超哥电商日记- 外贸 | 内贸 | B2B | B2C
原创 | 超哥
首发 | 超哥电商日记 (ID: kkkjds)
【前言】

1.使用元描述标记

-
内容要实用,便于吸引用户。 -
不要设计与网页内容无关的元描述标记。 -
不要使用“这是一个网页”或“与衣服有关的网页”等这样宽泛的说服。 -
不要仅仅使用关键字。 -
不要将长篇的内容复制粘贴到元描述标记中。 -
不要为网站的所有网页或大量网页使用同一个元描述标记。而是为每个网页使用不同的说明。
2.使用小标题标记来强调重要文字

-
在网页上过度使用标题标记。使用过多,则让人找不到重点,最终跟没有使用是一回事。 -
标题过长。太长的标题让人抓不住关键,难以理解。 -
仅出于为文字添加样式(而非为了呈现结构)的目的使用标题标记。 -
在标题标记中放置对定义网页结构无用的文字。 -
毫无规律地使用不同长度的标题标记。 -
应在合适的位置使用标题标记,因为如果网页上的标题标记过多,用户将难以浏览内容,也难以确定主题的起止位置。
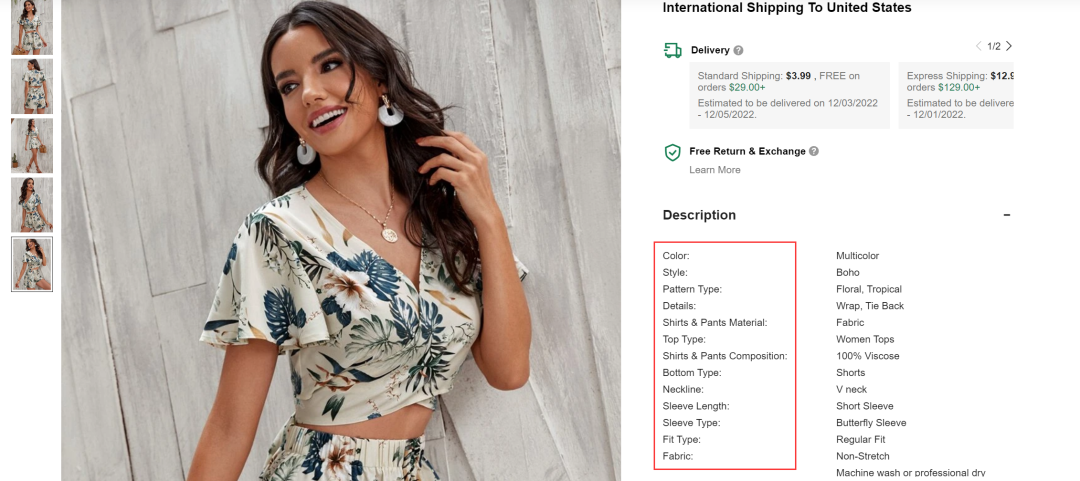
3.添加结构化数据标记

