
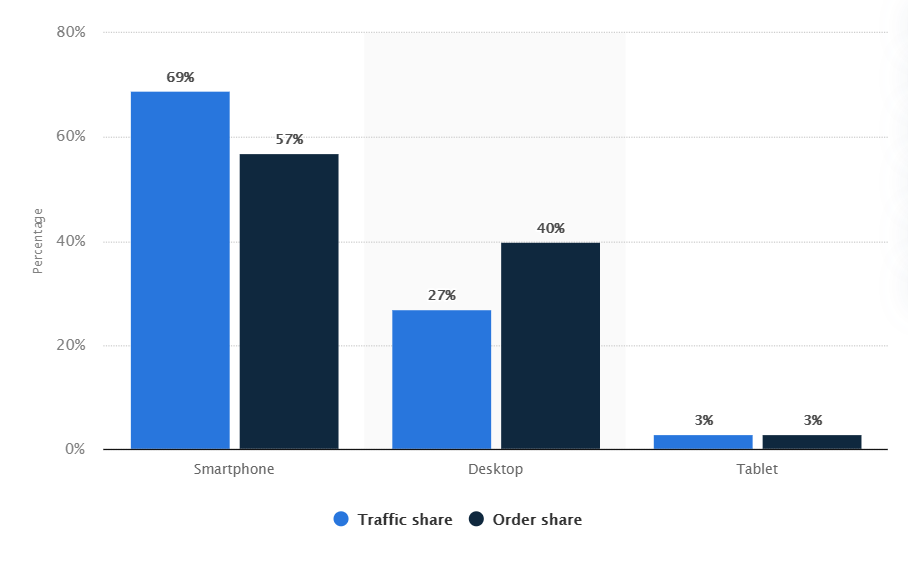
图源:Statista
然而,市面现有的建站工具如shopify开创于十几年前,是以PC端为中心的时代产物,没有专门针对于移动端的组件,只能达到简单适配,无法优化移动端体验。
因此,Shoptop针对现有趋势,在此次改版中主要围绕移动端友好做了优化,先市场一步实现移动端友好的目标,同时也上新了装修组件,丰富网站的设计感和视觉体验。

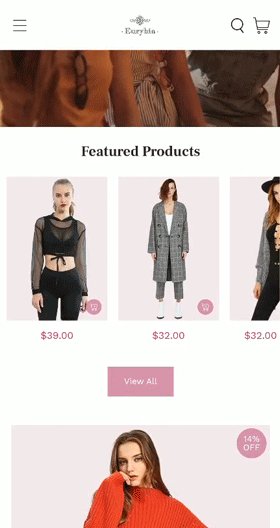
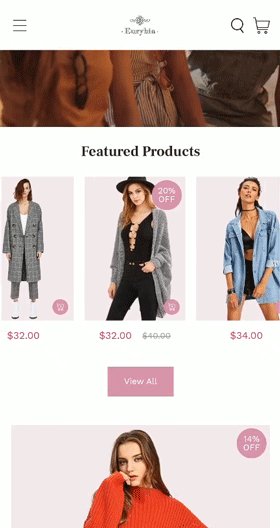
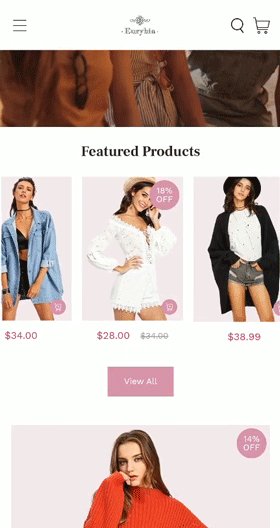
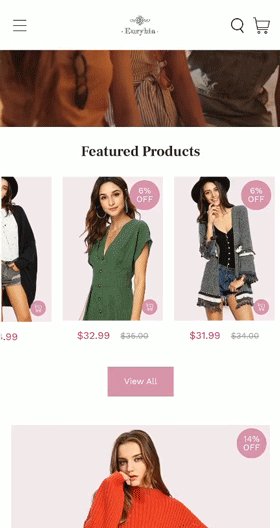
实际上,店铺装修对用户体验感和转化率起着至关重要的作用。
层次分明、产品介绍突出、促销信息明显、页面设计美观舒适等,每一个细节,给独立站赋予优势的同时,也都需要商家的用心规划。
打开店铺后台—“店铺装修”—“模板装修”—“编辑”,就可以看到Shoptop本次编辑器优化的内容,帮助各位商家把控装修细节。
01、图文并茂下拉菜单
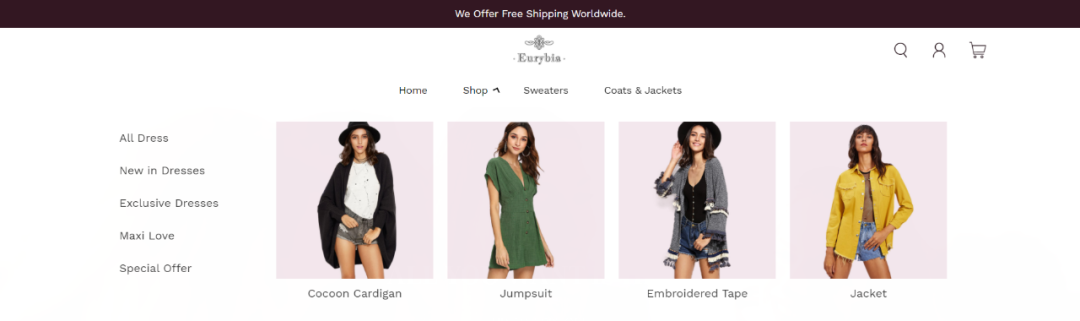
本次优化增加了图文菜单的形式,可以在“编辑”—“页头”—“图文菜单”中设置。

