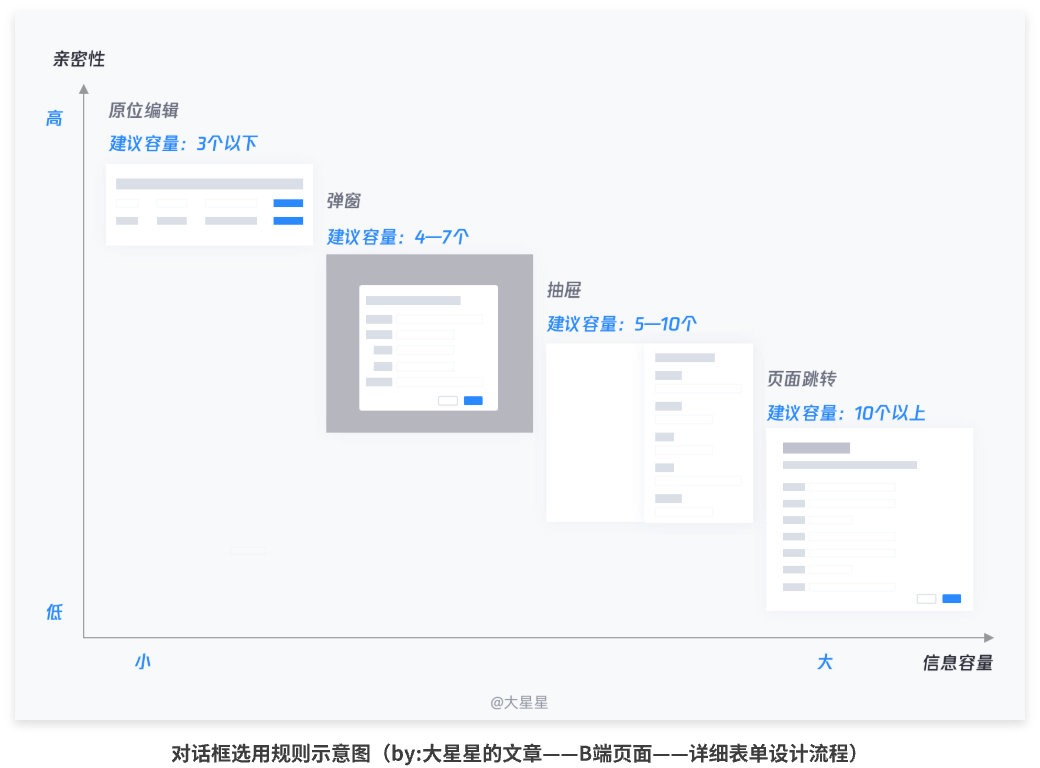
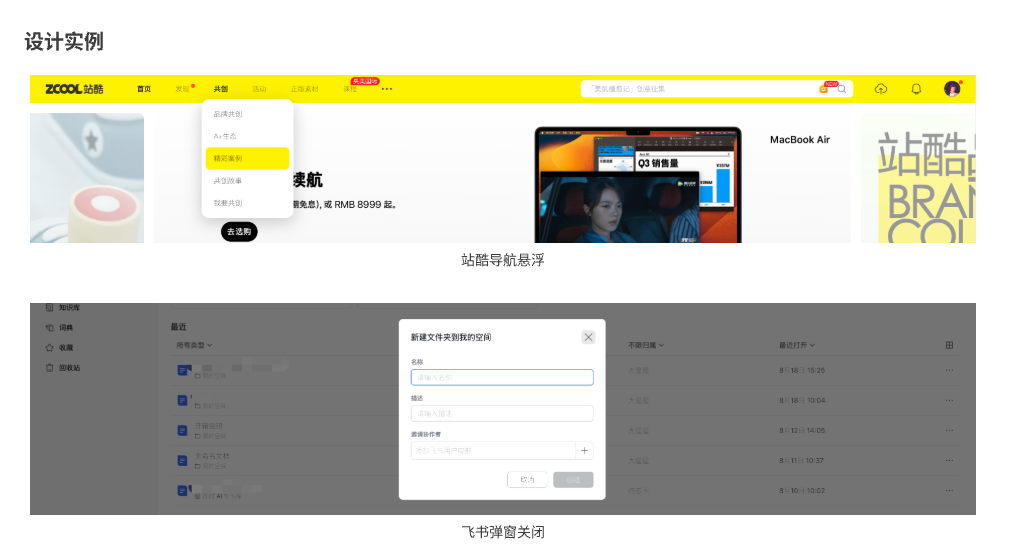
4. 对话框



