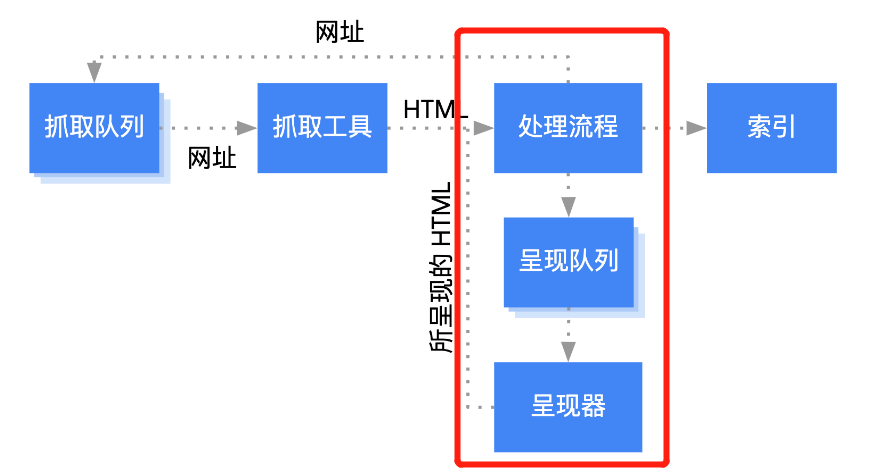
众所周知,搜索引擎对于抓取由Javascript生成的内容依然有一定困难,通常需要花费数倍于抓取静态页面的时间来处理和理解这类型内容。在Google 官方说明文档中有一张关于Javascript SEO 的图示,相较于静态页面,Google需要额外处理红框中的一系列步骤
同时由于Javascript在网站交互上的重要作用,当前网络上98%以上的网站都有应用 Javescript,这使得网站在“SEO友好”和“用户体验”之间存在一些冲突点。
但这并不意味着我们无法在这两者之间达到一个平衡,既能充分考虑到网站的SEO易用性,同时兼顾用户体验。因此,在电商网站上使用Javascript并不可怕,可怕的是应用的方式不对。
错误的Javascript应用导致的根本问题是:搜索引擎抓取页面困难,从而导致页面很难被收录,更别提有良好的排名。
因此,优化电商网站中的 Javascript 应用方式,其本质在于优化页面被抓取和被收录的能力。
本文主要分享在电商网站中错误使用 Javascript 的五个误区,避免由此而导致某些重要页面(如产品分类页,产品详情页,Blog文章页等)很难被抓取&收录的情况。没有时间看长文的小伙伴,可直接查看如下总结:
避免使用 Javascript来生成导航下拉菜单
避免使用 Javascript来动态加载产品列表
避免使用 Javascript 来生成产品轮播图
避免在robots.txt 文件中禁止了Javascript文件抓取
避免使用 Javascript 来生成产品页面正文内容
误区一:使用 Javascript 来生成导航下拉菜单
搜索引擎爬虫无法像人一样在浏览器中与页面进行交互,当电商网站中的导航下拉菜单是基于 Javascript 来生成的话,爬虫也就无法抓取到下拉菜单中的其它页面。
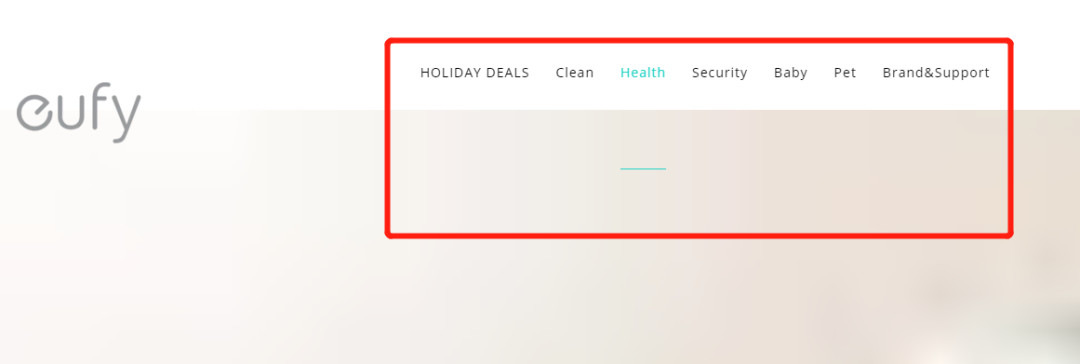
错误示例:eufy.com

