
如何改进产品页面的“首屏”部分
-
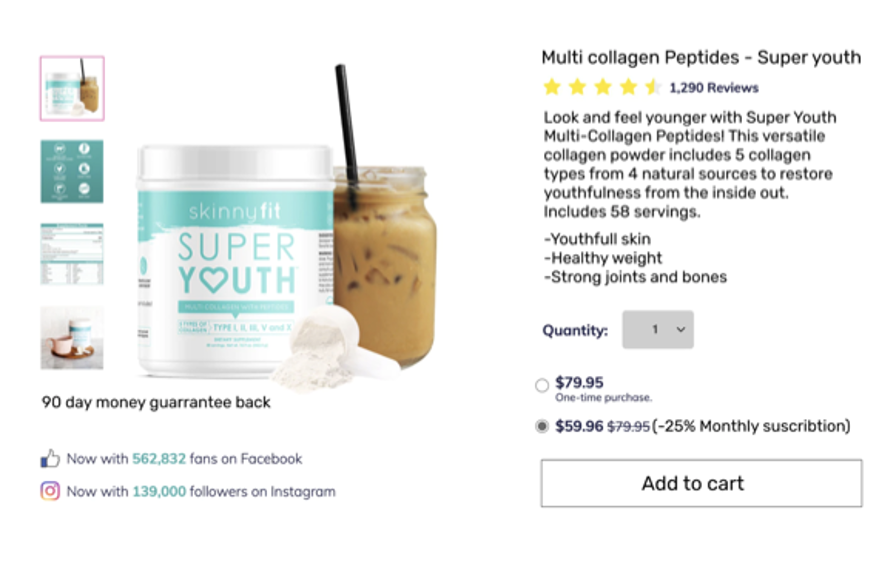
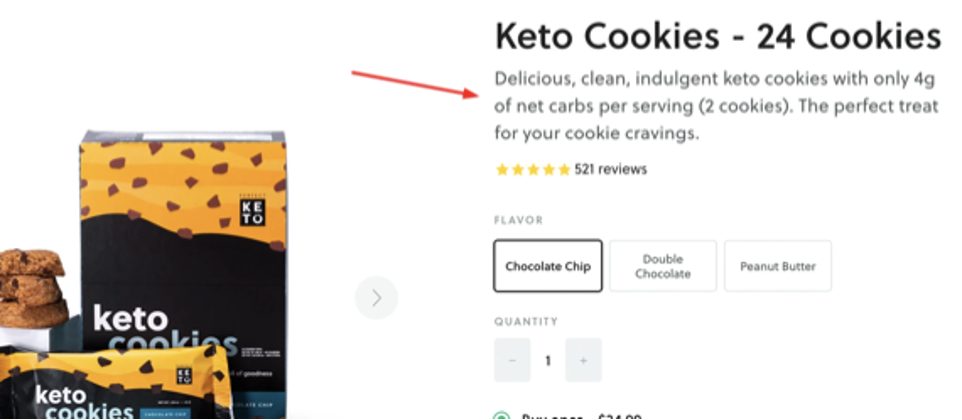
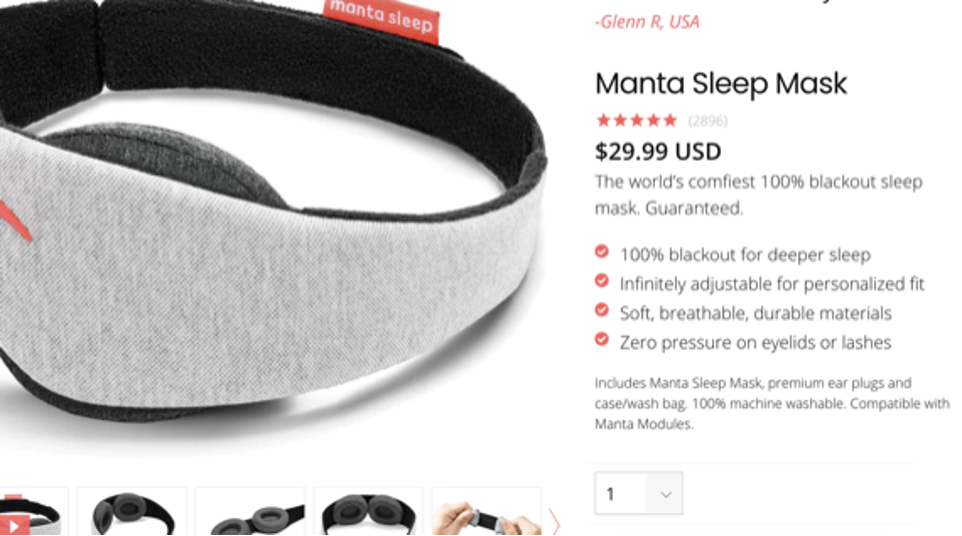
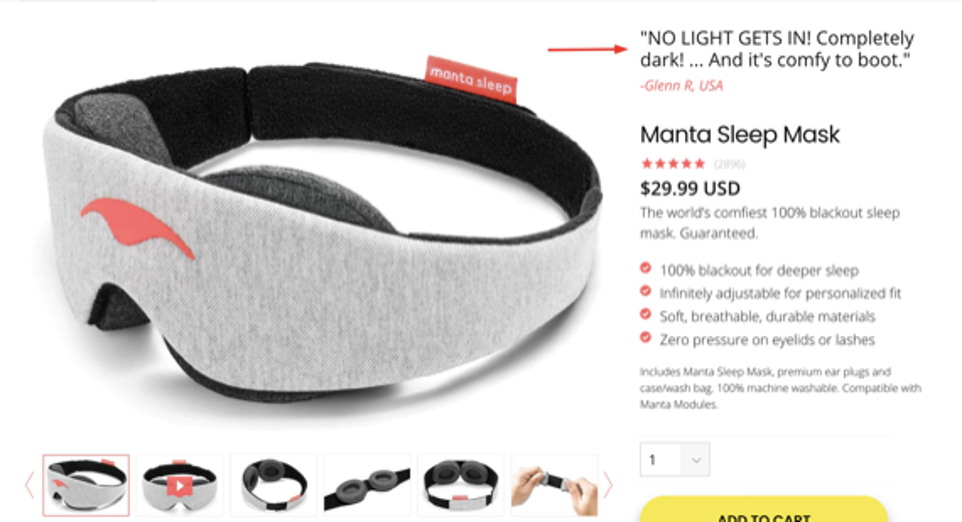