-
对话框属于强反馈,会打扰用户不要随意使用;
-
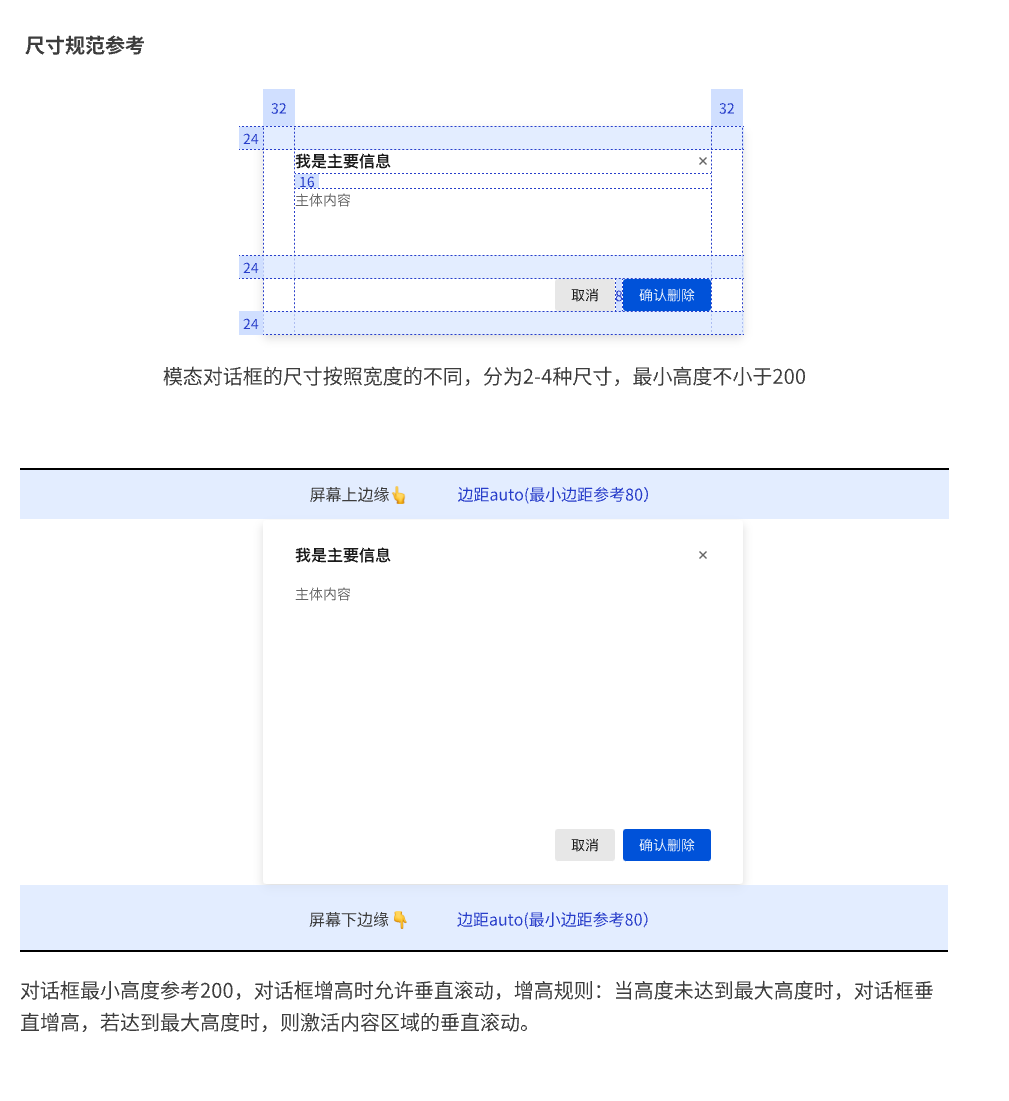
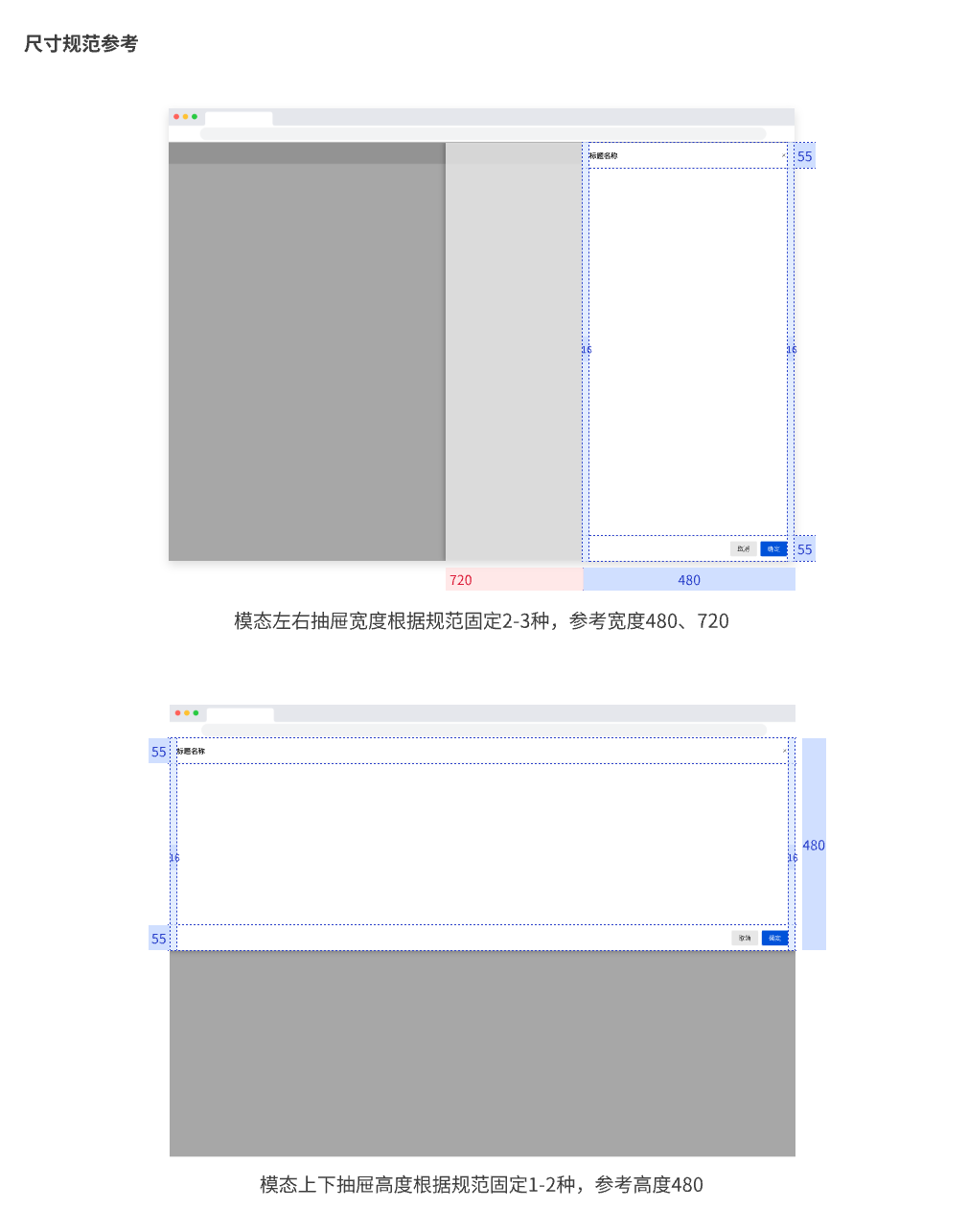
对话框按钮布局规则参考:
主按钮居右,次要按钮在主按钮左侧,按钮组整体位于内容区的左下方(设计大原则主按钮贴边固定,设计实例中有按钮组居左的,主按钮就贴最左边);
-