02、设计感图片固定滚动
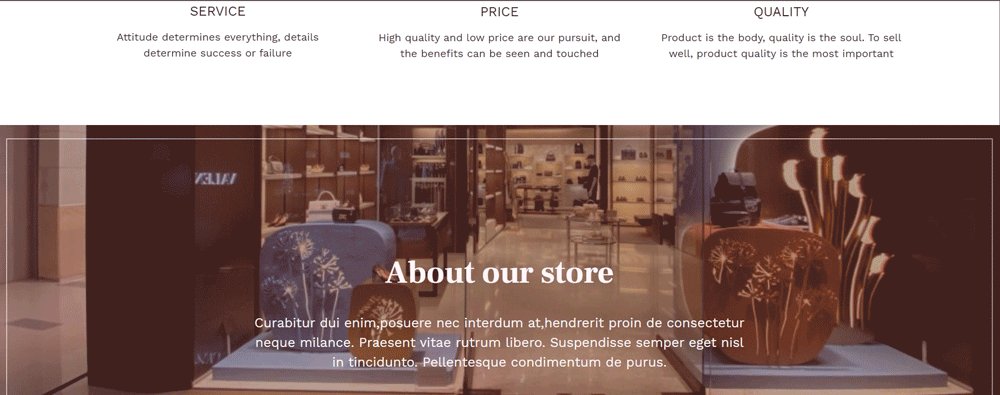
新增图片固定滚动的效果,即网页上下滚动浏览时,图片位置固定,可以通过“编辑”—“单图片”—“固定滚动”设置。
用户在翻阅网站时,图片背景可以保持一段时间的跟随,除了强化视觉效果、网页层次感外,可以增加浏览时长,提升图片中信息释放的完成率。

03、多样化图片背景样式
单图片背景增加了卡片和边框元素,可以使图片背景样式更多变,在“编辑”—“单图片”—“文字&背景样式”—“卡片背景/框线背景”中设置。
商家根据需要自由组合,能够产生多种不同的组合及视觉效果。

04、实用营销新组件
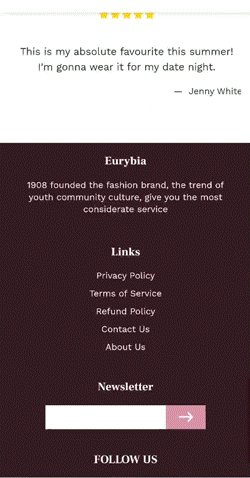
1. 顾客评价

2. 通知栏
“通知栏”组件可以选定是否开启轮播。
开启轮播即通过轮播的效果依次展现店铺的通知内容;
如果选择不开启,则一次性展示多个通知,例如免邮、促销等。
商家有不同类型的信息需要发布通知时,就可以选择不同的通知栏形式,发布官方通知帮助刺激消费。

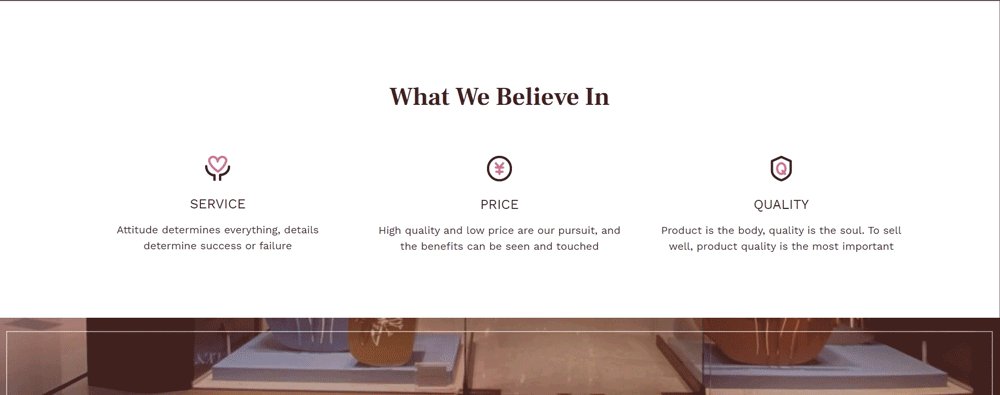
3. 店铺宣言

05、移动端效果灵活设置
1. 字体大小调整

2. 图片、专辑列表排列