当禁用 Javascript 后,搜索引擎无法抓取到主导航下的任意下拉菜单链接,这意味着搜索引擎无法从首页顺着链接快速抓取到重要页面,例如产品聚合页和产品详情页,同时也会影响首页(通常是站内权重最高的页面)给这些重要页面的权重传递。
解决方案:保证每个一级菜单都有对应的着陆页面,使得爬虫能够进入到这些着陆页面后,再抓取下级菜单中的其它页面。
误区二:使用Javascript来动态加载产品列表
对于某些产品SKU非常多的品牌电商网站(尤其是电商平台类网站),为了在产品分类页中展示所有该品类的产品,很多网站的解决办法是通过 Javascript 脚本,以瀑布流的方式动态加载产品列表,即随着鼠标的下滑,一直动态加载剩余产品,直至全部加载完成。
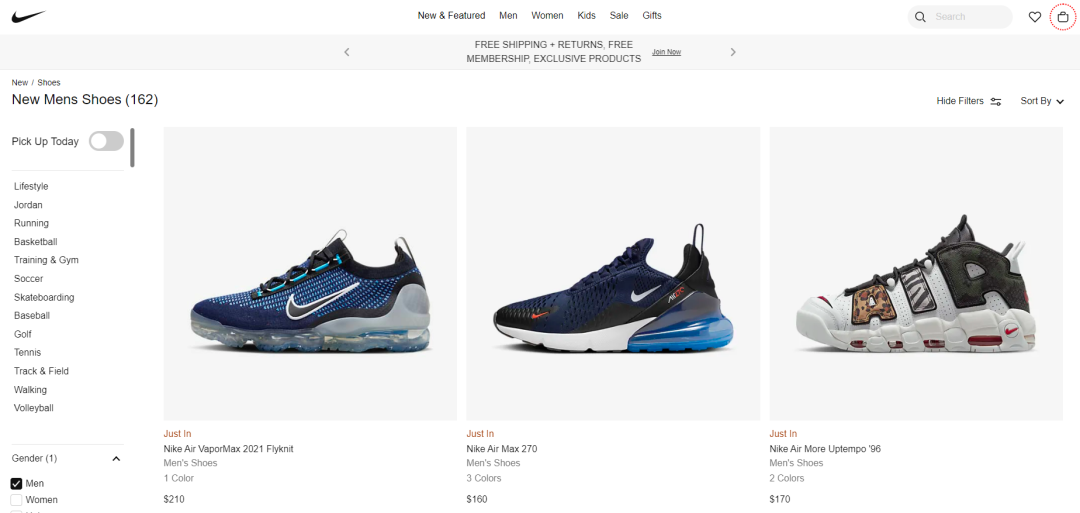
错误示例:nike.com

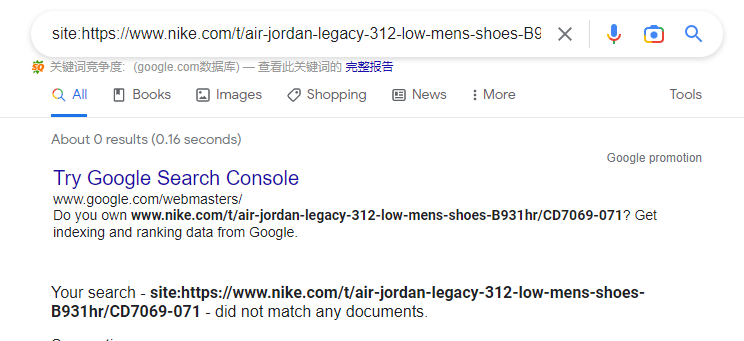
Nike 所有产品聚合页都是通过这种无限动态加载的方式来展示产品,这将导致搜索引擎仅能抓取首屏的前24个产品,其它产品详情页则无法从聚合页被抓取到,最终导致这些页面很难被收录,例如产品详情页:https://www.nike.com/t/air-jordan-legacy-312-low-mens-shoes-B931hr/CD7069-071 就未被收录,如下图:

解决方案:在保留 Javascript 动态加载产品的同时,在页面中(通常是底部)增加翻页按钮,使得爬虫能够顺着翻页链接抓取到其它产品。
误区三:通过 Javascript 来生成产品轮播图
在产品详情页,或Blog文章页中推荐与当前页面主题相关的其它产品,是电商网站常规的一种产品推荐方式。无论是在用户体验,还是销售转化上都有非常好的作用。但如果这些产品轮播展示部份是基于Javascript 来生成的话,同样会导致爬虫对这些页面的抓取和收录问题。
错误示例:otto.de
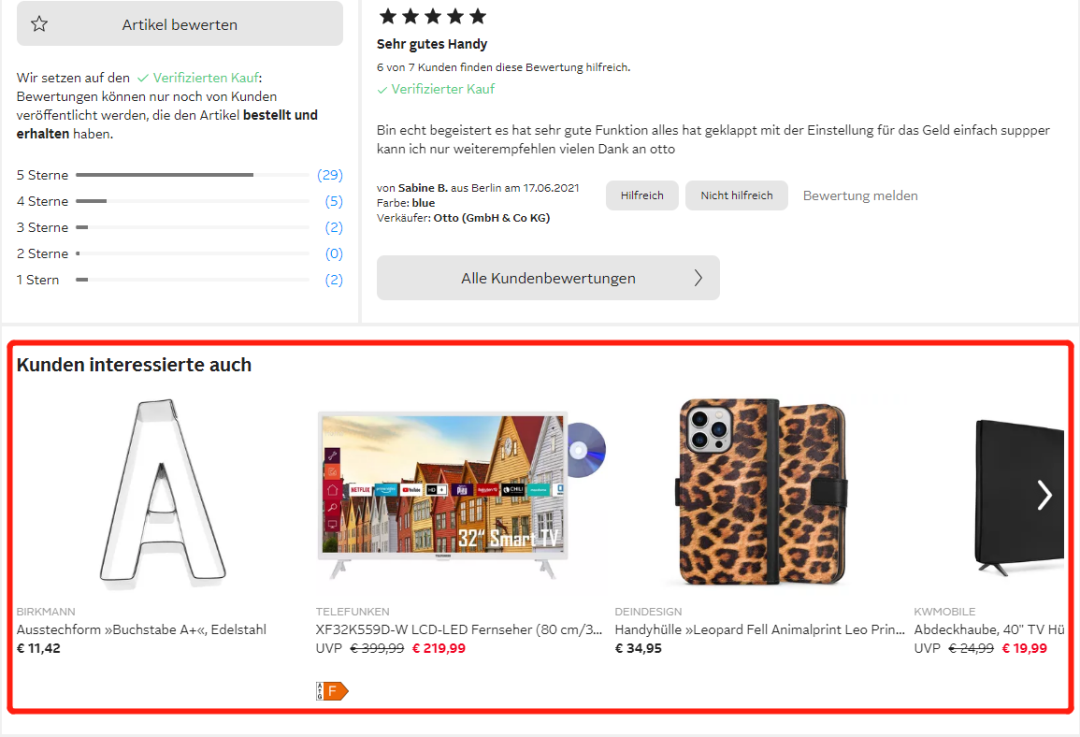
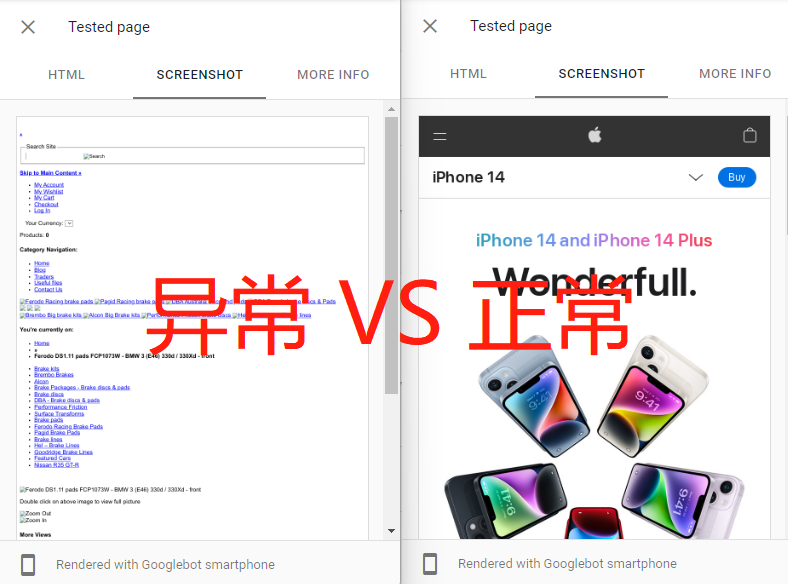
Otto 是德国的一个电商平台网站,他们会在产品页面中推荐其它品牌的产品,方便用户可以挑选其它客户也感兴趣的产品,如下图所示:

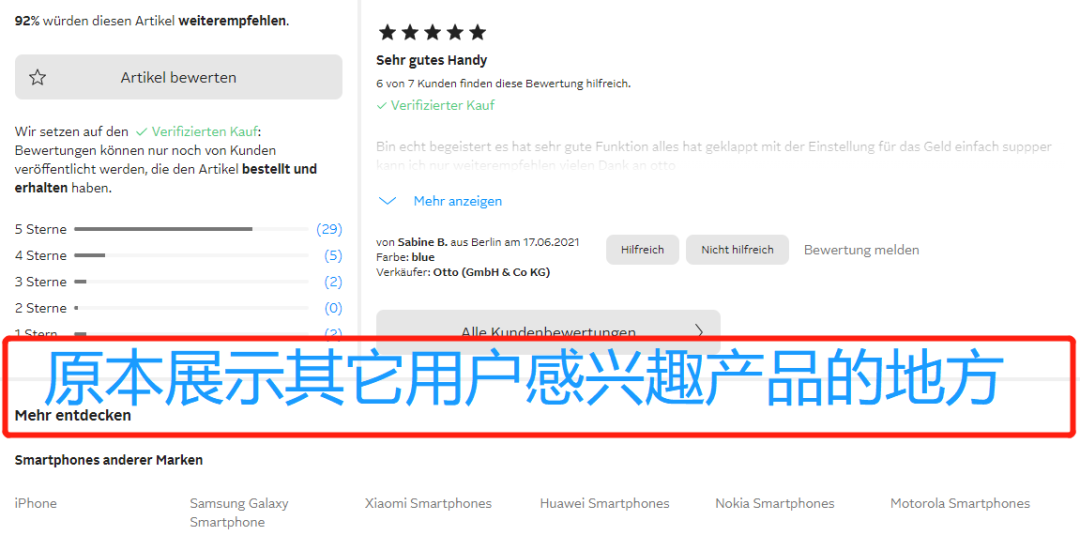
在该页面禁用Javascript后,这些推荐产品“消失了”,再次说明搜索引擎是看不到这些相关产品推荐的,如下对比图所示:

解决方案:使用动态渲染(预渲染)来展示这类型内容。所谓的动态渲染是指网站根据 User Agent 来判断是正常用户还是爬虫访问页面,因此动态渲染包含两部份的内容:
1.用来服务正常用户的 Javascript 脚本(展示内容在用户端渲染)
2.用来服务搜索引擎爬虫的静态内容(展示内容在服务器端渲染)
但切记动态渲染只能算是一种临时的解决方案,最佳的解决方案还是通过服务端渲染好内容,这样不管是用户还是爬虫都能够读取到内容。
误区四:在robots.txt 文件中禁止了重要的Javascript 文件
在robots.txt 中错误禁止了重要的Javascript 文件,将使得搜索引擎无法渲染网页,最终依然会导致网站收录问题。
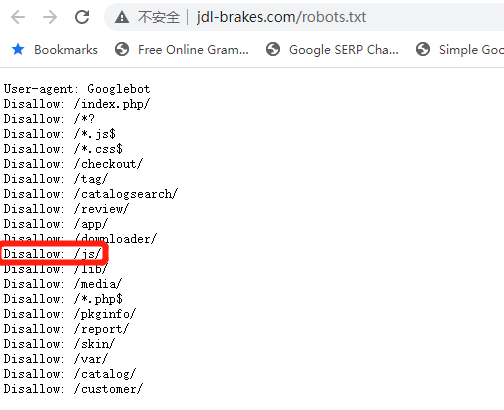
错误示例:jdl-brakes.com
如下图所示的robots.txt文件,其禁止爬虫抓取整个 /js/ 文件夹,这势必会导致爬虫无法访问该文件夹下的所有 JavaScript 文件,从而无法正常渲染网站中调用了该文件夹中 Javascript 文件的页面。