内容区超过弹窗最大高度可以出现滚动条,但最好不要使用滚动。
蒙层区域不跟随滚动条滚动;
-
支持弹窗套叠,套叠弹窗不超过3层,关闭/返回规则为返回上一级弹窗,套叠时蒙层也依次叠加;
-
信息录入类对话框不建议点击蒙层关闭;
-
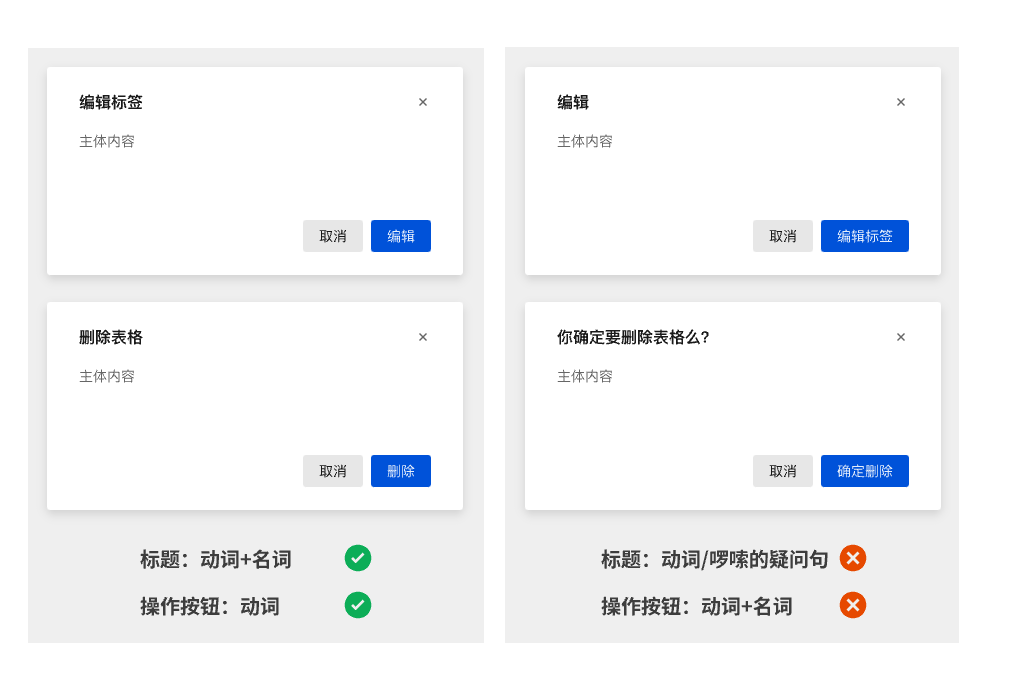
标题命名使用动词+名词,结尾不使用句号,疑问句可使用问号。
操作按钮命名使用标题内的动词即可。