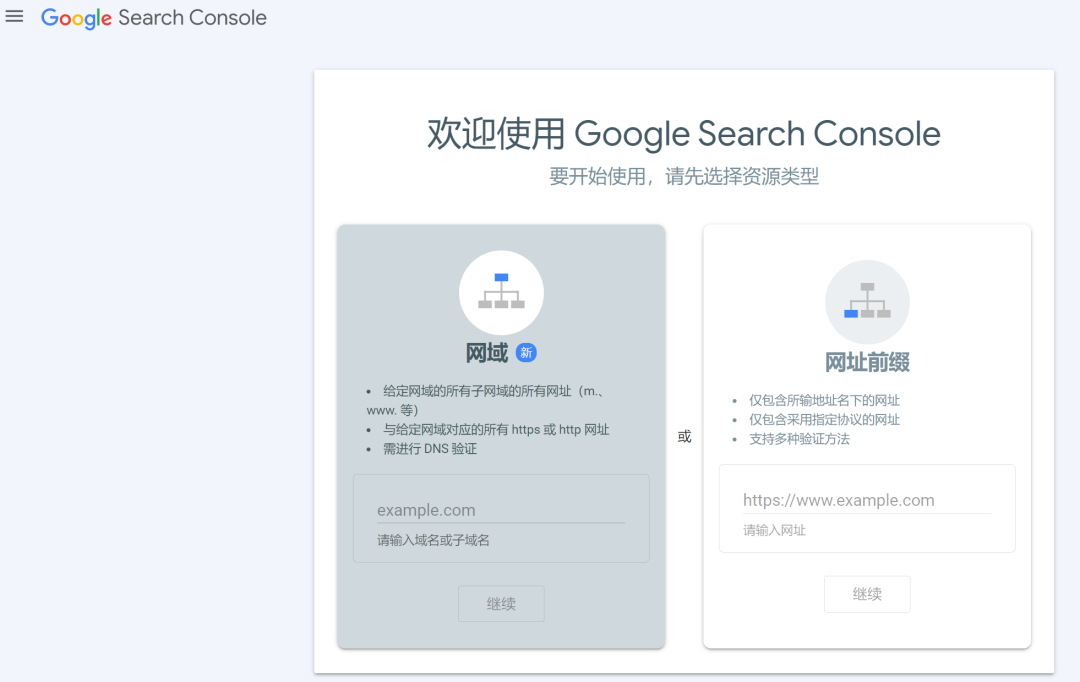
4.向 Google 和用户呈现相同的网页

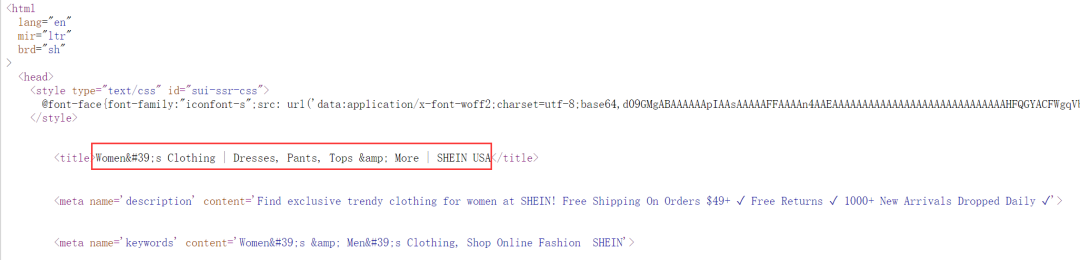
5.创建独特且准确的网页标题

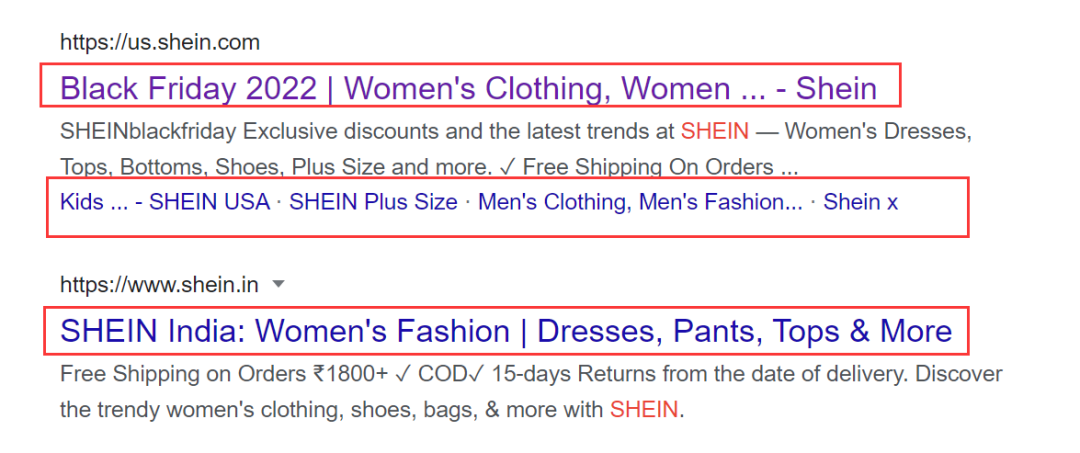
6.控制在搜索结果中显示的标题链接和摘要

-
准确描述网页内容,选择读起来自然且能有效传达网页内容主题的标题文字。 -
避免在 <title> 元素中使用与网页内容无关的文字。 -
避免使用默认或模糊文字,例如“无标题”或“新增网页 1”。 -
为每个网页创建独一无二的<title>元素。确保网站上的每个网页在 <title> 元素中都有对应的唯一性文字,这有助于 Google 了解该网页与您网站上其他网页的区别。如果网站具有单独的移动版网页,也请针对移动版网页在 <title> 元素中使用描述准确的文字。 -
避免针对网站中的所有网页或大量网页在所有 <title> 元素中使用同一个标题。 -
使用简短但描述准确的<title>元素。<title> 元素应简短且包含丰富的信息。如果 <title> 元素中的文字太长或被认为不太相关,那么 Google 搜索结果可能只会显示 <title> 元素中的部分文字或使用自动生成的标题链接。 -
要避免在 <title> 元素中使用对用户毫无帮助的冗长文字。 -
要避免在 <title> 元素中填充不需要的关键字。
-
使用元描述标记 -
使用小标题标记来强调重要文字 -
添加结构化的数据标记 -
向google和顾客展示相同的网页 -
创建独特且准确的网页标题 -
控制在搜索结果页中显示的标题链接和摘要





