Note:可以通过 Google Mobile-Friendly Test 工具(https://search.google.com/test/mobile-friendly/)来测试页面是否能被正常渲染。

解决方案:仔细检查网站 robots.txt 文件,确保没有 Disallow 指令屏蔽掉重要的 Javascript 文件.
另外,也要注意是否有其它类型的资源文件(例如CSS样式文件,图片所在文件夹等)被屏蔽抓取。
误区五:通过 Javascript 来生成产品页面正文内容
这是所有误区中最严重的情况,搜索引擎将无法读取到对页面排名有重要影响的正文内容(例如产品描述内容等)。
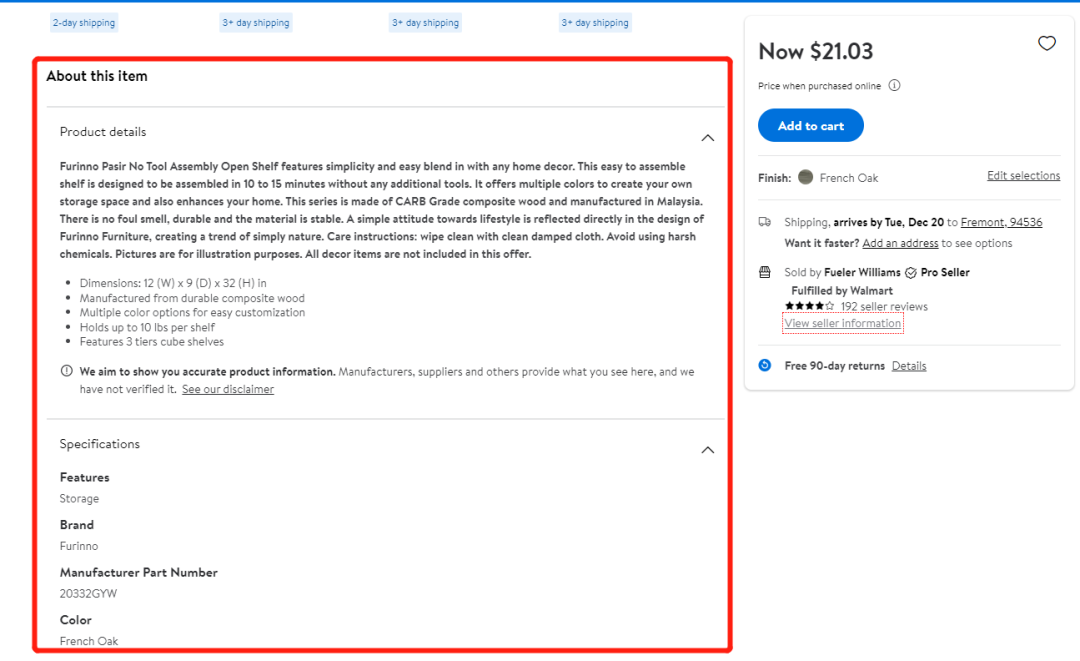
错误示例:walmart.com
当在如下图页面中禁用 Javascript 后,红框处所有产品描述内容对搜索引擎都不可见!

解决方案:通过服务端渲染的方式来呈现这些重要内容给搜索引擎。
小结
想要避免网站中的 Javascript 应用影响页面收录和排名,确保做到如下四点:
1. 网站 robots.txt 中未禁止搜索引擎抓取重要的 Javascript 文件(同时检查其它资源文件,例如 CSS 样式文件和图片文件)。
2. 没有通过 Javascript 来生成页面中重要的文本内容。
3. 如若需要通过 Javascript 来生成部份内容,尽量确保爬虫还有另外的替代方式看到这些内容(例如在聚合页增加翻页按钮,或是通过服务器端渲染呈现内容)。
4. 定期查看GSC中所提交 Sitemap 中页面的收录情况。



 cross border digital
cross border digital