-
信息录入类抽屉不建议点击蒙层关闭;
-
主体内容超过抽屉高度是使用滚动体展示,不支持横向滚动条;
-
支持弹窗套叠,套叠抽屉不超过3层,关闭/返回规则为返回上一级抽屉,套叠时蒙层也依次叠加;
-
无论上、下、左、右那种类型,标题统一左对齐,操作按钮右对齐;
-
内容较少,不是高频操作的情况建议使用弹窗,不使用抽屉。


5. 气泡



6. 一般交互反馈


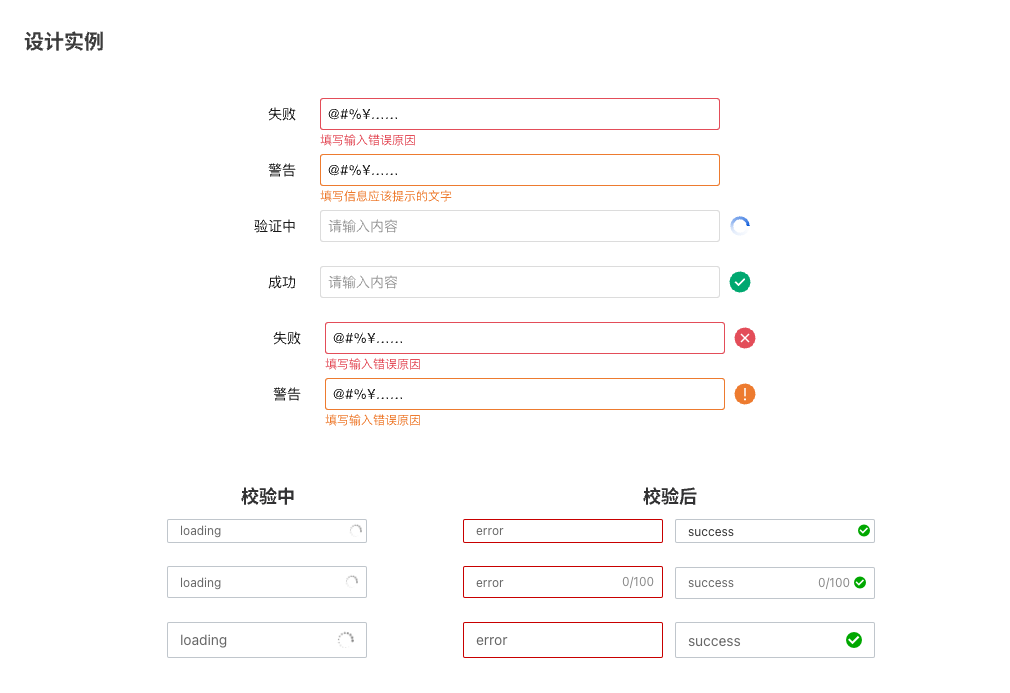
7. 表单校验

-
组件失去焦点后进行前端规则校验,若校验未通过,显示原因到下方。
-
组件提示文本在获取焦点后消失。
-
设计尽可能简单和易于理解,以便用户能够轻松地使用和理解。

