对于网站图片的优化,ALT标签很重要,除此之外,我们还有很多方法来提高网站的整体性能并提高在Google图片上的排名。
你是否遇到过以下问题,往下看这篇文章将会解答你的疑惑:
-
为什么当我进行Google图片搜索时,我的产品照片从不显示?
-
我是否需要将alt属性添加到图像?
-
谷歌图片SEO中JPEG,GIF和PNG格式的图片有什么区别?
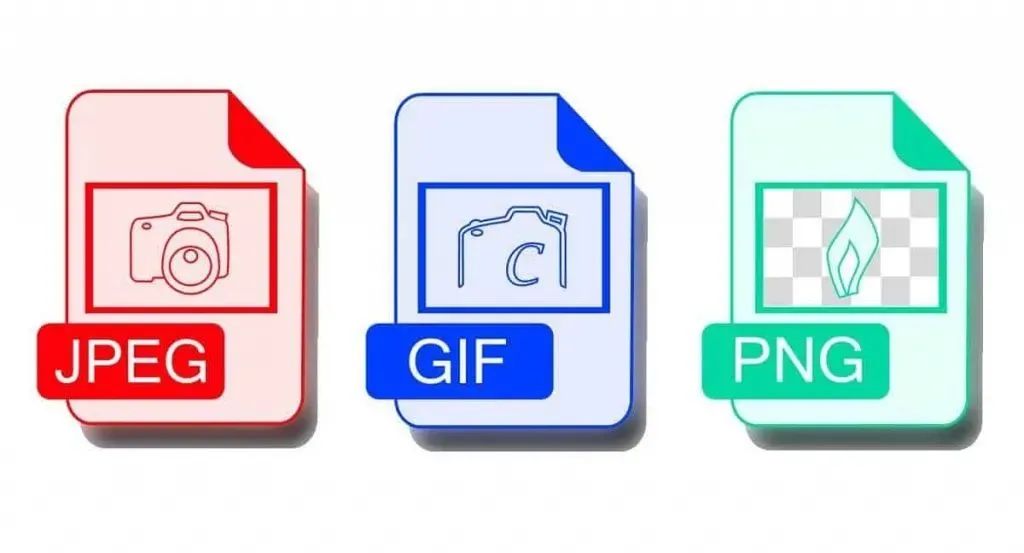
01 选择正确的图像格式
JPEG:JPEG是我们在网上经常见到的图片格式。JPEG图像可以在压缩后仍然可以获得高质量的图片,在上面的图片中,JPEG格式在低文件大小下可以保证高质量。
GIF:图像质量低于JPEG图像,用于更简单的图像,如图标。GIF也支持动画。
PNG:一般是logo,icon,图像背景中使用透明度的时候使用
SVG:一般用于图标或者徽标。

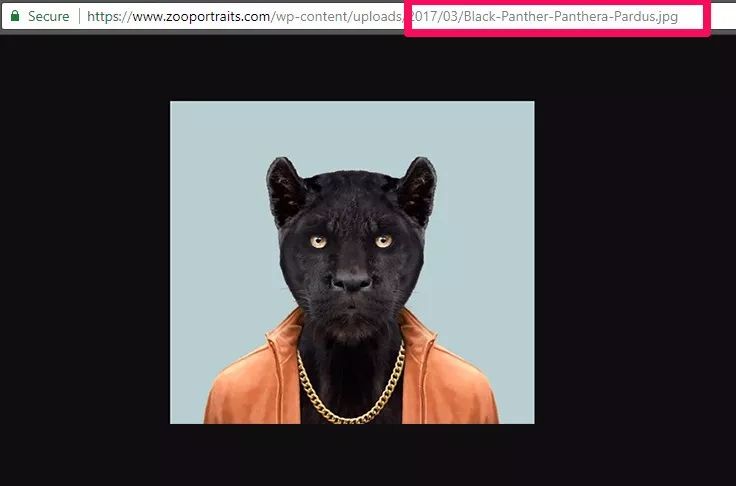
02 命名一个有助于SEO的名字
根据Google的图像SEO指南,使用描述性的文件名很重要。
当我们通过手机微信来传图片的时候,计算机自动生成的图片文件名称可能是微信图片_20221008113516,这并不能告诉Google爬虫这个图像是什么。
而更好的图片名称应该是这样的google-shoping-ads-01,white-air-force-1-pastel-stripes.jpg。

