今天在操作一个网站的时候, 涉及到了网站功能的一些实现, 就这篇捋一捋思路和方法.
网站上要实现新的功能, 就需要使用对应的代码, 屏蔽和删除也是一样.
比如, 允许SVG格式上传, 移除网站中的wordpress版本号, 修改登录界面, 修改登录流程, 取消登录邮件验证等等....
都需要做对应的添加, 这些代码涵盖了样式和美观度调整的CSS,以及互动和数据调用的JavaScript代码。
我们在网站上安装的插件实际就是一个完整的代码包, 包含了上面提到的两种代码.
回到主题, 总体而言
有几种方案:
第一种就是找对应的插件, 这种是最方便的也最常被使用的, 通常在氪金的情况下也能实现的更好.
缺点是, 要么有不低的付费要求, 要么有广告, 要么免费方案有限制, 要么就是拿大炮打蚊子, 后台要装一大堆的插件, 去实现一个小小功能, 还会严重的拖累网站加载速度.
第二种就是有一定的编码能力, 自己编写和添加代码, 和第三种实际是一回事, 不过这种是在后台源文件中直接添加, 有一定的风险.
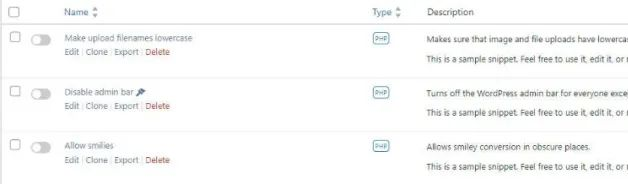
第三种就是安装Snippets插件来管理和实现. 比如我常用的WP Code和Code Snippet插件, 可以很方便安全的添加, 删除, 开启和关闭要增加的功能代码, 之前在中推荐过.

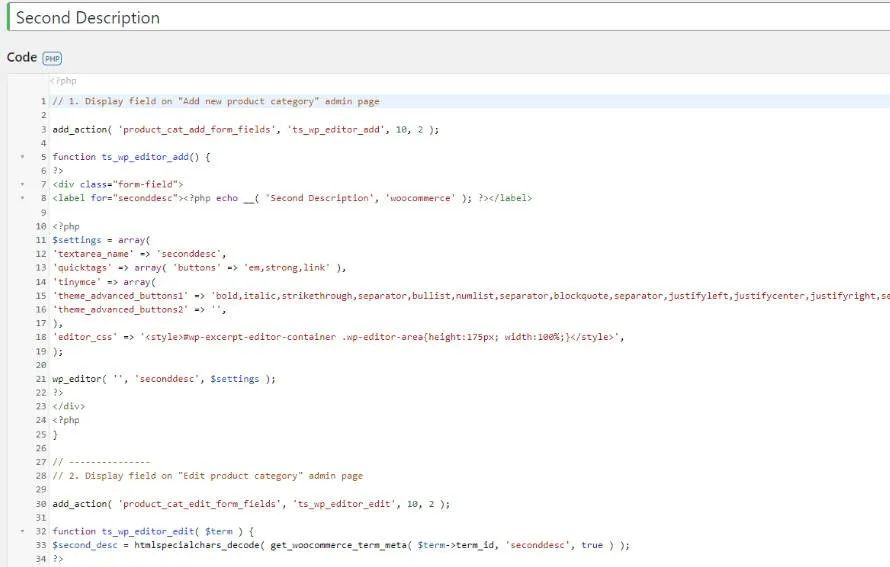
比如添加上面的代码,就能在Product Category栏目中, 产品列表下再添加一段文字介绍.

其他的一些功能和实现代码, 可以自己搜索查找, 有时候不想安装插件, 可以搜索"xxxx code"或"xxxx snippet" 试一试.
WP Code付费版本里面关于修改Woocommerce有很多好用的Code, 网上能找到免费的, 复制粘贴就可以测试使用.
That's it.
仅供探讨.



 独立站与SEO艺术
独立站与SEO艺术