8. 徽标





-
用于状态标识的徽标,例如数字徽标、小圆点,当用户对该信息已经感知或后台数字发生变化,应及时更新微标中的数字或小圆点的显示状态;
-
可视区域内少量的使用徽标,避免多个徽标视觉疲劳;
-
徽标使用要保持统一,同一层级要用一样的样式;
-
当内容进行操作后徽标自动刷新状态(消息类处理后刷新、状态类开通后刷新)。

9. 加载器


-
尽可能描述加载状态,例如“保存中…”“确认中…”等;
-
等待时间超过4秒建议使用带百分比的进度,给用户确定性。

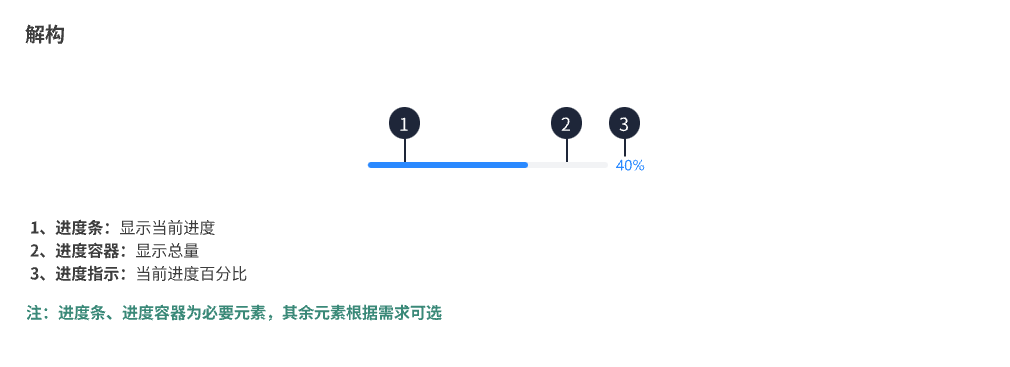
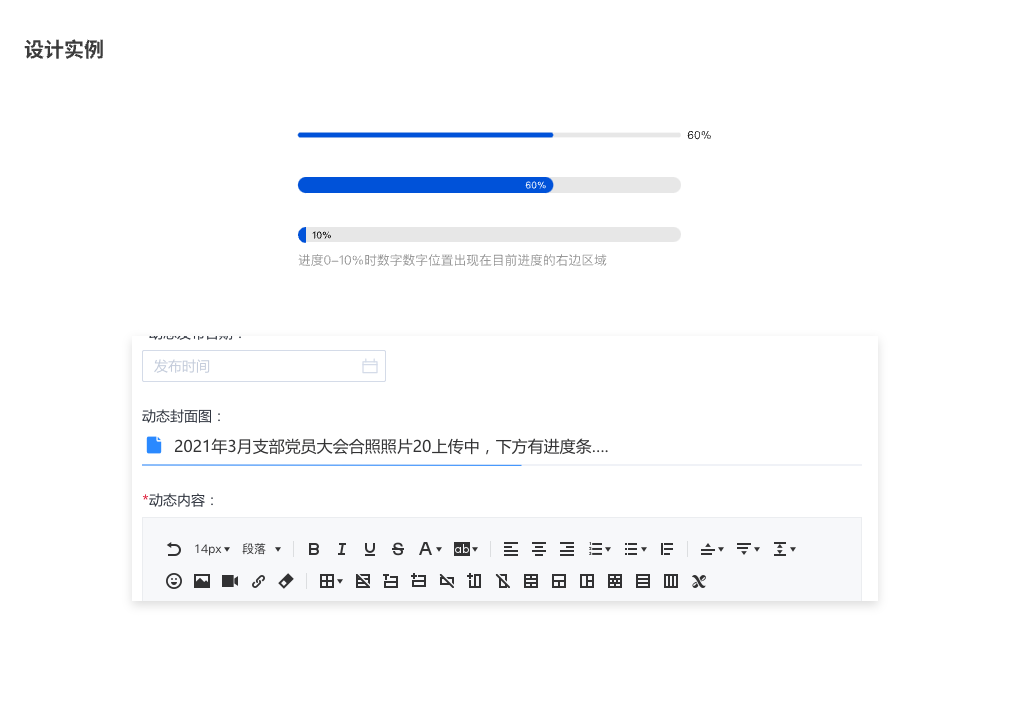
10. 进度指示

-
进度时长过长时,使用文本辅助说明,减少焦虑;
-
同功能类型模块使用相同的进度样式;
-
成功或者失败的进度反馈使用颜色明显的组件进行结果反馈;
-
如果不能度量准确的百分比进度,请使用加载器。