因此在你将任何图像上传到你的网站之前,请为它提供描述性的名称。此外Google建议使用连字符而不是下划线来分隔单词。
03 图片像素大小
在用户体验方面,页面的加载速度非常的重要,如果你的图片文件太大,网站的加载速度就会变慢。
而我们日常手机拍的照片像素至少是4032*3024.如果你网站上最大的图像宽度是600像素,这样一来就会减慢你的网站速度。
我们一般用Adobe Photoshop处理,选择“存储为web选项”选择合适的质量大小保存:JPG ,JPEG 150KB ,PNG:100KB ,SVG:50KB。
04 压缩图片
在移动端,如果一个网页如果在3秒以内还没有加载出来,用户会跳出页面。85%的用户会有非常糟糕的用户体验的话,这意味着跳出率上升到123%甚至更多。
调整图像大小并不是减小文件大小唯一的方法,你还可以调整图片大小以提高页面的加载速度。
压缩图片意味着您正在最小化文件大小,但不会将质量降低到不可接受的程度。
如何减少文件的大小,你可以使用一些工具,例如PicMonkey、TinyPNG或ImageOptim来压缩您的图像。
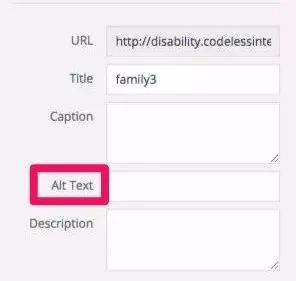
05 写上图片的替代文本
Alt 代表 HTML 图像中的替代文本。
比如:网速太慢,图片加载不出来;src属性错误;浏览器禁用图片;用户视觉受损,使用的是屏幕阅读器等等。这时,替代图片的内容就是你的替代文本。
将包含相关关键字的适当Alt属性添加到图像可以帮助网站在搜索引擎中排名更高。
带有 Alt 标签的图片会告诉搜索引擎图片的类型,这有助于在搜索图片时向用户显示正确的图片。

以下是一些简单的Alt属性规则:
-
用通俗的语言描述图片,就像命名图片文件名一样。
-
如果发布的产品有型号或序列号,在 Alt属性中使用它们。
-
不要让Alt属性充满关键字(例如Alt =“宝马5系最便宜的最优惠价格”)。
-
不要将Alt属性用于装饰图标。
-
最后经常检查网页的访客来源并检查Alt属性是否正确填写。
06 创建图片站点地图
创建并发布图片站点地图,可以帮助谷歌搜索引擎更有效地发现你网站上的图像,提高图像被展示的可能性。
图片站点地图很像常规的XML 站点地图,只是图片站点地图仅包含图片的 URL。
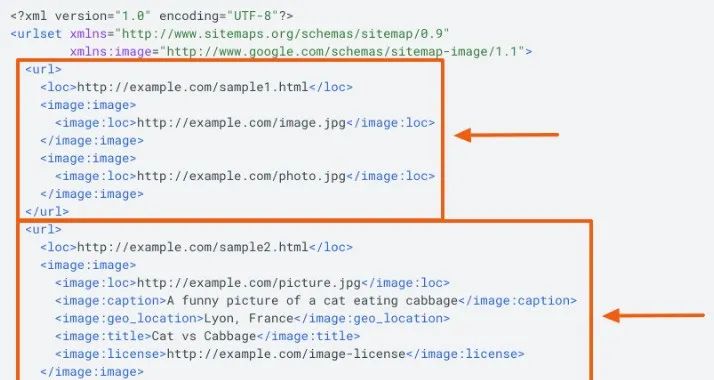
如何创建图像站点地图,你可以手动创建或者使用站点地图生成器创建图像地图。如果你想手动创建,你可以按照Google示例和说明进行操作。在Google的站点地图示例中包含两个图片。

使用图像站点地图,每个页面最多可以包含 1,000 个图像。谷歌还提供了一个图像标签列表。您需要使用标记为“必需”的那些。另一方面,可选标签可以为搜索引擎提供更多上下文以及更好的用户体验。
不要忽视图片优化对网站的影响,收好这份谷歌SEO指南,无论对提高网站加载速度、提升用户浏览体验、展示品牌形象,还是促进谷歌SEO优化、提高图片展示的可能性、提高网站的搜索排名,都有不小的作用。
文章转载至公众号:跨境营销中心;大数跨境经授权转载