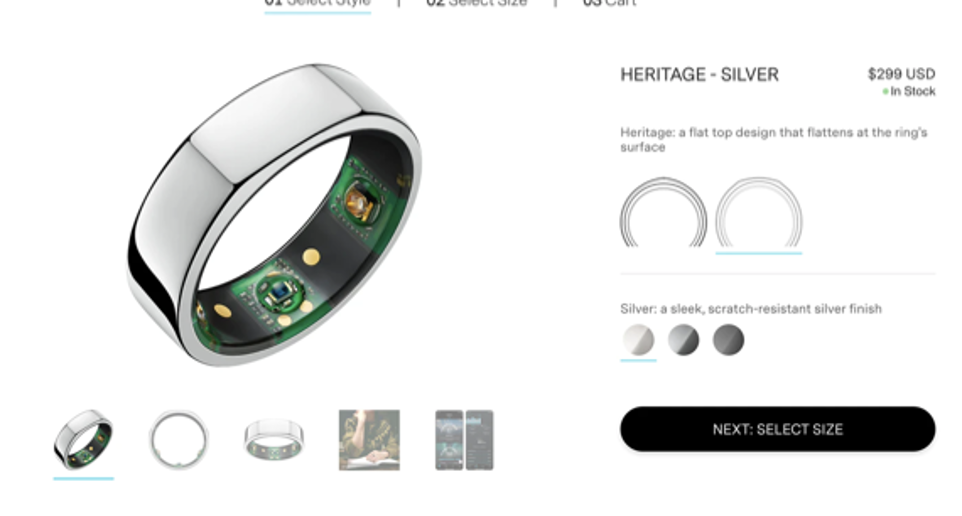
产品名称/标题+图片(即,产品是什么)
-
产品的好处(人们如何从这个产品受益?)
-
CTA(人们如何购买这个产品?)
-
产品的保障/运输(人们的购买是否安全?)
-
折扣——如果有折扣,一定要标注出来(营造紧迫性)