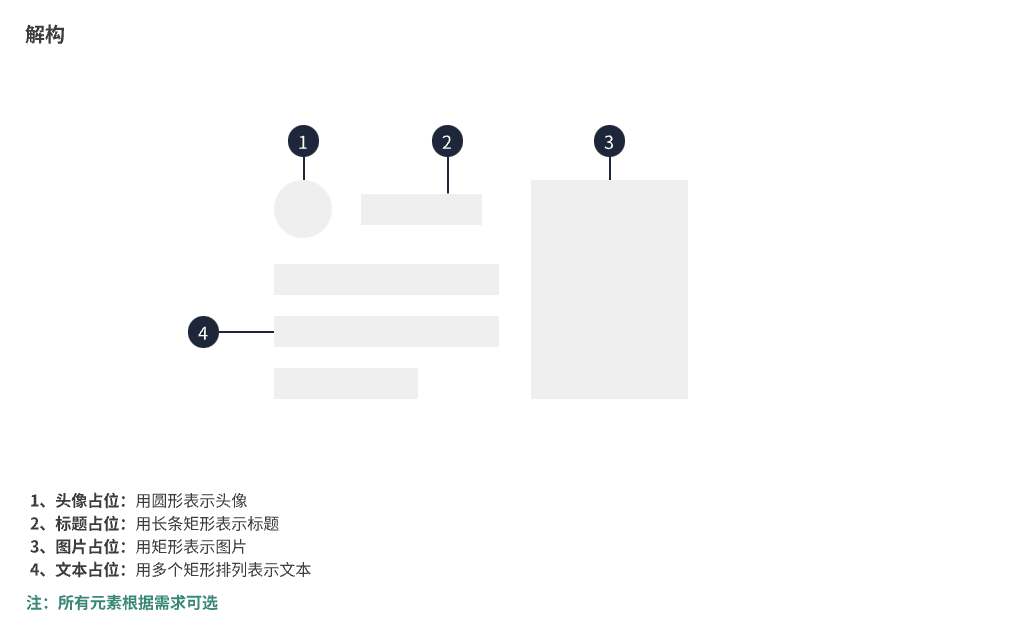
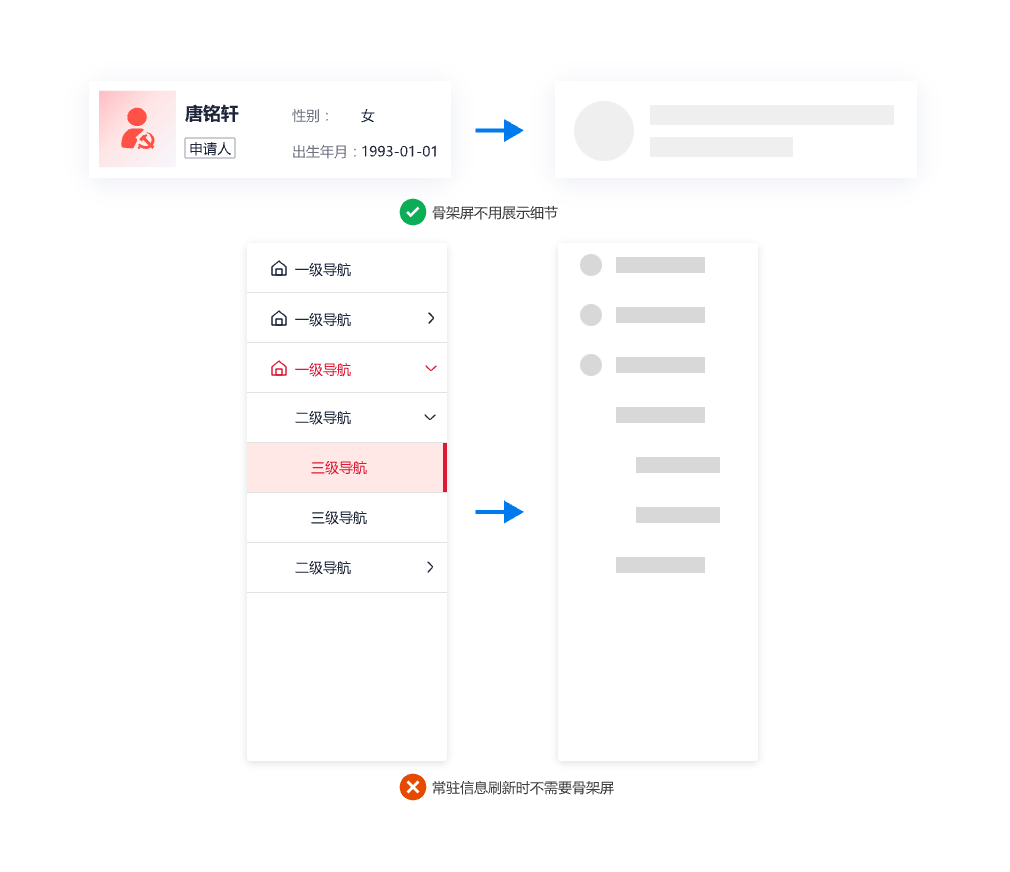
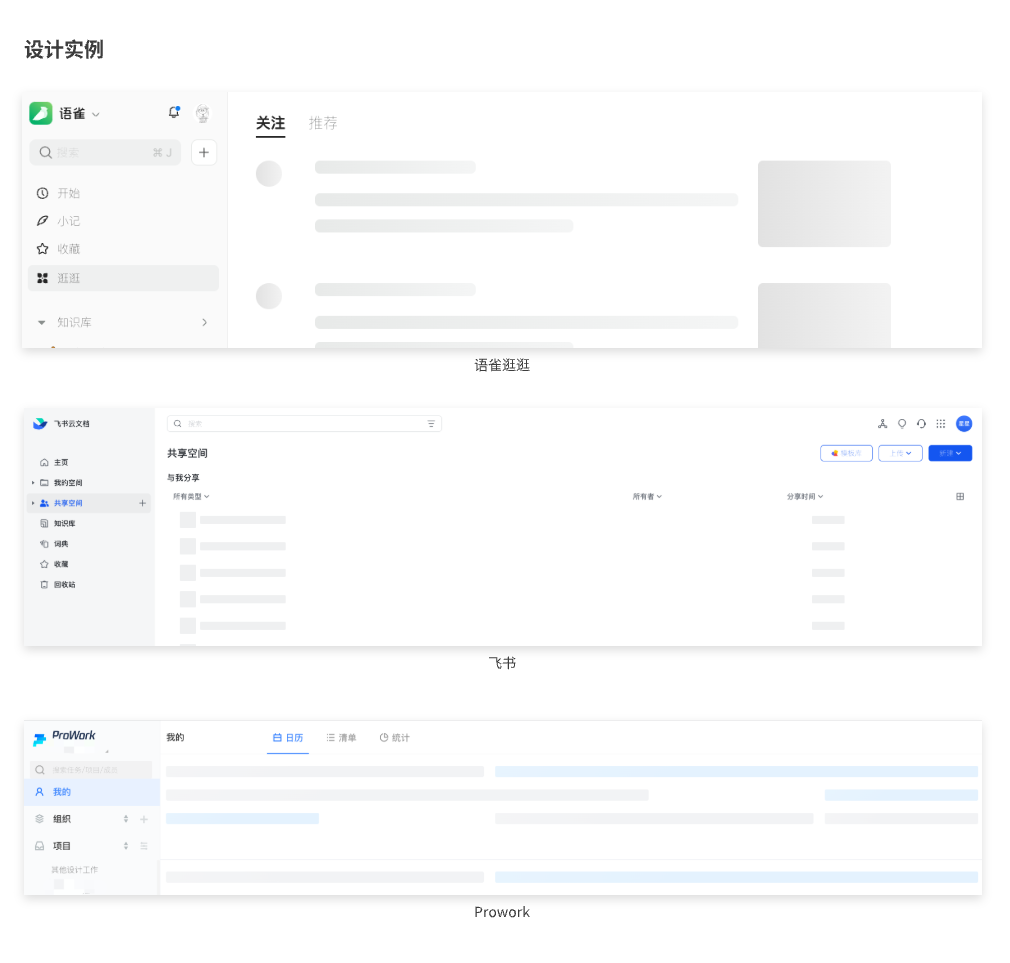
11. 骨架屏