正确顺序(根据产品的不同而有所变化)


7个提高“首屏”表现的建议:





-
6. 添加一个小的好评。这将增加一些社会证明,使人们更感兴趣。

-
7. 使用明确的CTA,促使人们采取行动——例如,“Buy it now” “grab mine now” “Buy now” “Select a size”等等

关键点总结
-
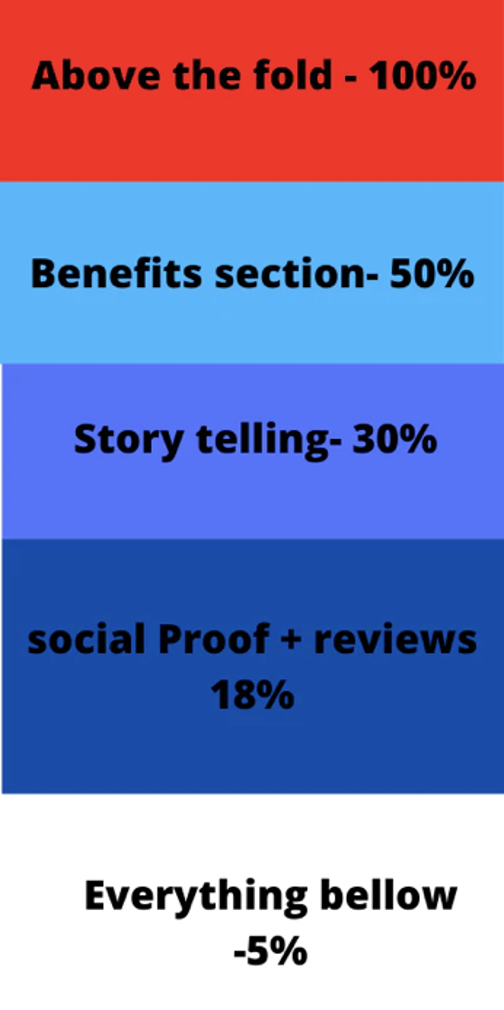
我们要把精力集中在“首屏”部分。超过50%的访问者甚至没有滚动屏幕就离开了
-
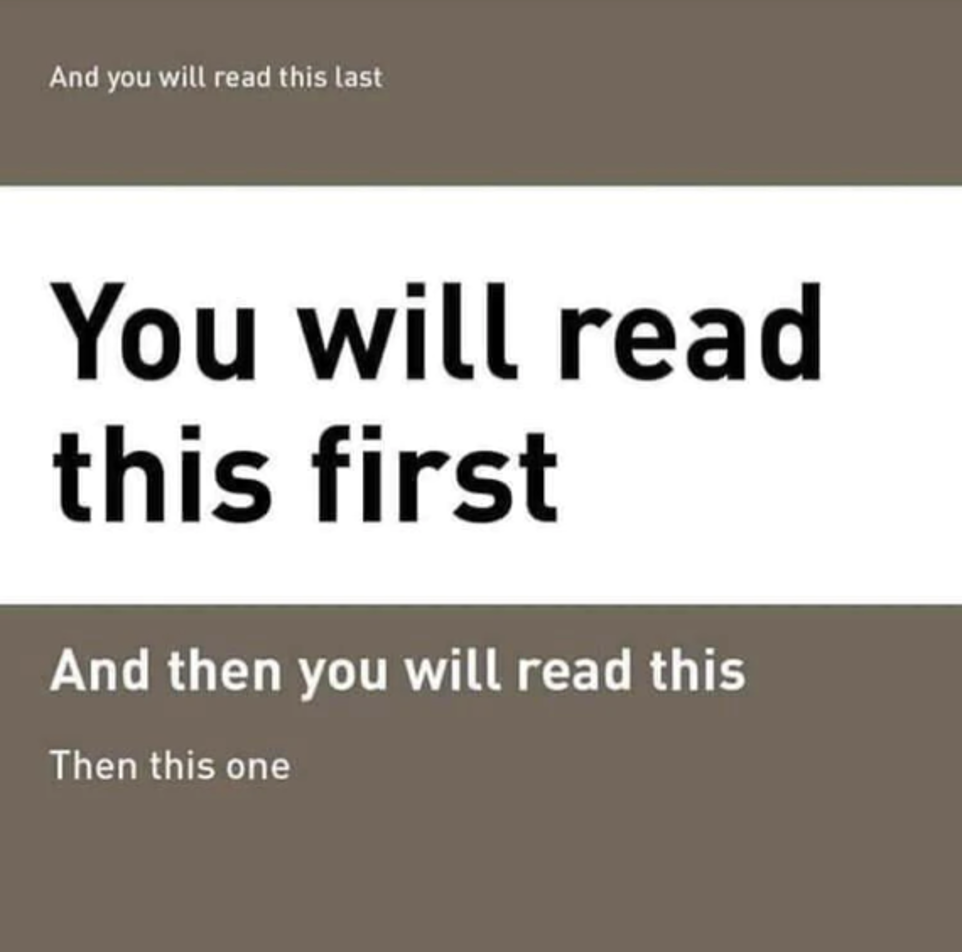
“首屏”元素之间要建立一个良好的视觉层次结构,可以让人们更快地浏览到产品及其优点。
-
快速浏览=较少的购买阻碍
-
减少购买阻碍=减少劝退的可能性
-
更少的退出页面=更高的转换率