-
固定不变的内容在刷新时不需要使用骨架展示。
-
骨架的表达要与展示内容保持一致,保持简洁,不需要展示细节。


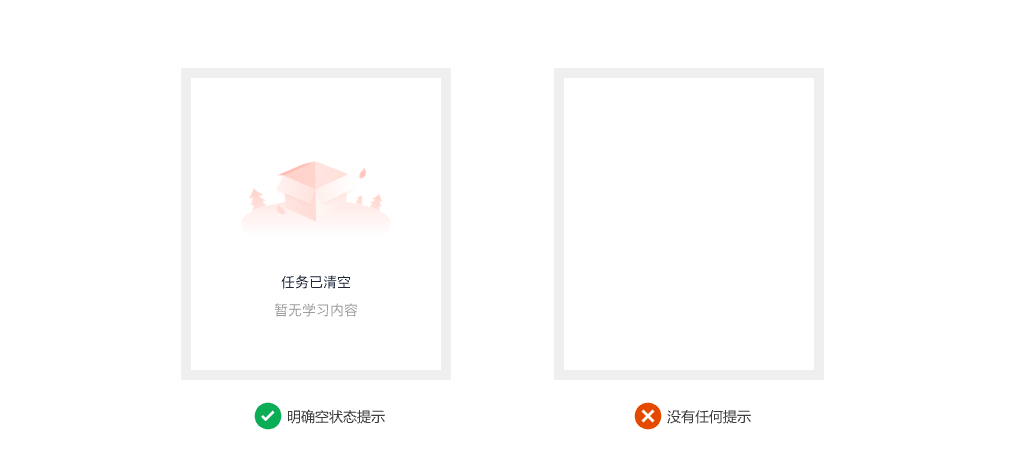
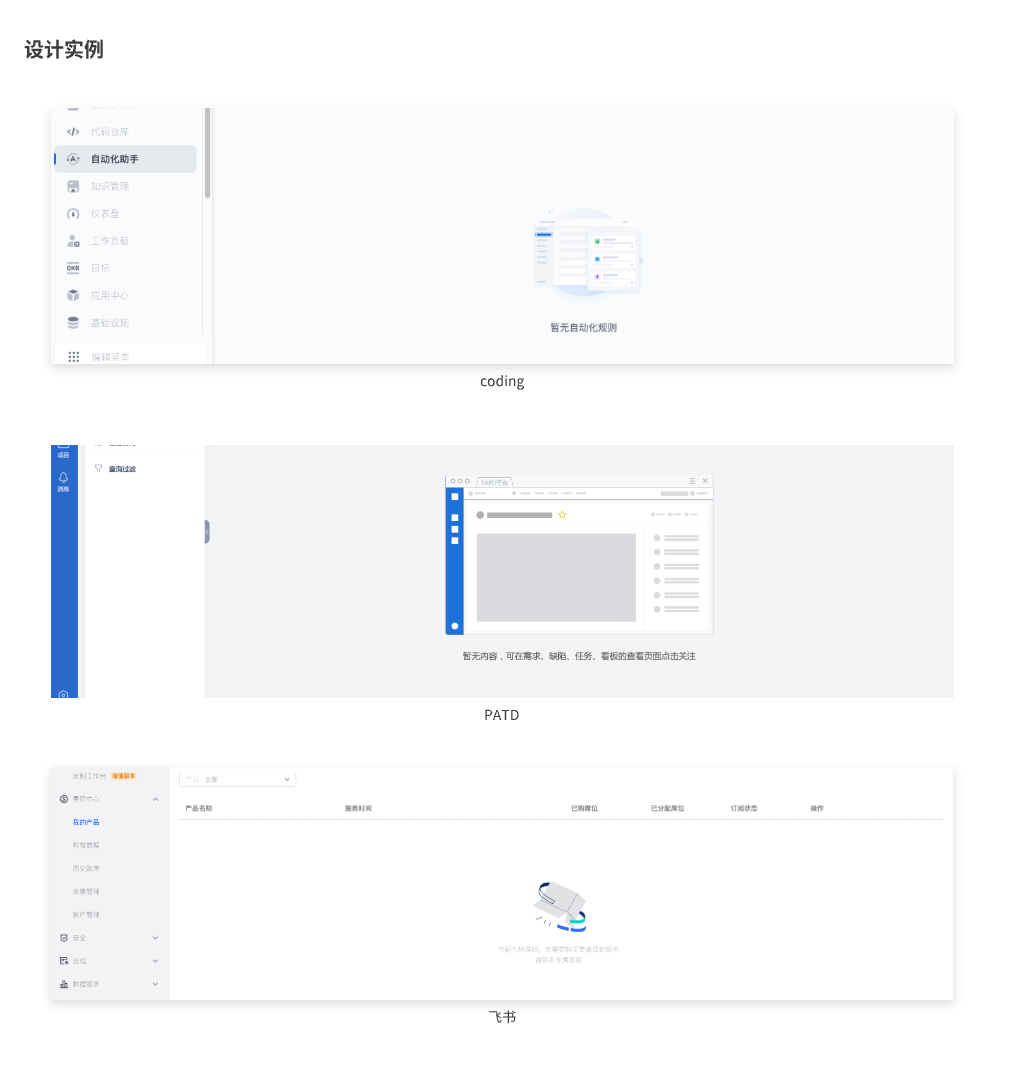
12. 空状态



四、小结
反馈设计很容易被产品和UI忽略,然而却是用户体验中不可缺少的关键,对用户的操作样样有反馈是基本的产品原则。上面的总结涵盖的方面已尽量全面,有我个人的间接也有对其他文章内容的总结,希望对你有一点点帮助。








